You’re looking your telephone, using on the bus, desperately looking for that discounted matching pajama set you noticed final week, buy it, and cease by the shop for decide up so that you don’t present up empty-handed for grandma’s vacation dinner.
However the complicated cellular menu, teeny-tiny hyperlinks, and lack of a search bar on the retail website you’re taking a look at would possibly simply drive you to *gasp* resort to Amazon as an alternative.
For those who may even think about certainly one of your consumers having the above expertise together with your web site —it’s time to get to work.
Within the aggressive on-line world, something that makes it troublesome for customers to view and work together together with your website at this time is prone to result in bounces, misplaced gross sales, and even probably decrease search engine rankings.
The primary line of protection towards a nasty person expertise is your website’s navigation menu. It’s normally certainly one of your clients’ first factors of interplay together with your model and web site and one of the best software to assist them rapidly discover the content material and choices they wish to interact with. That is what you need in case you are trying to convert clients, as most small companies do.
On this put up, we’ll introduce you to the essential web site factor that’s the navigation menu, why it issues a lot, the way to craft yours flawlessly; and at last, the way to keep watch over it to ensure its efficiency is at all times as much as your requirements.
Navigation menus show an organized record of all of your internet pages from one devoted space. Usually, they seem as headers or sidebars, in order that they’re clearly seen and accessible on your web site guests.
Menus allow customers to navigate round your website extra simply, however additionally they assist them to make sense of your content material. As an illustration, by viewing your menu, customers can higher perceive the relationships between your internet pages.
For instance, listed here are the menus we’re at present working with on the DreamHost web site:
Now that you know the way important navigation menus are, let’s check out 16 helpful suggestions for designing one.
1. Readability is All the pieces
Bettering how readable your web site navigation menu is is important for guaranteeing guests can rapidly discover what they want, enhancing the person expertise (UX) — extra on that quickly.
Listed here are some actionable suggestions for guaranteeing readability in your menu:
- Select readable fonts: Use legible fonts which are optimized for digital and at a measurement giant sufficient to learn simply throughout units. Keep away from overly ornamental or advanced fonts.
- Deploy visible cues: Take into account including icons subsequent to textual content labels to make menu objects even simpler to grasp.
- Maintain it easy and concise: Avoid jargon or overly inventive phrases, and stick with generally used phrases that customers count on to see in a menu.
- Manage logically: Group comparable objects collectively in classes or submenus, and use an intuitive hierarchy to information customers by means of the menu objects.
- Make it visually distinct: Use contrasting colours for the menu textual content and background to make sure readability. Take into account separators or whitespace to visually distinguish teams of menu objects. And implement a design function that highlights the energetic web page, or menu merchandise a person is hovering over.


2. Optimize the Consumer Expertise
Enhancing person expertise (UX) will increase buyer satisfaction, which finally drives a wholesome return on funding (ROI) on the cash you place into making your web site circulation.
Actually, investing in enhancing parts of your web site UX can enhance your key efficiency indicators (KPIs) by as a lot as 83%.
To place it merely —making the trouble to optimize your UX in locations like your web site navigation is a great, participating, money-making transfer.
To optimize your UX, a terrific purpose is to maintain your menu easy. You don’t need customers to wrestle with a fancy system — There’s a lot to be stated for neat, clear designs that permit guests to breeze by means of your web site.
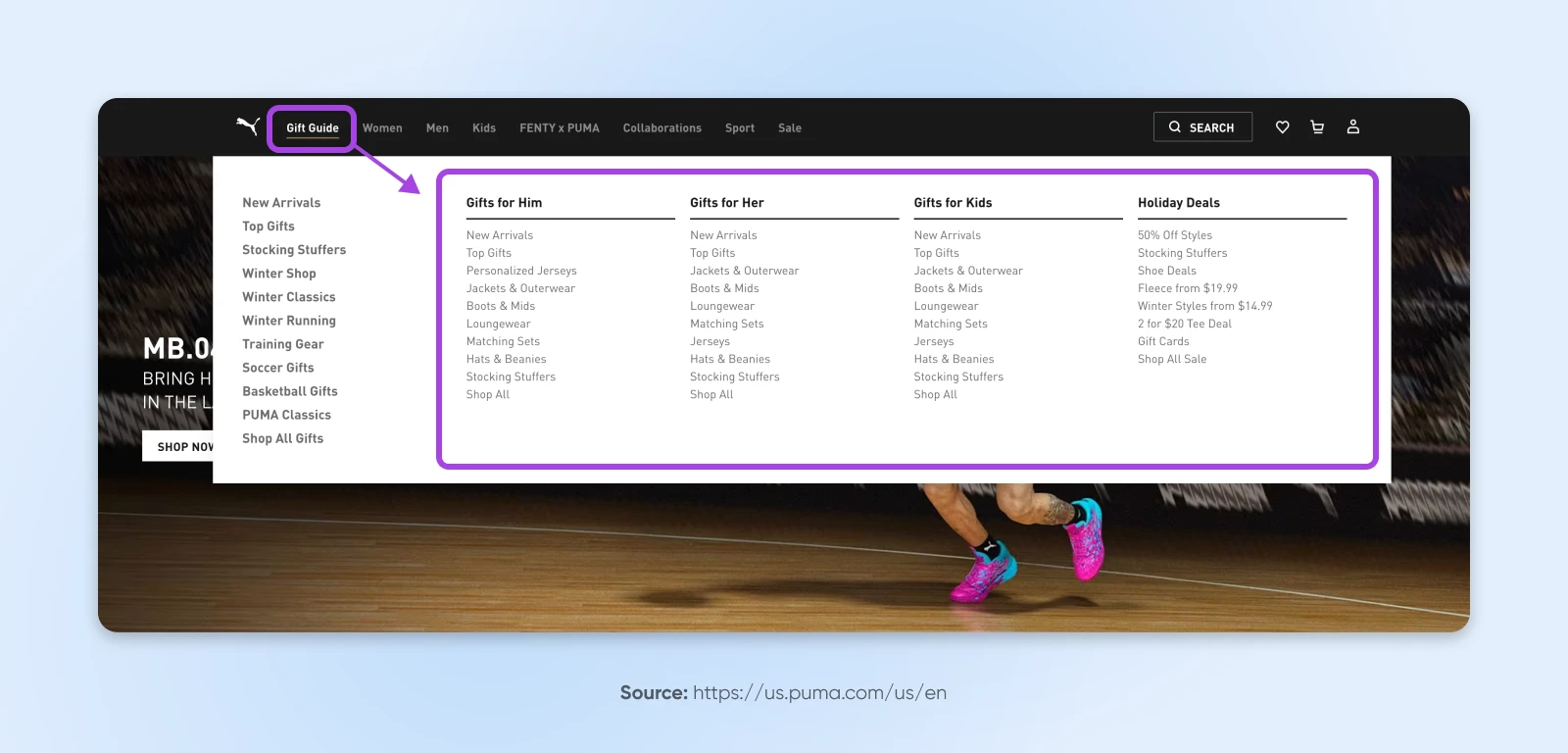
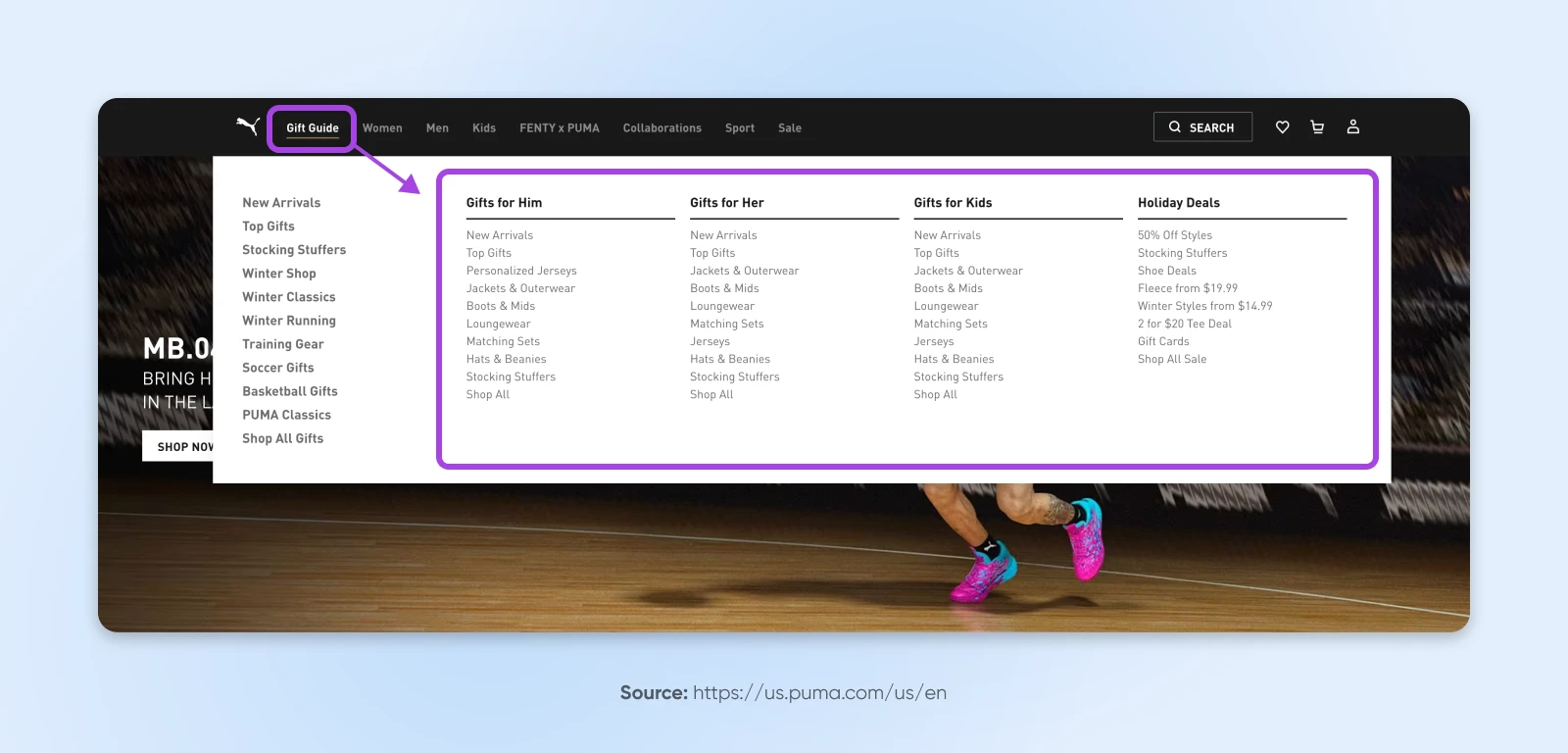
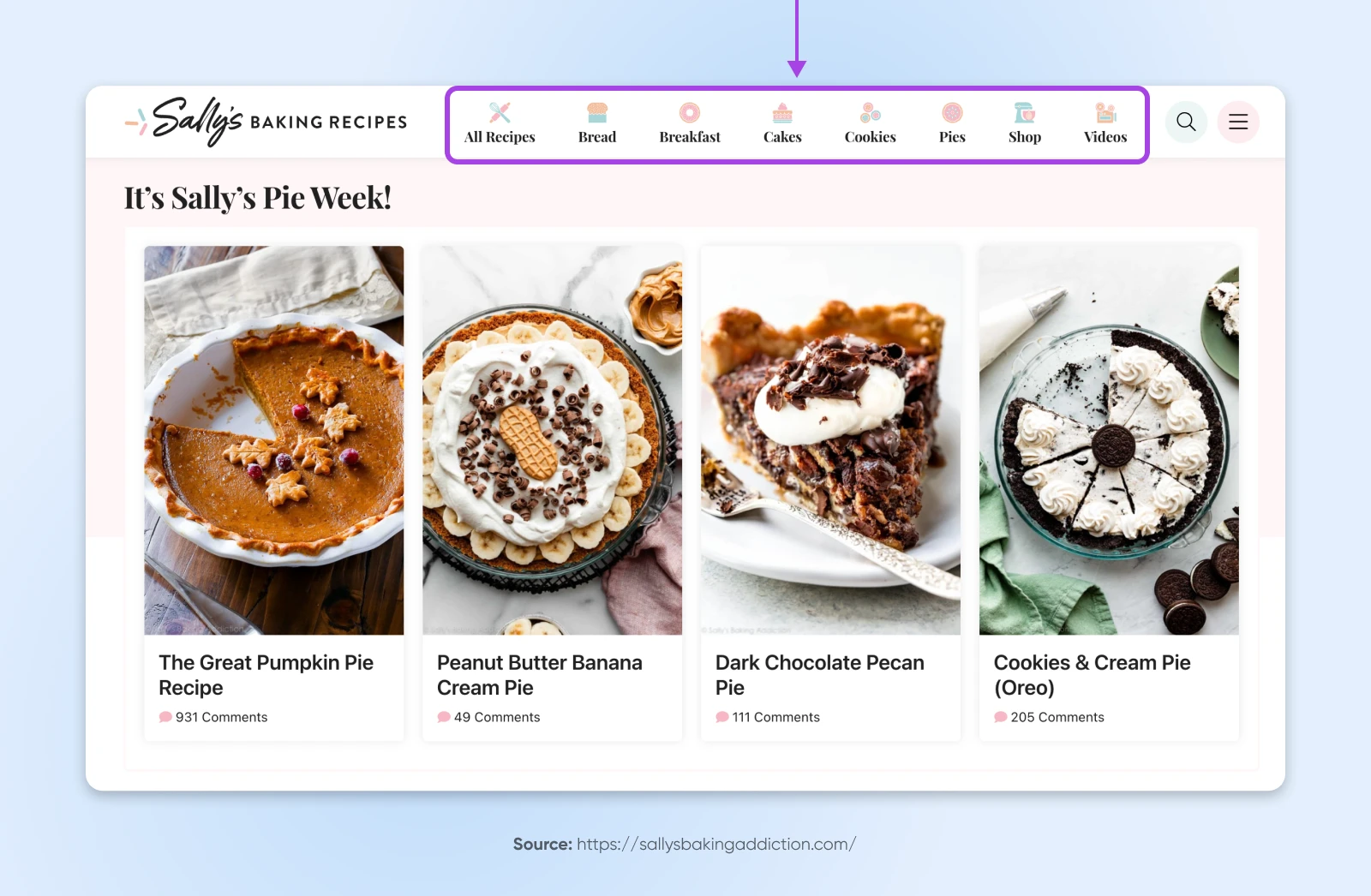
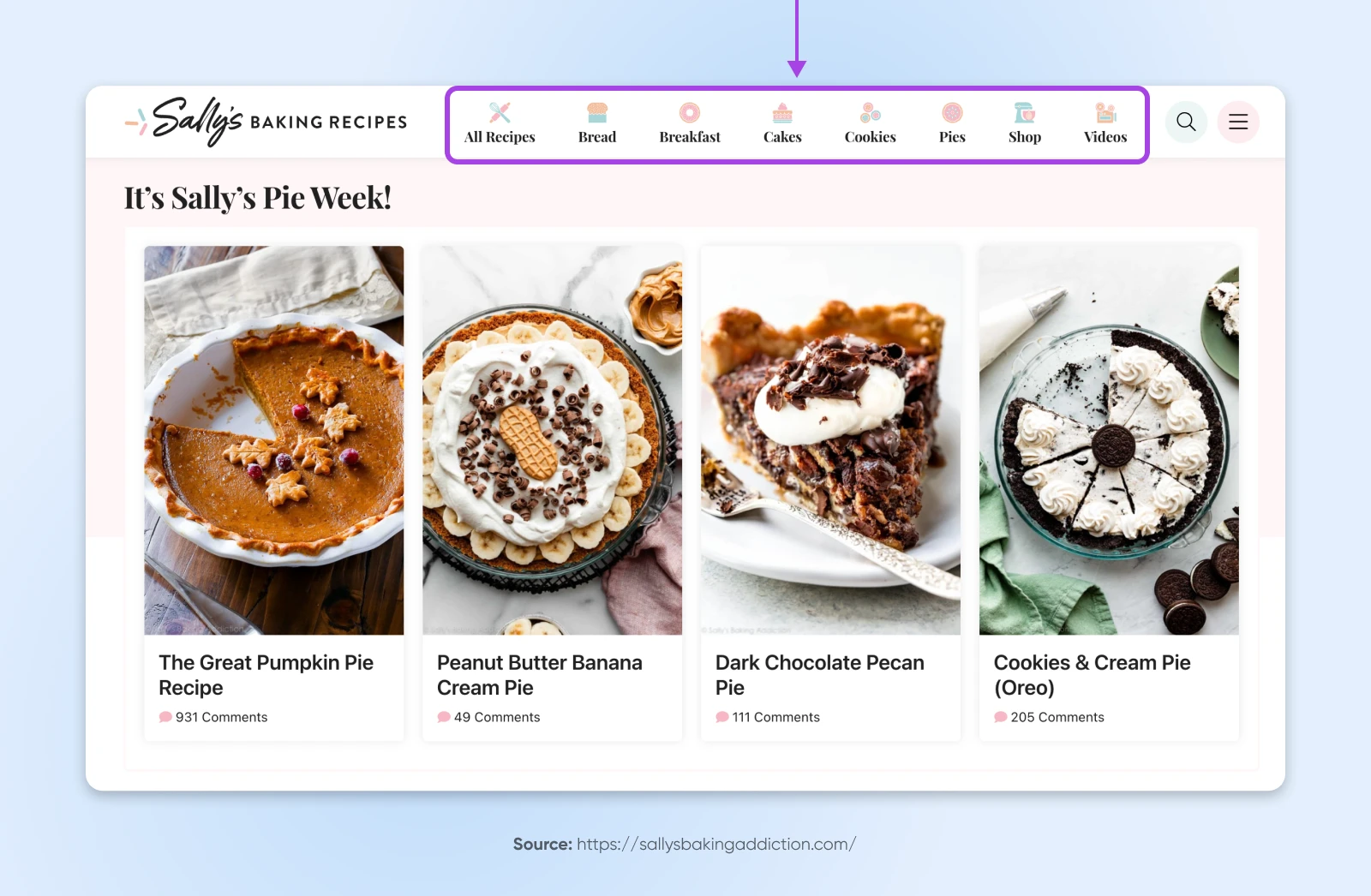
Professional Tip: It’s a common rule of thumb that in three clicks or much less, individuals ought to be capable to land the place they wish to be in your website. That’s why web sites, like this one from Puma, with a number of content material areas typically select mega menus:


These mega menus are regularly utilized by giant e-commerce shops since they make all pages accessible from one area.
3. Stick With Easy Designs
You is likely to be tempted to fill your menus with a number of results to impress your guests. Nonetheless, contemplate saving the flashy options for different parts of your internet design.
It’s because you actually wish to be certain that your navigation is quick to load and simple to learn and use, regardless of who the customer is or what system they’re on. Blinking or transferring textual content and heavy graphics or images can bungle up the expertise.
All that stated, it might make sense to make the most of related, useful, and general easy icons, corresponding to directional arrows, to information customers by means of your sections. Simply use your finest judgment!
4. Cater to Your Viewers
Usually, very skilled web site customers, in addition to those that are acquainted with your model, can navigate advanced menus with ease. However, naturally, extra rare and unfamiliar customers might wrestle.
So, design your navigation primarily based on what about your present and audience.
With this in thoughts, you’ll be able to select coloration schemes, typefaces, and buildings which are extra prone to attraction to your market. This could make your navigation approach extra usable.
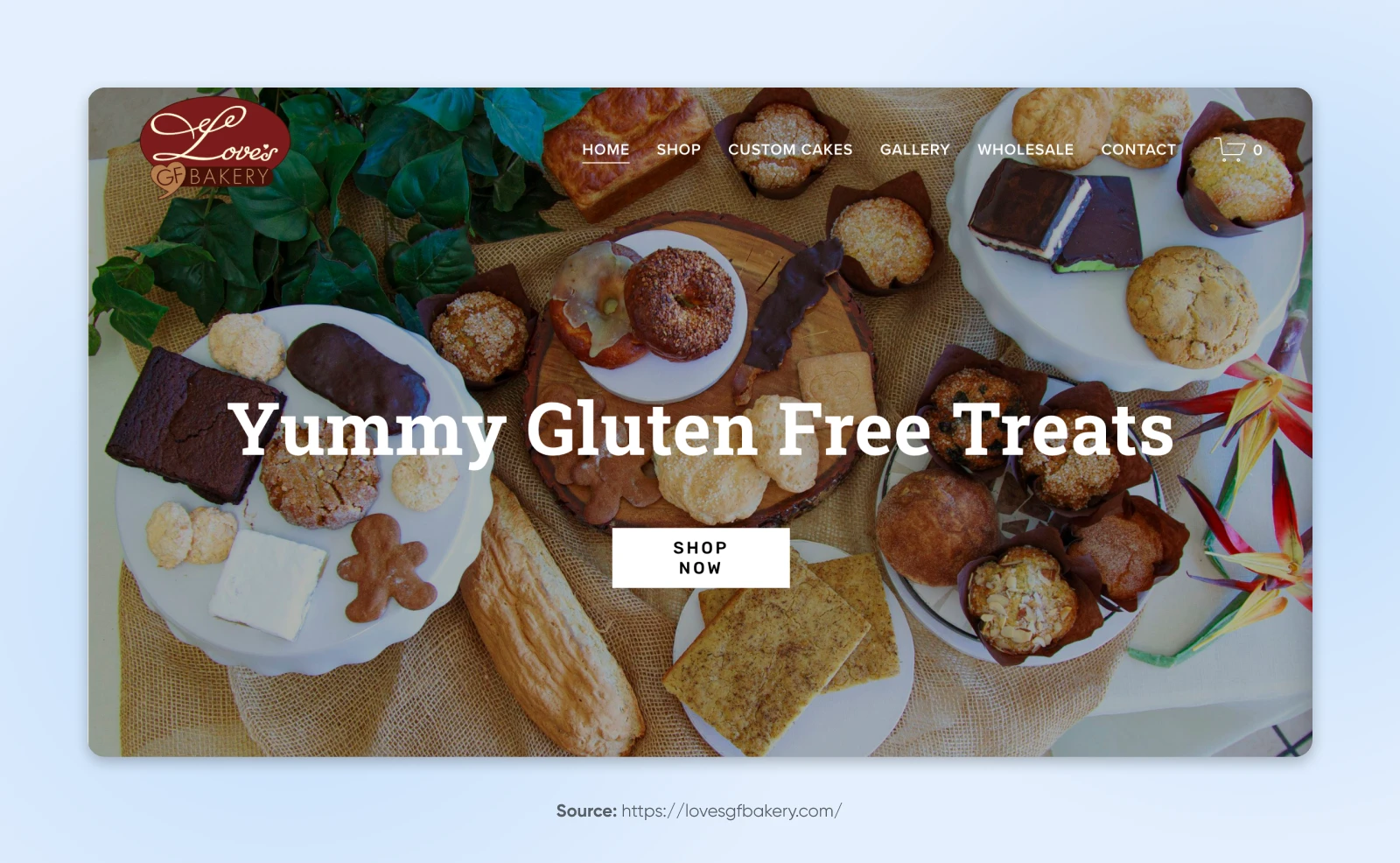
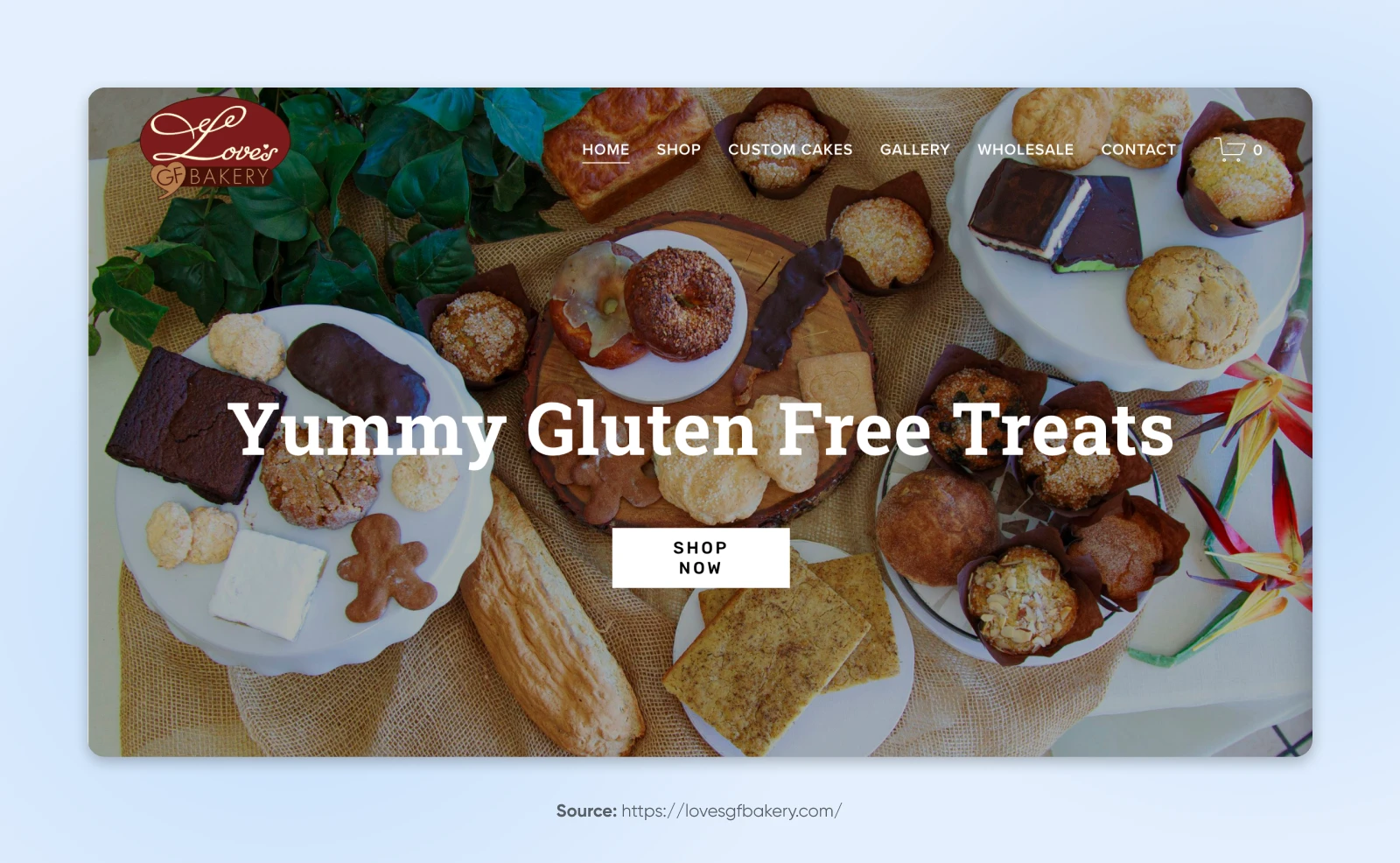
For instance, a information web site is unlikely to give attention to design simplicity, imagery, and branding the identical approach a small bakery would:


5. Be Constant
Nothing ought to be a shock in the case of your navigation menu. It’s vital that the format and design of your menu meet your guests’ expectations, and stay the identical throughout your website.
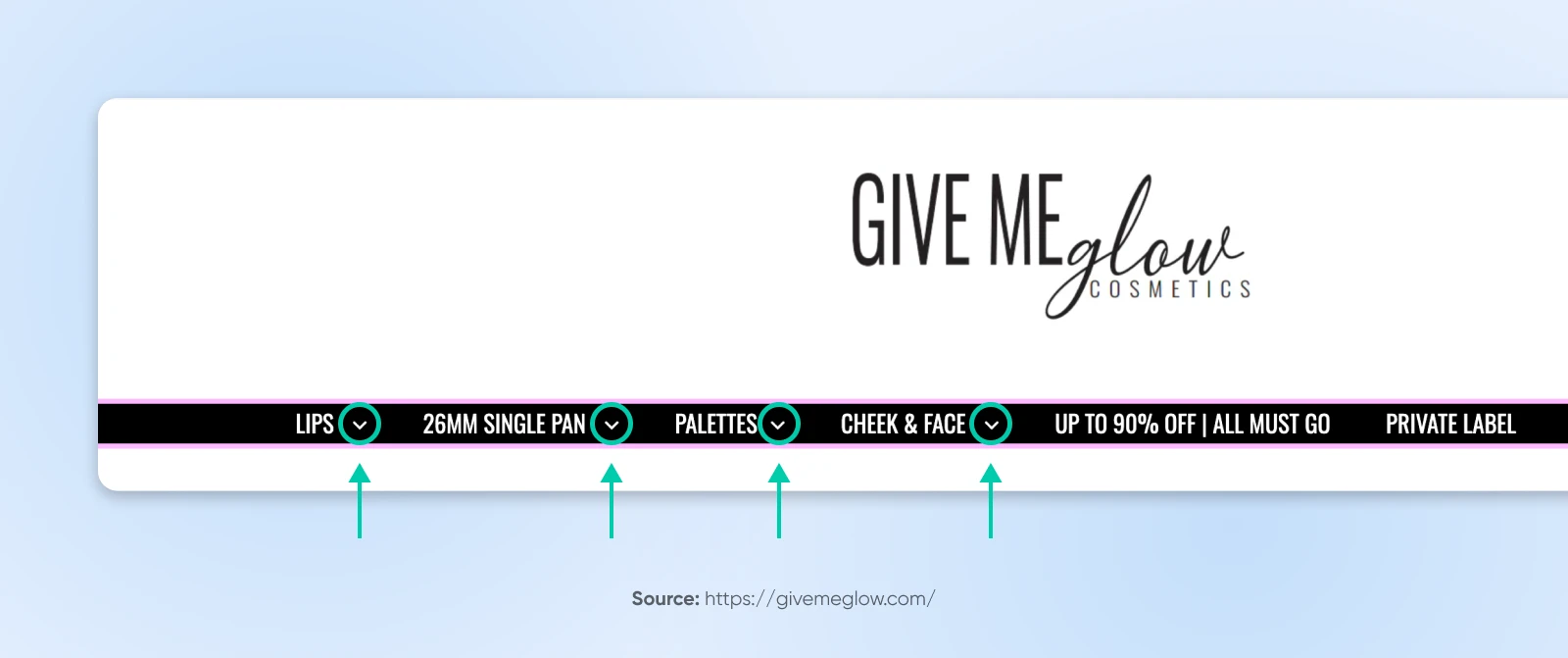
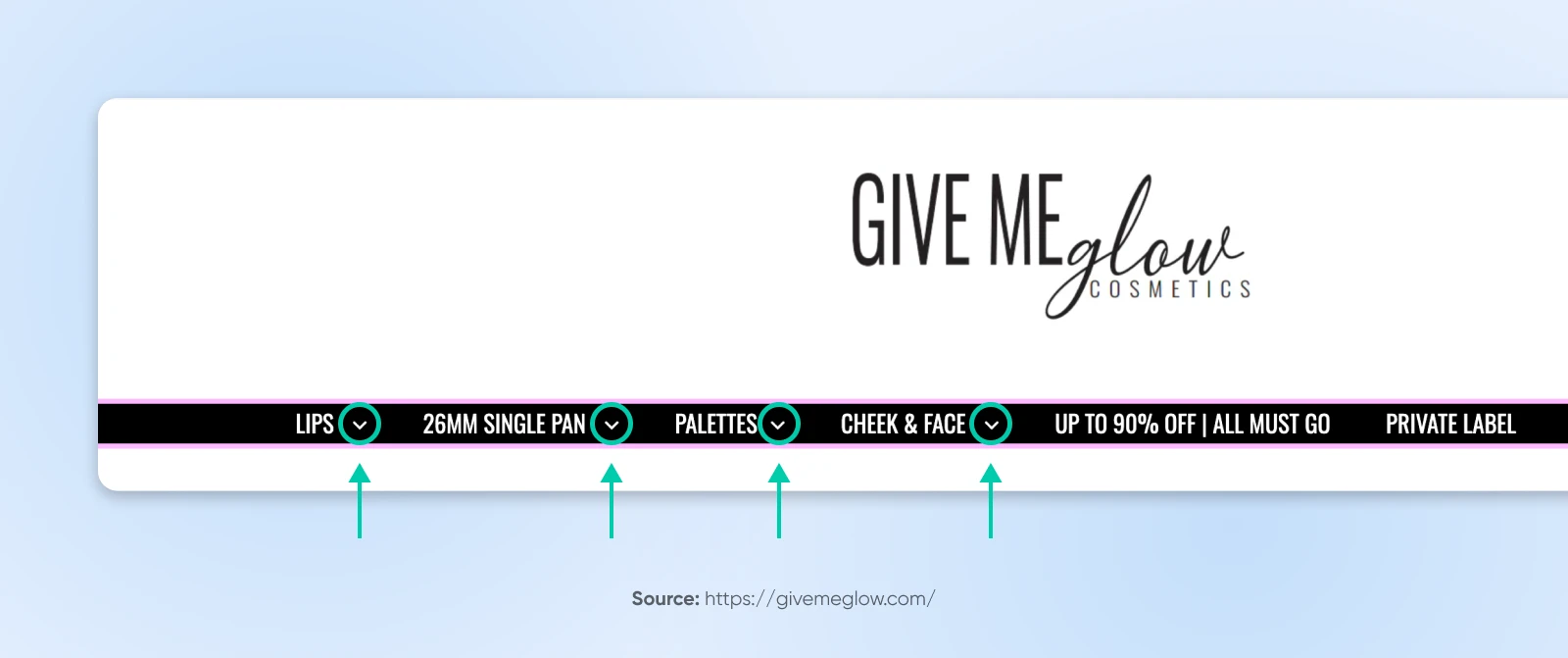
For instance, the Give Me Glow web site makes use of directional arrows very clearly, constantly, and historically. They at all times seem beside menu objects that may develop into dropdown menus:


6. Manage Content material Appropriately
A navigation menu will be a perfect place to arrange product pages in case you have a number of totally different classes. Plus, it permits customers to view your content material in a approach that is sensible.
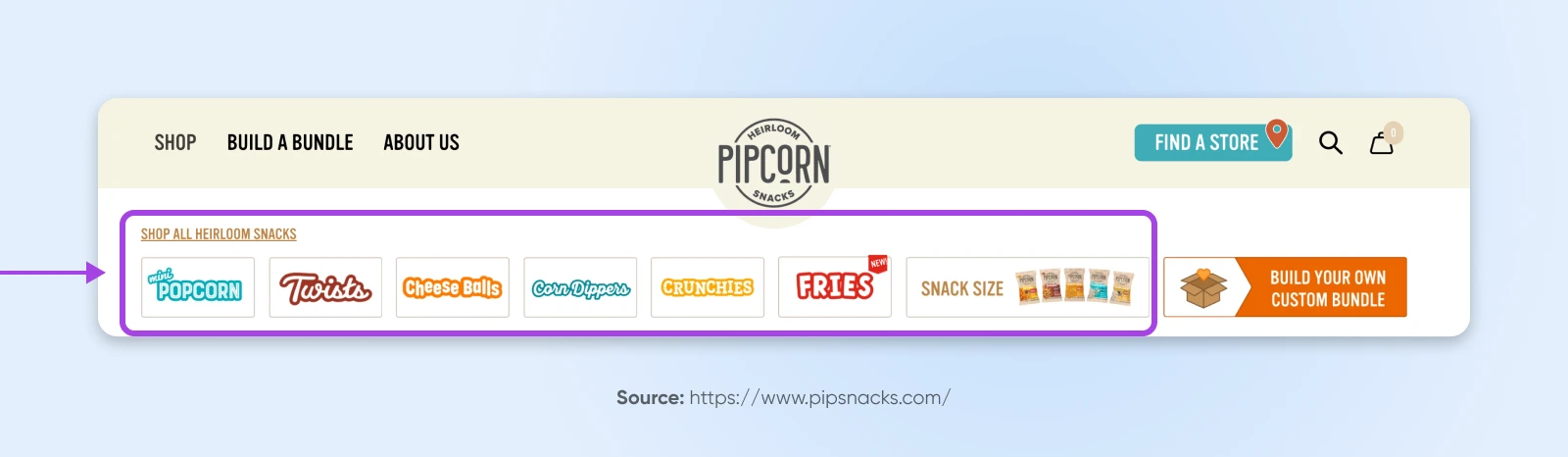
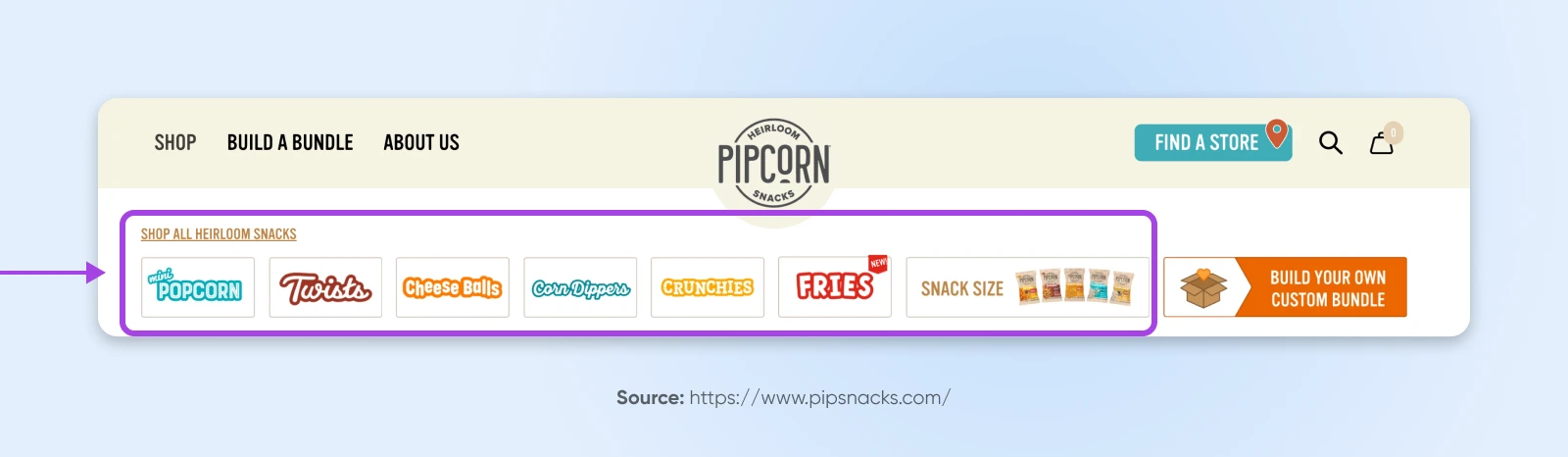
As an illustration, a retail web site would possibly group merchandise by classes proper in the primary navigation:


When you’ve recognized the primary classes of your content material, you’ll be able to construct your navigation menu round this. It’s additionally helpful to decide on related headings, or photos in circumstances the place it is sensible, that correctly describe the web page.
7. Set up a Clear Hierarchy
Implementing a hierarchy inside your menu allows you to break content material up into smaller chunks. This makes it extra digestible for customers. As such, attempt to group related info collectively.
For some web sites, it may be helpful to arrange info in accordance to what’s hottest or vital to guests. Then, you may make these headings stand out inside your menu. Try to attain a steadiness between exhibiting customers pages of curiosity whereas additionally main them in direction of pages that finest serve your online business objectives.
8. Extra Advanced Websites Don’t Want Extra Advanced Menus
Even web sites with an intensive quantity and community of pages don’t should have ranges upon ranges of navigation.
Take into account whether or not all pages must be accessible by means of the menu. What if solely the primary two, or possibly three, ranges of pages have been proven within the menu — with deeper pages out there in different methods, corresponding to by way of search, on-page hyperlinks, or footer menus?
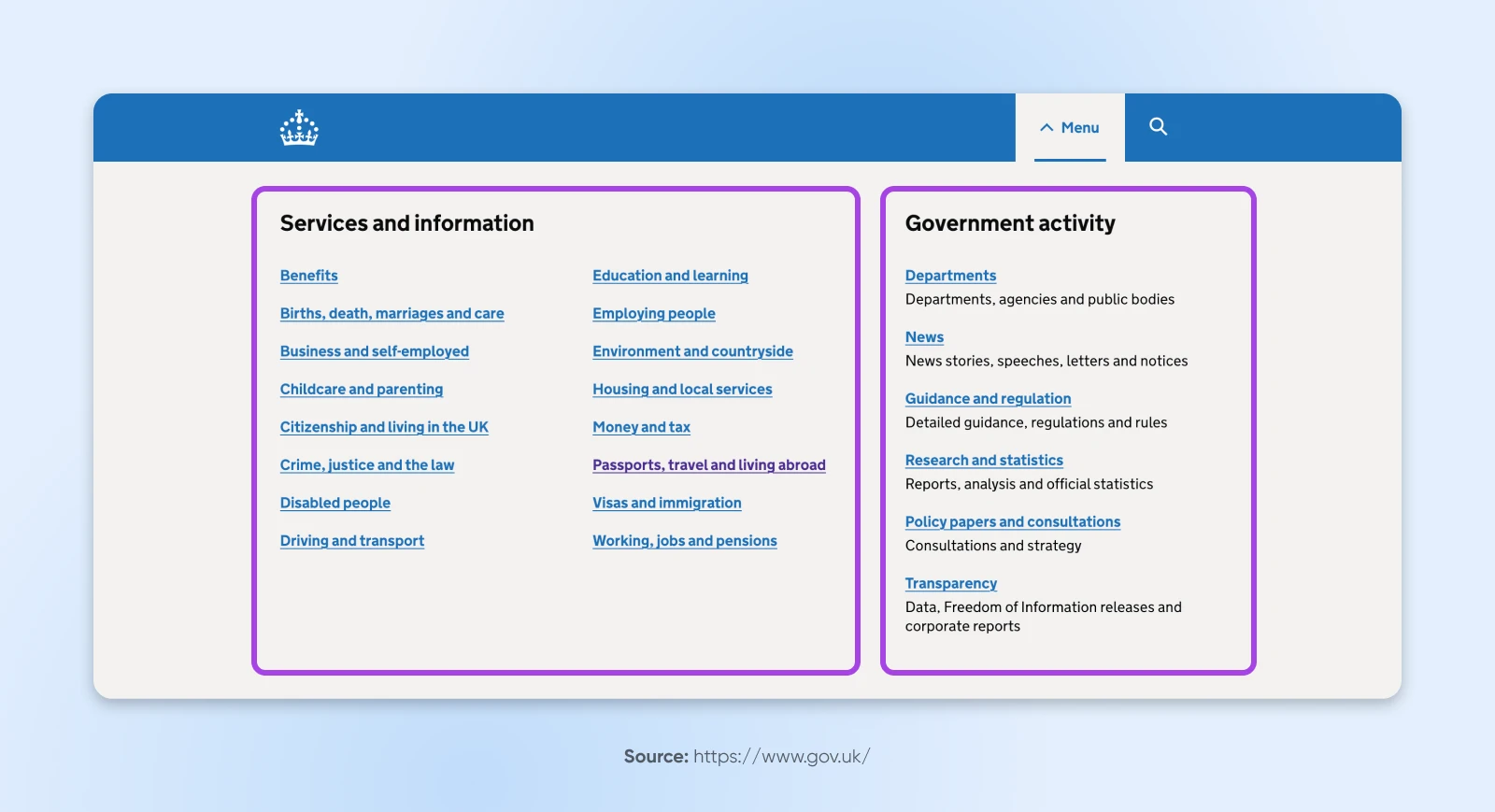
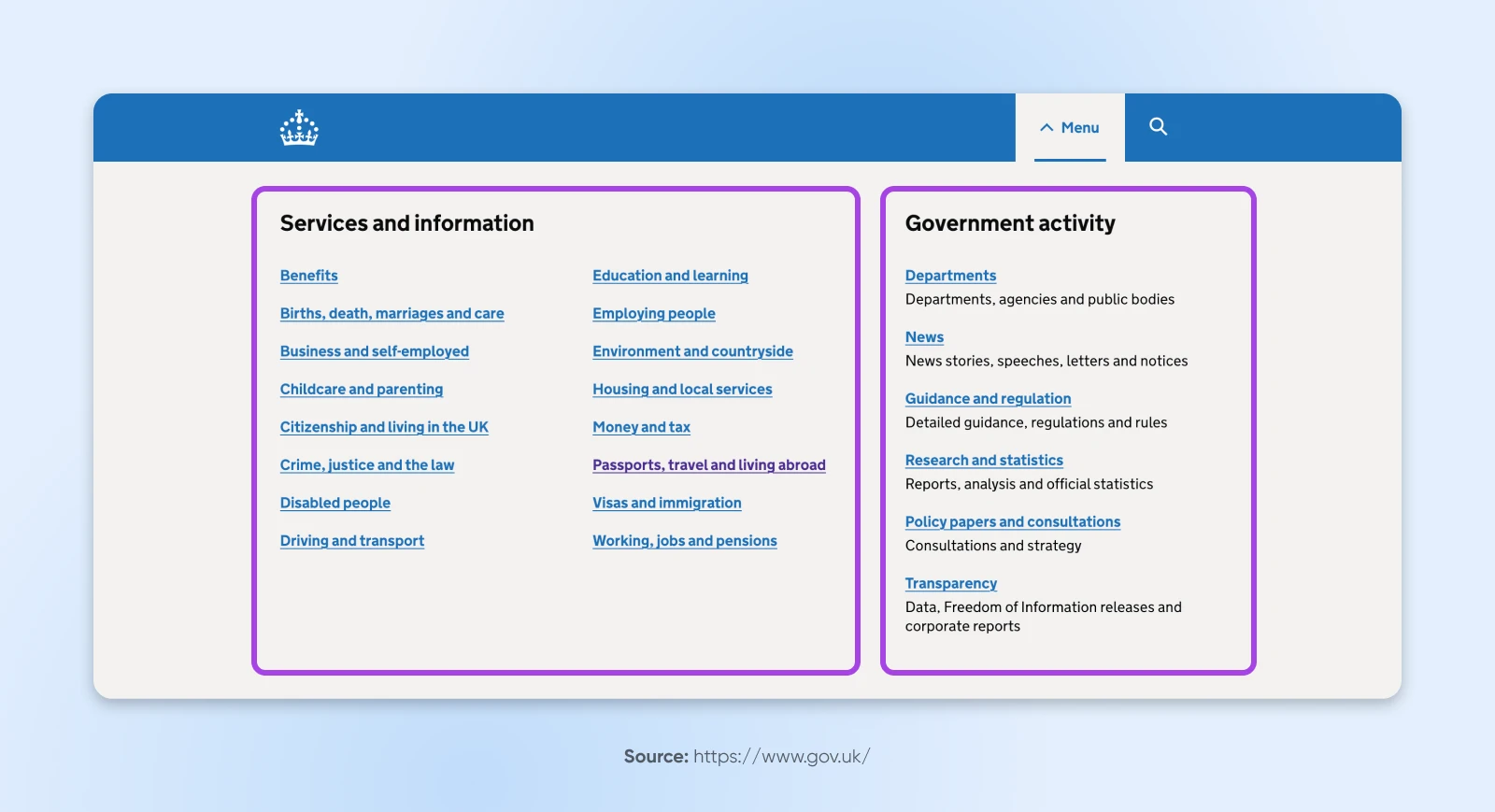
For instance, GOV.UK, regardless of its measurement, limits its menu to 2 essential sections, leaving deeper navigation accessible by means of hyperlinks on separate pages:


Earlier than including tons of ranges to your menu, check if simplifying to only a few would possibly suffice. It typically does, and in flip, improves readability for customers.
9. Take into account the Cell Expertise
Almost 100% of shoppers have made not less than one buy by way of a cellular system, and a 3rd of them make as much as 40% of all their purchases on cellular.
Suffice to say, optimizing your website for cellular with a responsive menu is essential for at this time’s small enterprise homeowners.
How do you do that? There are just a few key techniques:
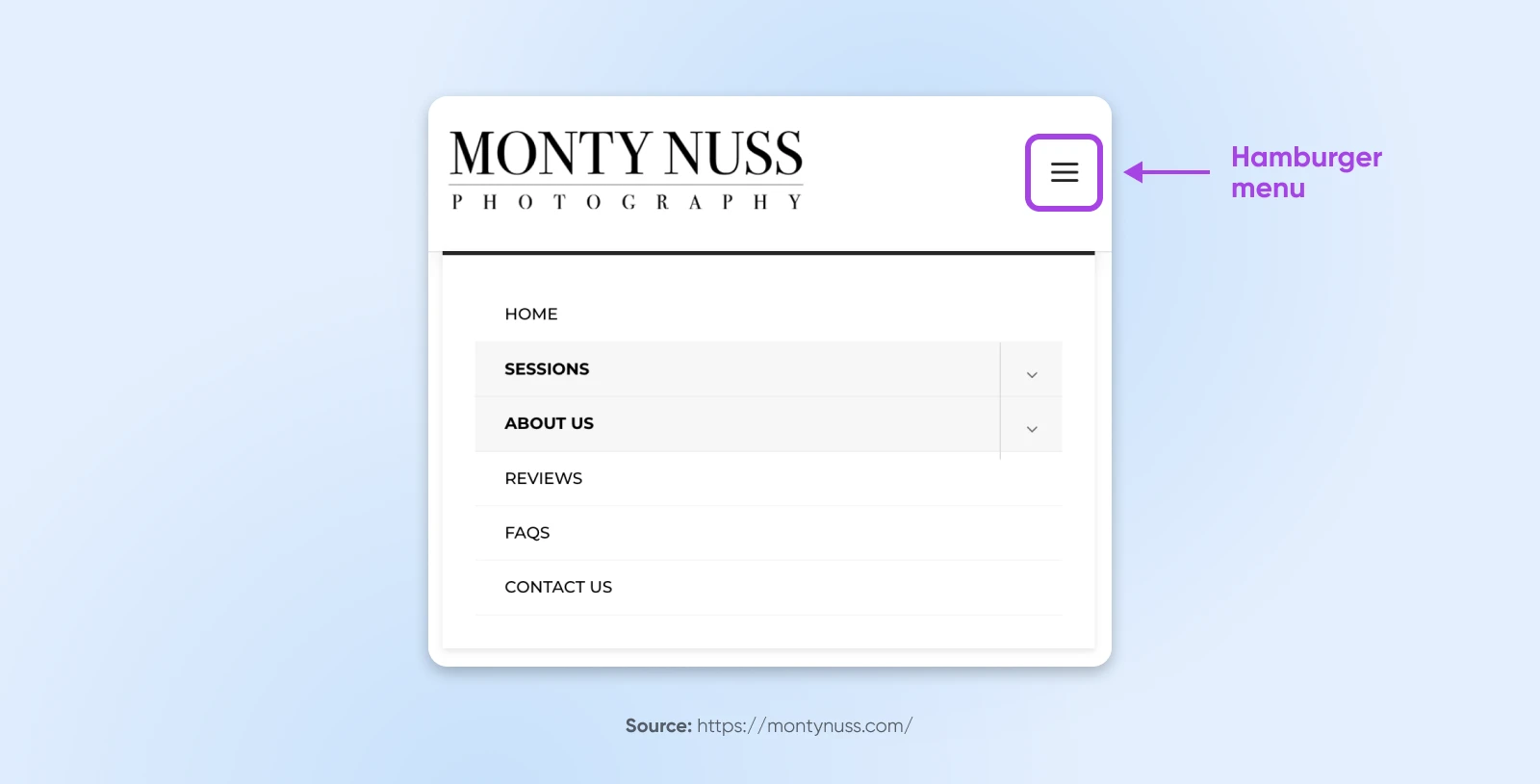
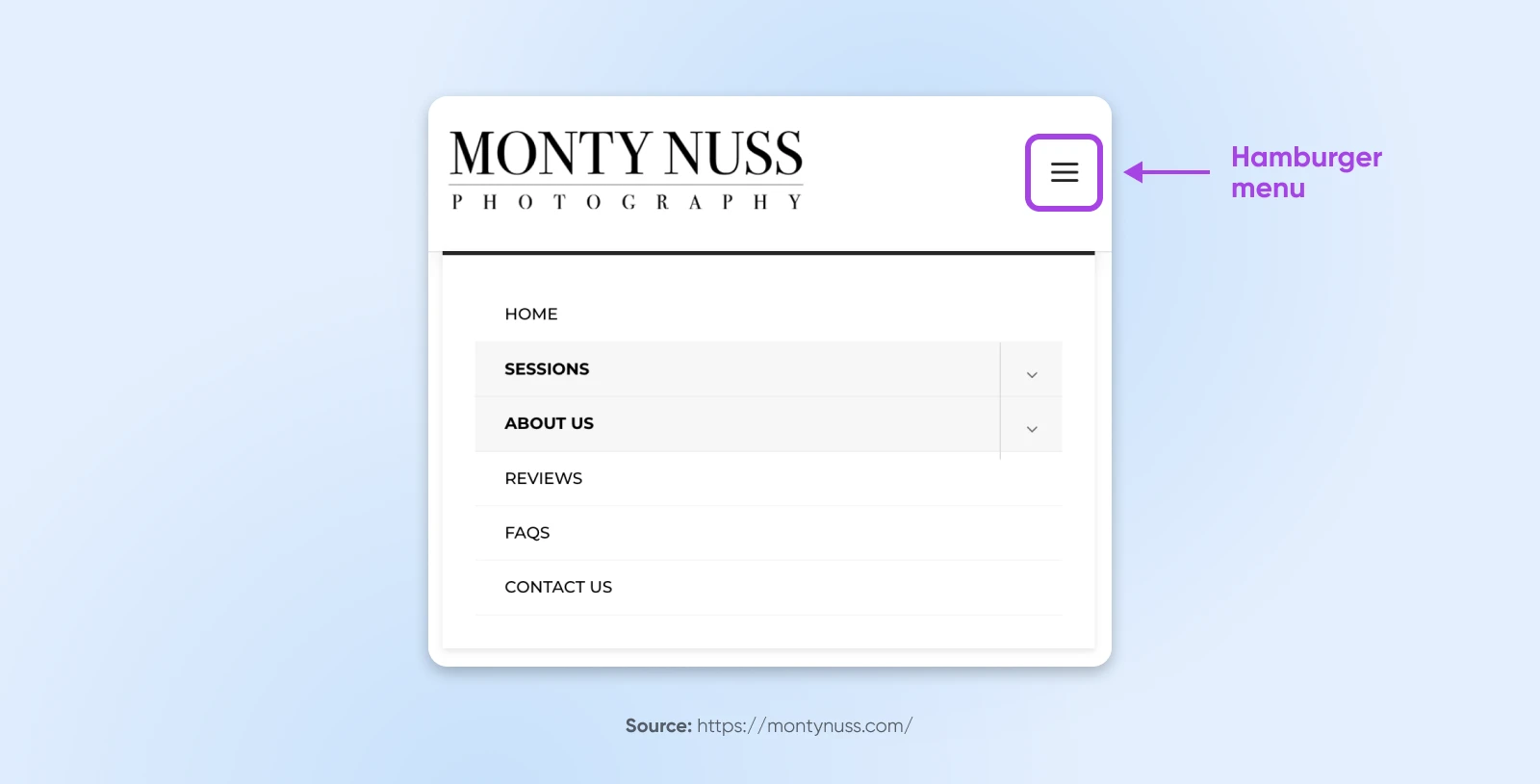
- Use a hamburger menu: Exchange conventional navigation with a compact hamburger icon (see the three strains within the higher proper nook of the instance under). It conserves area and is widely known by customers. And for those who squint, it nearly seems like a stacked burger, doesn’t it?!
- Optimize for contact: Guarantee menu objects are giant sufficient to be tapped simply and spaced to keep away from unintentional clicks. Goal for not less than 48×48 pixels per tappable space.
- Prioritize key objects: Show solely crucial menu choices on cellular. Use dropdowns or submenus for much less essential objects.
- Implement sticky navigation: Maintain the menu accessible by making it sticky, so customers can entry it with out scrolling again to the highest. (We’ll speak about this extra later.)
- Embrace a search bar: Add a search bar to assist customers rapidly discover what they’re in search of, particularly when navigation choices are restricted or hidden like they typically are on cellular.


10. Use Acquainted Net Conventions
How do you count on a web site to behave? These expectations are guided by internet conventions —practices web site builders use so typically they grow to be the “commonplace.”
As an illustration, certainly one of these conventions is clicking on a web site’s brand to return to the homepage. So, in case your brand results in a signup or product web page, this will likely confuse your guests and ship ‘em packing.
Designing your menu with unfamiliar conventions requires customers to be taught new practices, which will be inconvenient, annoying, and bounce-inducing.
Take into account well-known internet practices (how dropdown menus normally behave, how search bars usually look, and so forth.) when designing your menu to allow customers to navigate to all of your web site pages intuitively.
11. Get Descriptive With Your Labels
When doable, navigation labels ought to give attention to the subject of the content material, not simply the format.
For instance:
- Codecs: Articles, whitepapers, webinars, and so forth.
- Subjects: Baking, cooking, cookbooks, and so forth.
That is vital as a result of individuals don’t normally go to web sites trying to find a common kind of content material; they’re in search of particular solutions or info, which descriptive and topic-focused labels assist them discover.


Case research could also be an exception to this rule, since guests searching for real-life examples are effectively conscious of this content material format.
12. Optimize for Search Engines
To drive extra natural visitors to your web site, you’ll be able to optimize your navigation labels with well-liked phrases discovered by way of key phrase analysis. Then, embrace these key phrases inside your menu. Consequently, your web site may rank greater in serps.
As well as, there are heaps extra methods you’ll be able to strive when structuring your web site and navigation to spice up SEO (Search engine optimisation). Discover out what you have to know at Thoughts These URLs: Easy methods to Create an Search engine optimisation-Pleasant Web site Construction.
13. Prioritize Accessibility for Individuals With Disabilities
Web site accessibility measures how effectively a website accommodates people with disabilities, together with visible, auditory, mobility, and cognitive variations. These individuals make up about 15% of the world’s inhabitants —over a billion individuals!
Listed here are some tricks to get you getting into the correct path:
- Present considerate navigation: Manage menus logically, use constant layouts, and add skip-to-content hyperlinks for fast entry.
- Make content material clear: Use easy language, brief sentences, and an easy format to accommodate a wider vary of cognitive skills.
- Permit keyboard navigation: Ensure that customers can navigate your website utilizing solely a keyboard, catering to those that can not use a mouse.
- Enhance readability: Use high-contrast colours and scalable fonts, and supply quantity controls for multimedia content material.
- Use textual content alternate options: Embrace alt textual content for photos, captions for movies, and transcripts for audio content material so customers with visible or listening to impairments can entry the knowledge.
- Keep away from blinking or flashing content material: Cut back the danger of triggering seizures by avoiding content material that flashes greater than thrice per second.
Study extra about web site accessibility, why it issues, and the way to test and improve yours at How To Design An Accessible Web site (A Full Information).
14. Take into account Human Psychology
There are lots of sorts and shapes of navigation menus to contemplate. Horizontal menus, which record main pages in a row format, are in all probability the commonest. And there’s motive for that —they work with how we learn internet pages!
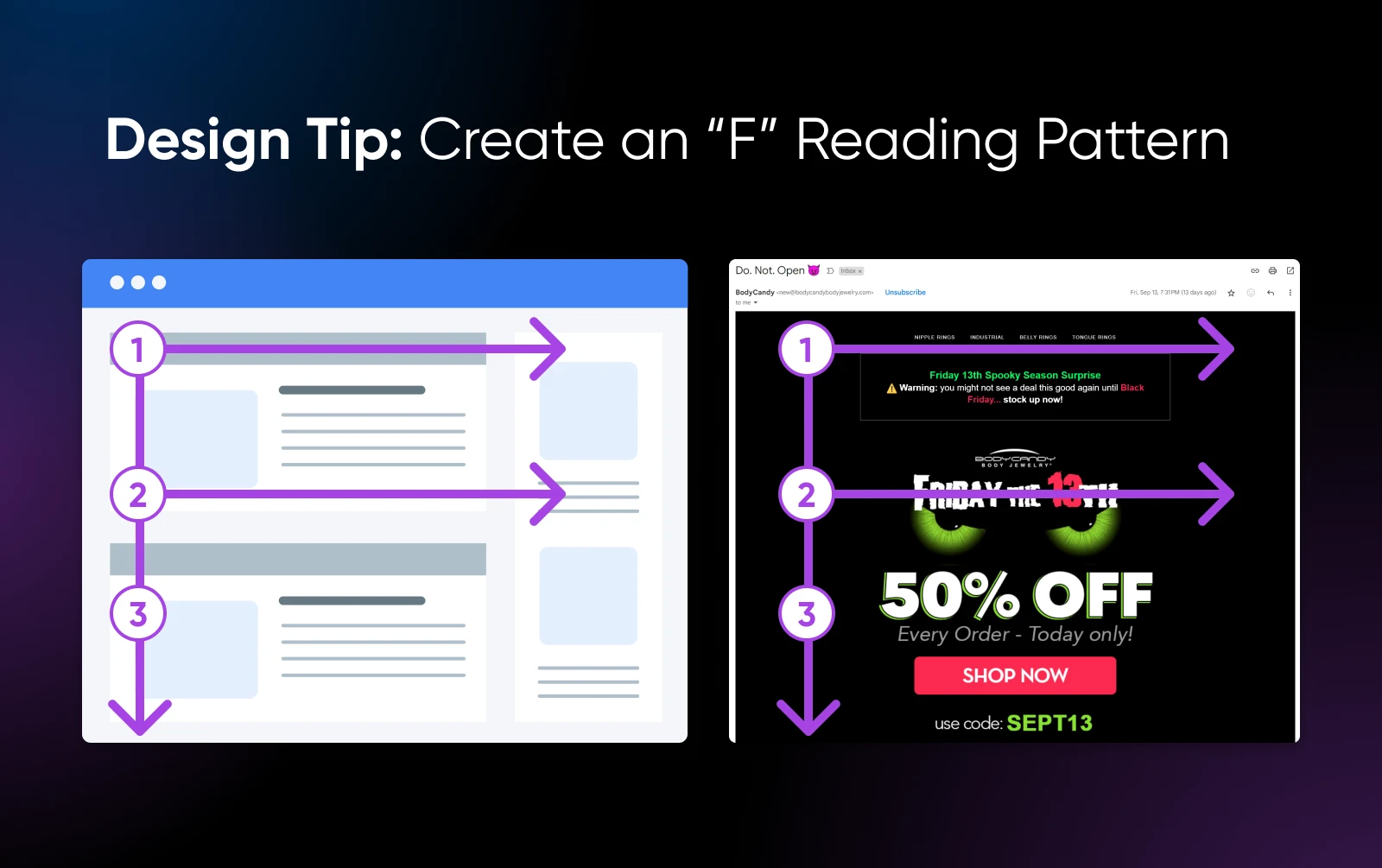
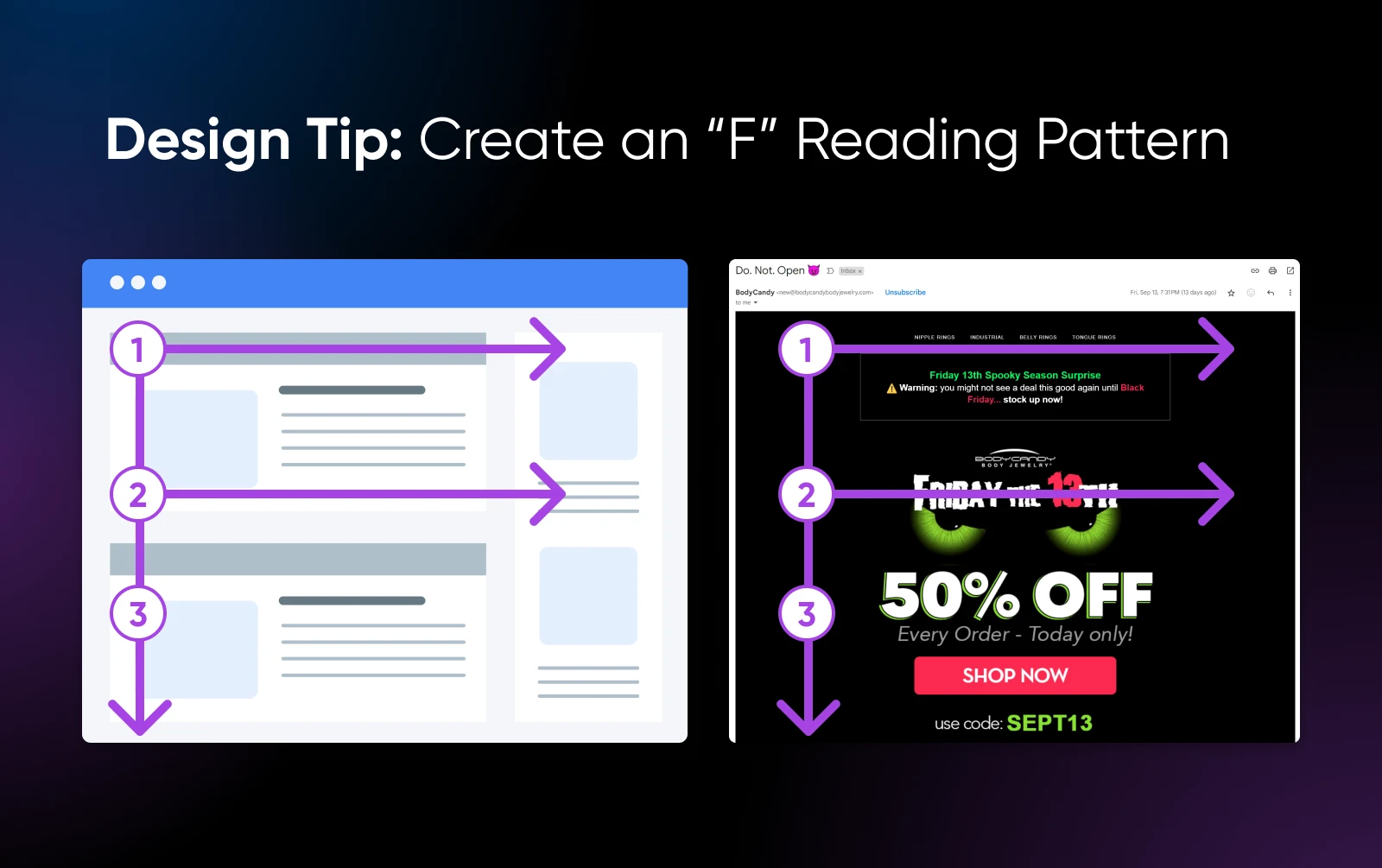
The F-shaped studying sample is without doubt one of the commonest methods readers scan blocks of content material.
It goes like this:
- Readers first horizontally scan throughout the highest of the web page, the place your menu usually lives, to kind the higher line of the “F.”
- They then transfer down and scan one other horizontal part, creating the second line of the “F.”
- Lastly, their eyes observe a vertical path down the left facet of the content material, finishing the “F” form — making this a smart place to place your most vital and/or longest dropdown menus.


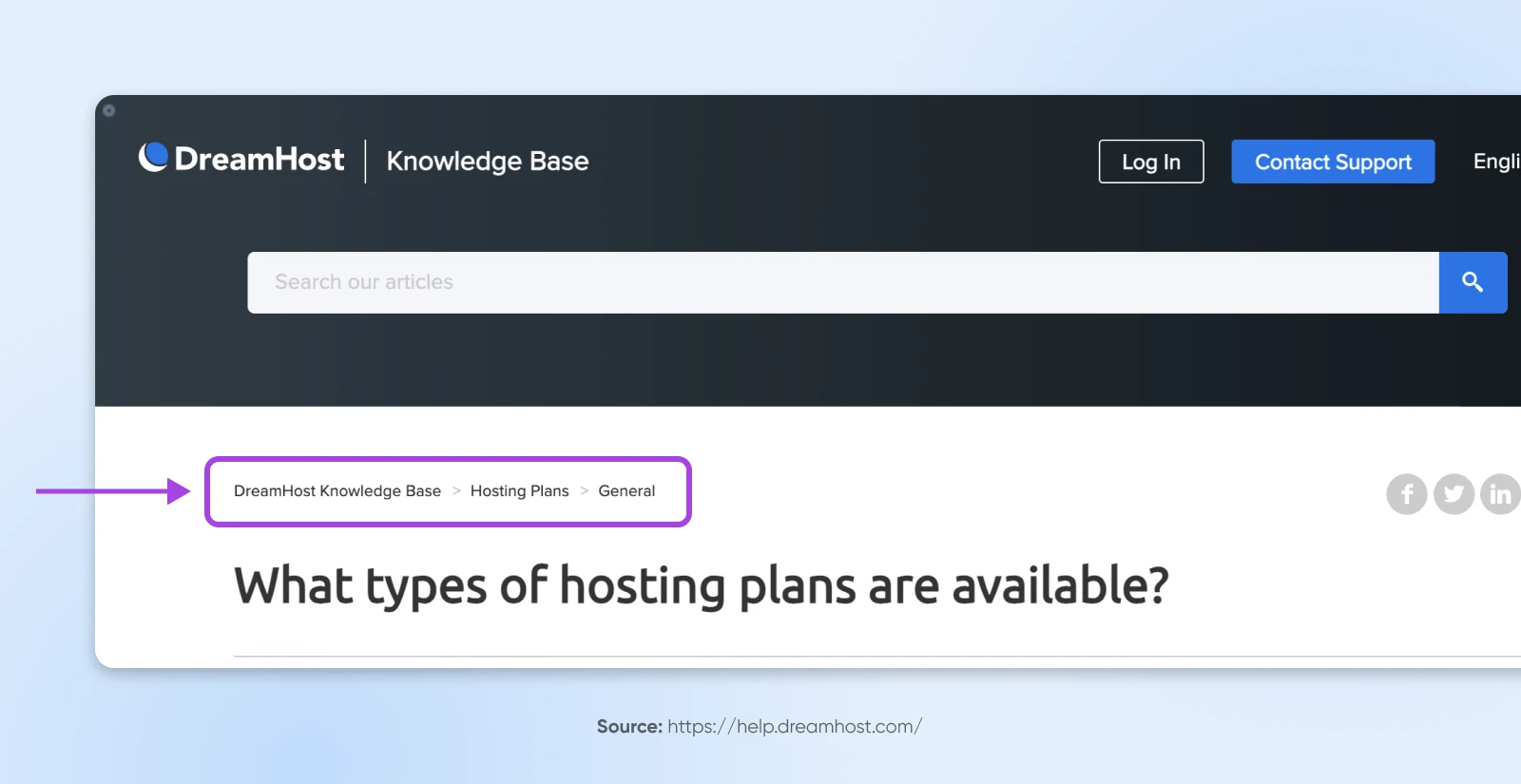
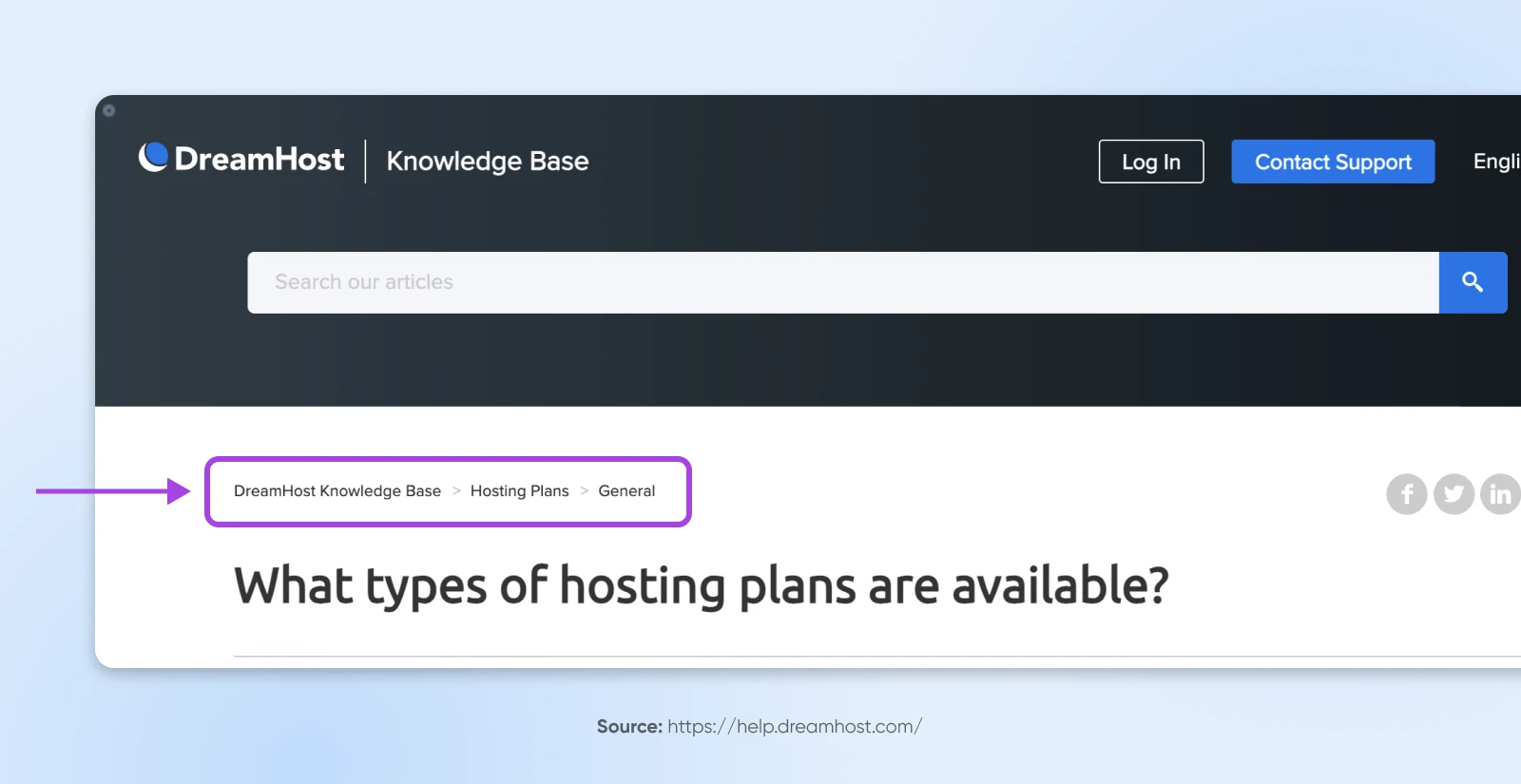
15. Add Breadcrumbs
Not everybody goes to enter your website from the identical level. Breadcrumbs allow customers to see the place they’re inside your website’s construction, regardless of how they received there. This makes it simpler for them to orient themselves, determine the place they wish to go subsequent, and finally navigate to the areas the place they’re prone to convert.


16. Longer Pages? Use Sticky Menus
Customers on the backside of an extended web page typically face the trouble of scrolling again as much as entry the primary menu on the high of the web page. It’s a aggressive world for a small enterprise like yours —don’t introduce extra navigation friction than obligatory for consumers and scare them off to your competitors!
Mounted menus, AKA sticky menus, that keep seen on the high of the web page even whereas scrolling can get rid of this subject and supply a extra seamless expertise (particularly on smaller screens!)
Now that you know the way to design the right menu on your website, let’s check out some examples from a handful of small companies which are crushing it.
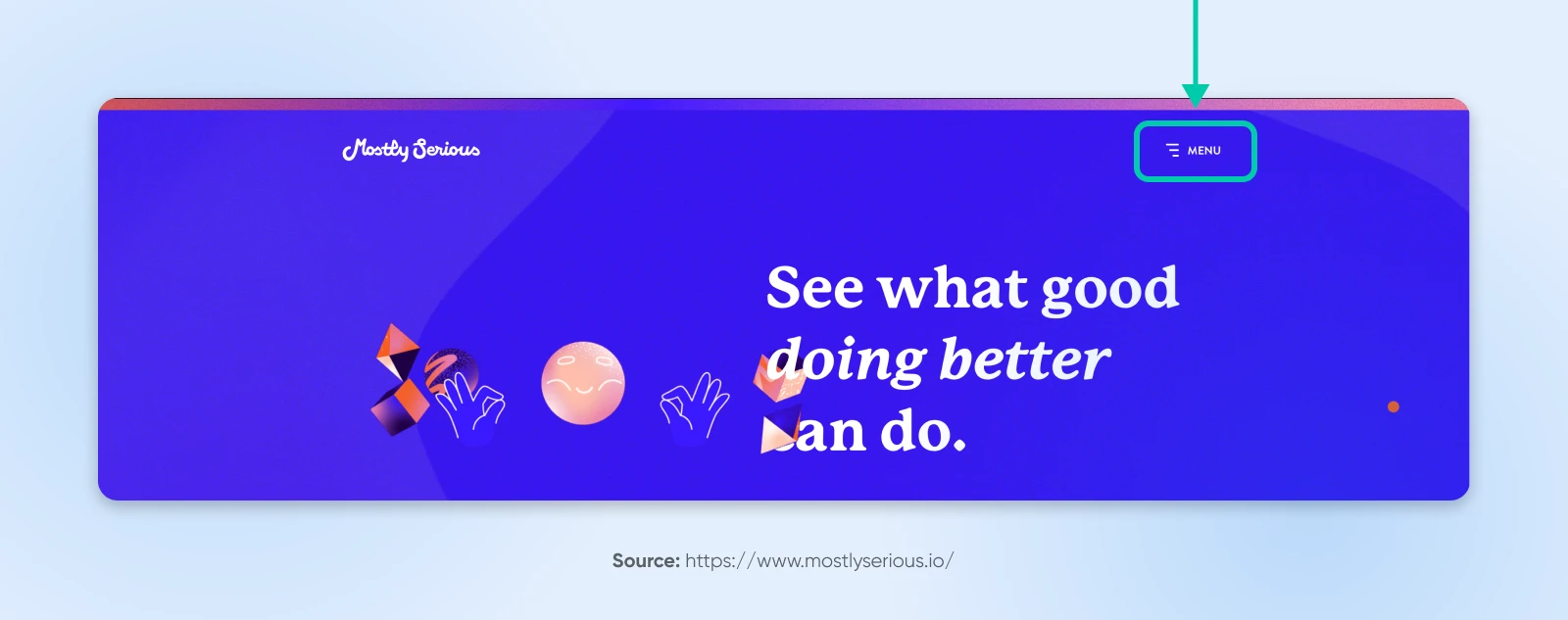
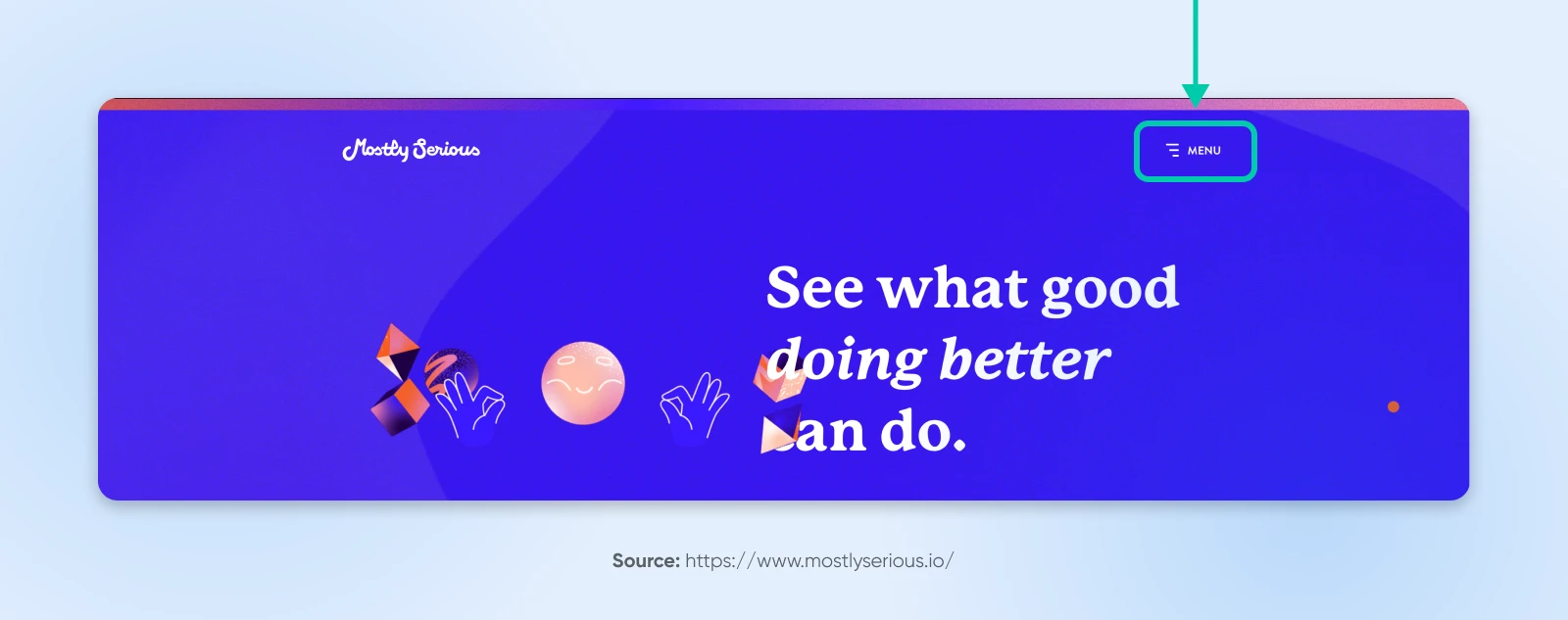
Largely Critical Breaks the Guidelines Properly
Largely Critical is a inventive company with a fittingly inventive web site. Once you first land on the location, you’ll discover a hamburger icon, which makes room for and places the give attention to the enjoyable animation on the high of the web page:


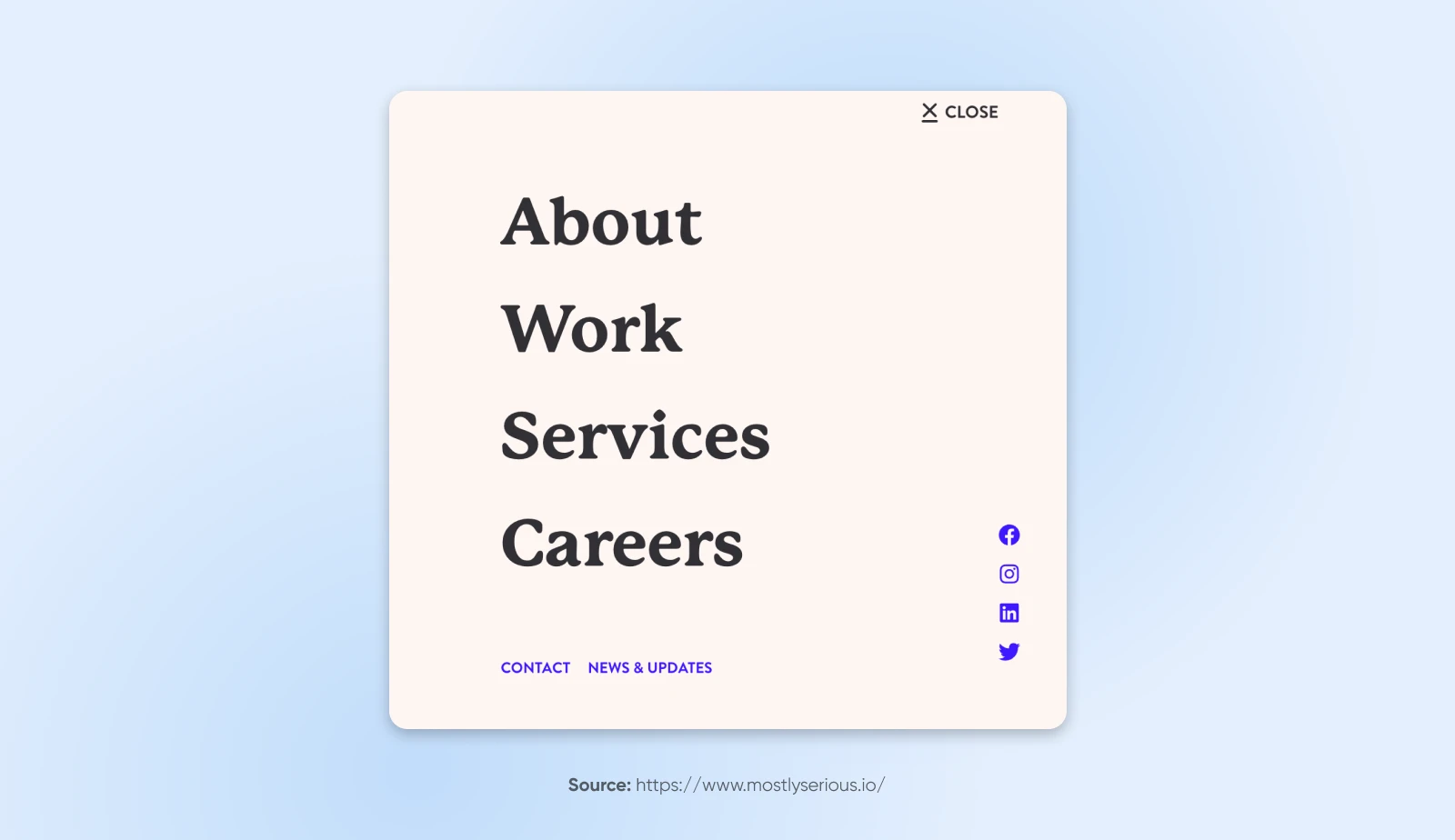
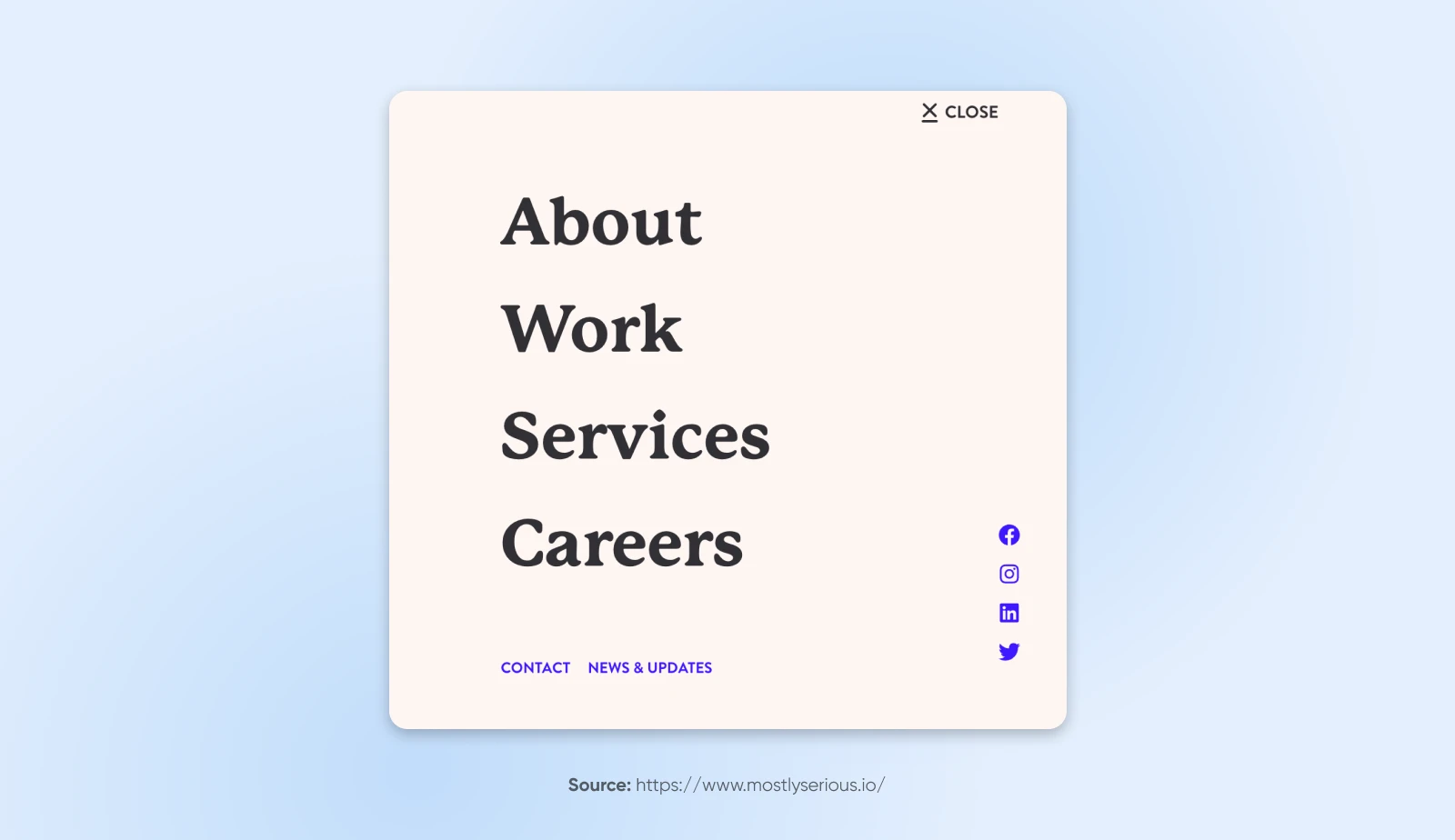
Once you click on on the icon, it opens a big, crisp vertical sidebar menu, with solely the first headings displayed:


Nonetheless, for those who begin scrolling previous the animation on the high of the web page, you’ll see a sticky horizontal menu seem. This extra conventional format stays accessible however takes care to not distract from the expertise of studying the web page.
This web site will get inventive with its menu, making it a terrific instance for manufacturers that wish to assume outdoors of the field with out breaking too many guidelines.
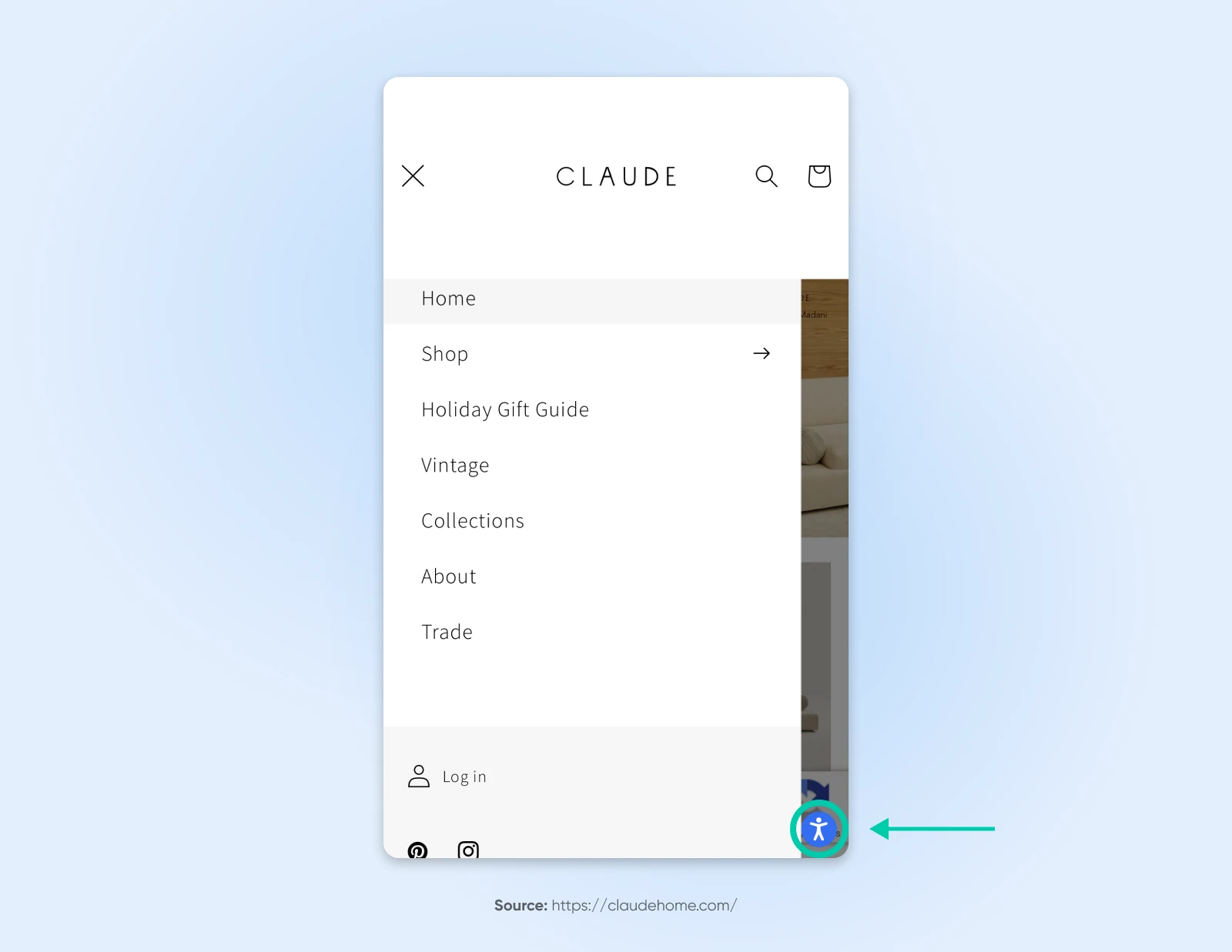
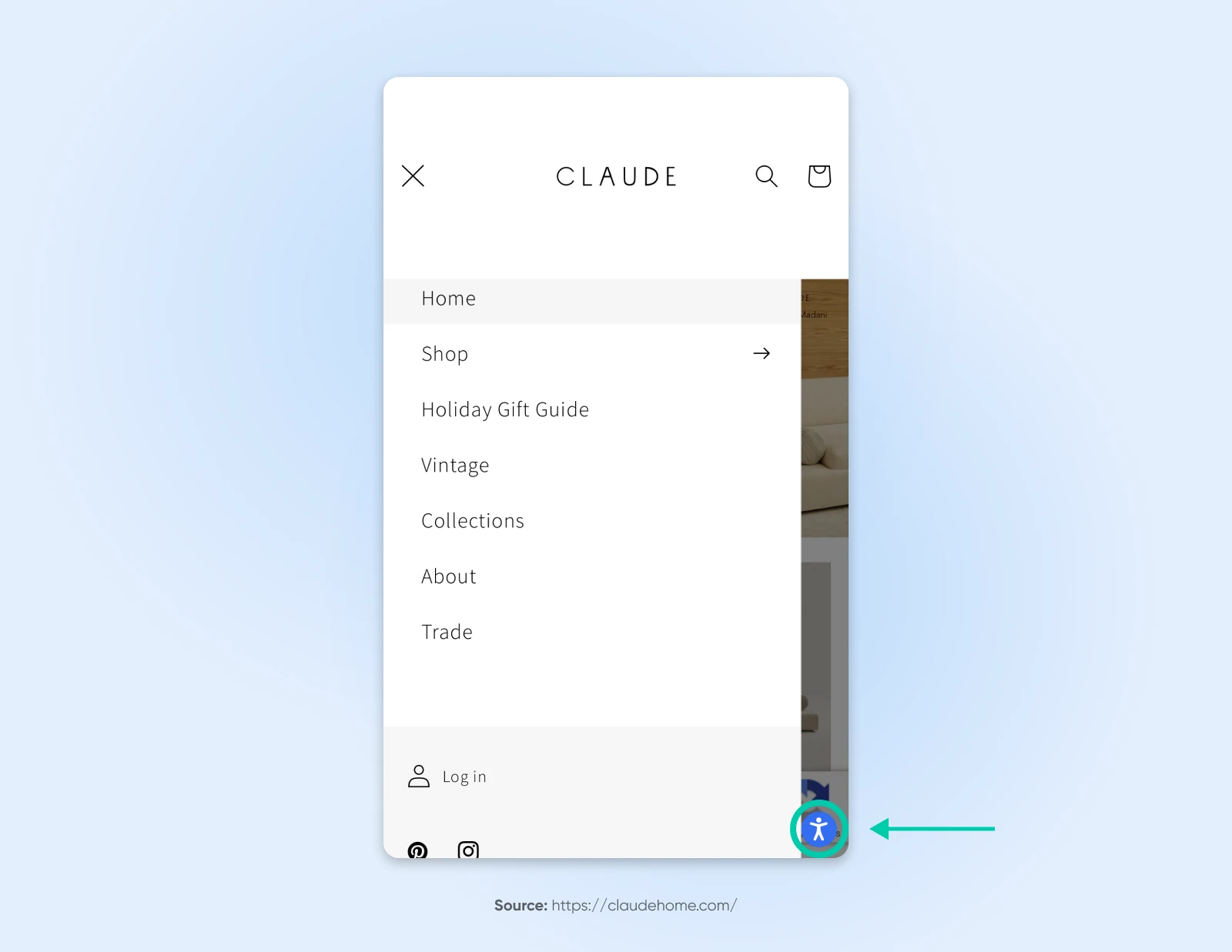
Claude House Prioritizes Accessibility
The cellular web site and navigation (pictured right here on iPhone) for Claude House’s inside items are simply as elegant because the wares they promote.
Nonetheless, it’s their option to implement accessiBe that we actually wish to spotlight.


accessiBe is an internet accessibility firm with AI-driven options for making web sites out there to people with disabilities. Since it may be troublesome to determine precisely the way to design your cellular web site and menu in a approach that’s navigable for everybody, we admire that Claude House exemplifies bringing in an present software that lets customers do every kind of issues like improve visuals, alter distinction, optimize for display screen readers, and a lot extra.
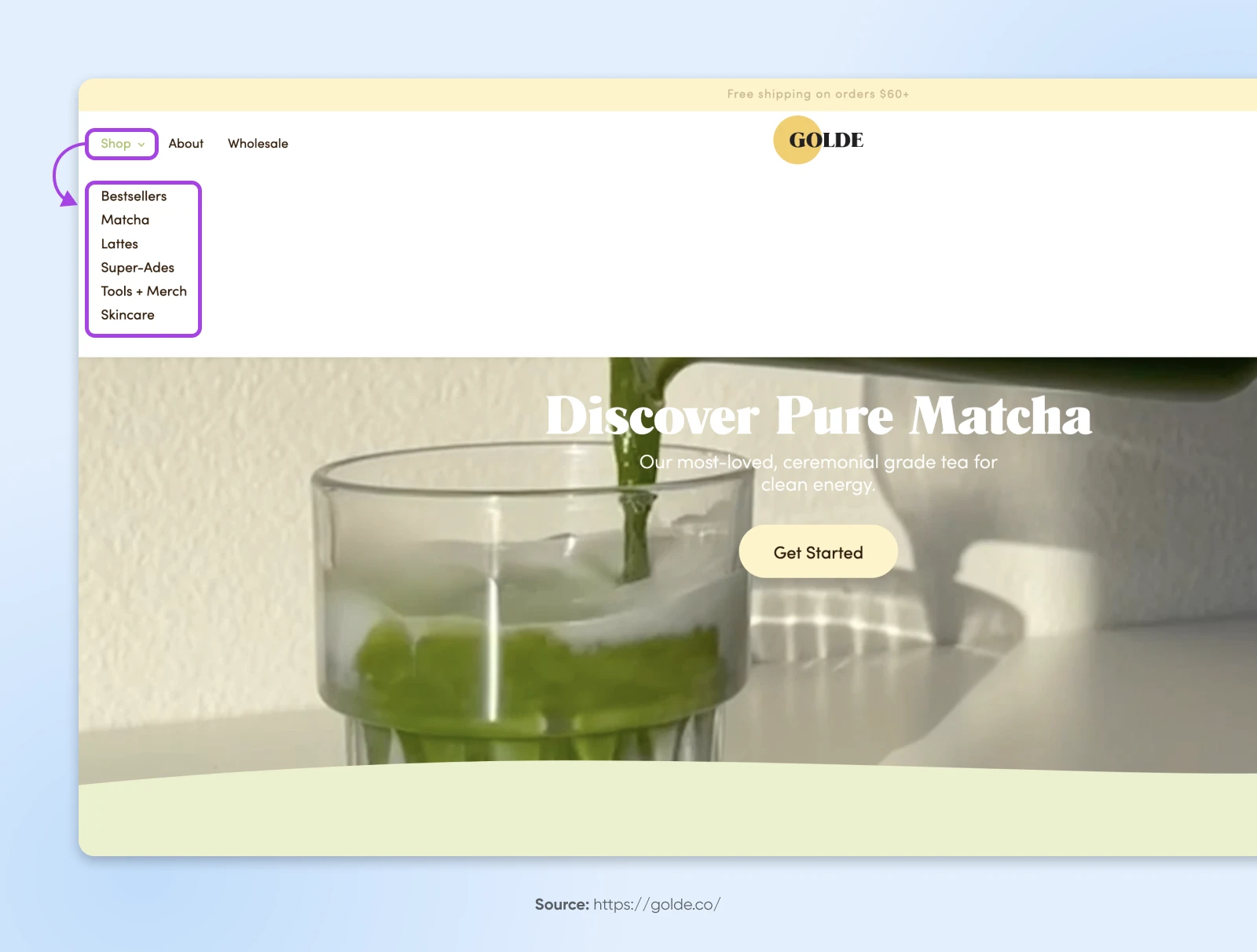
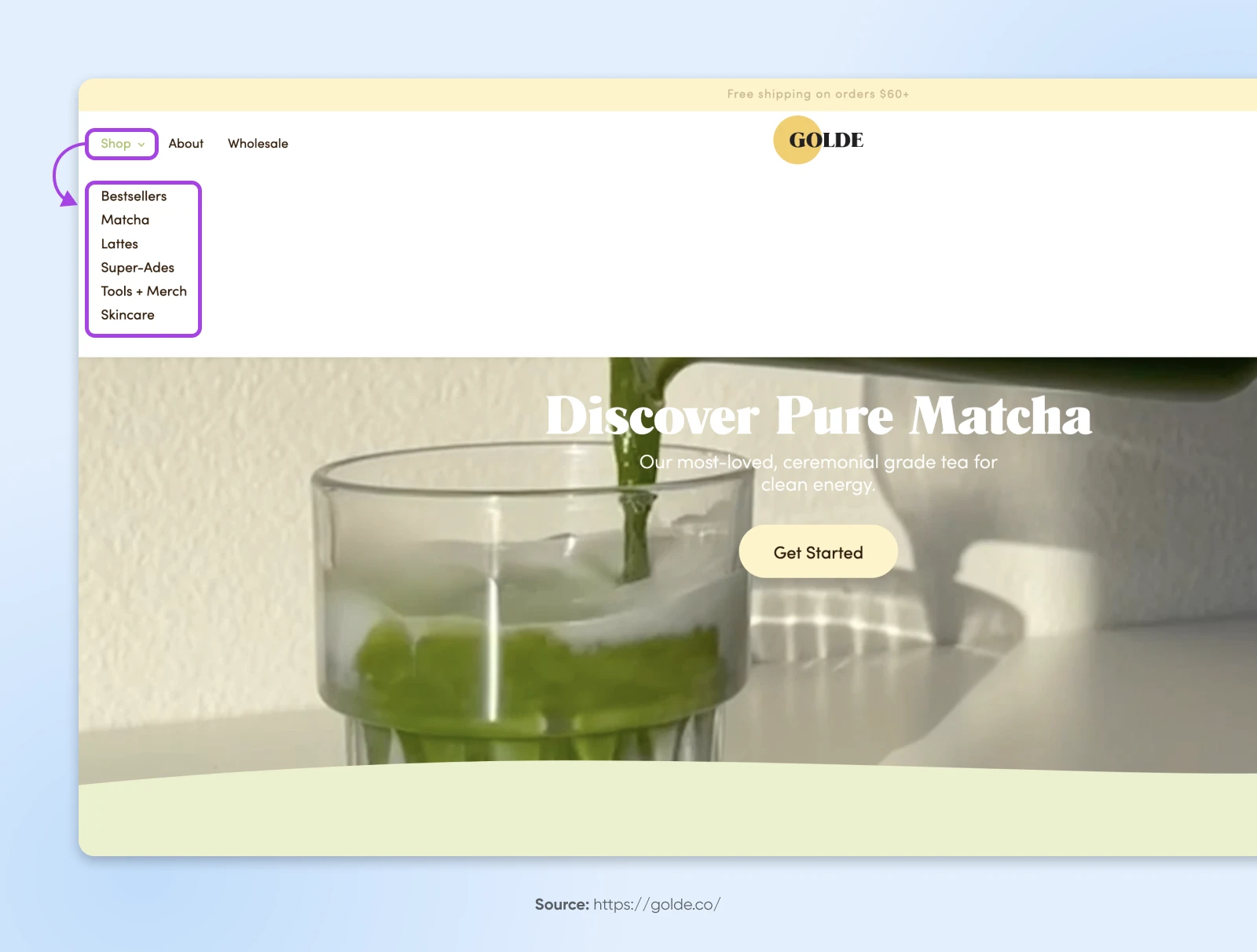
Golde Is aware of That Much less Can Be Extra
Golde is a superfood model with a menu that’s as easy, and subsequently highly effective, because the components within the merchandise they carry.
It’s instantly simple to see and specified by the order through which they need clients to interact. Just one merchandise within the menu — ”Store” — encompasses a dropdown to dive deeper into the location. This can be a call-to-action of types that instantly funnels guests to the product pages the place they’ll full their purchases.


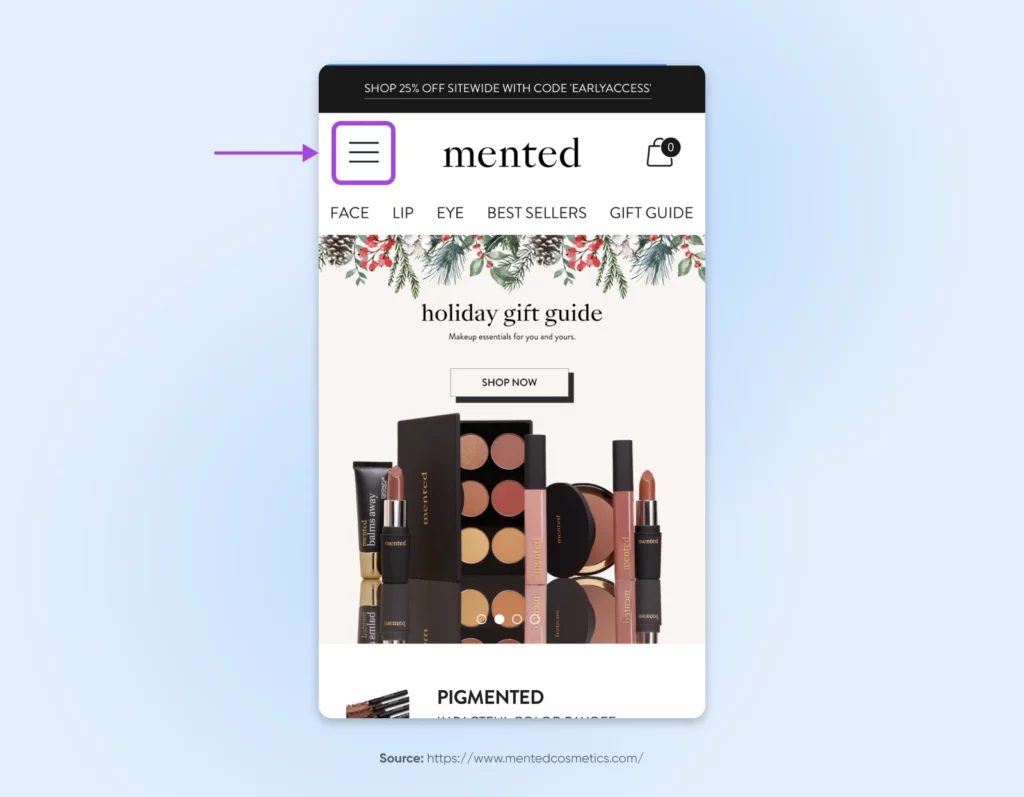
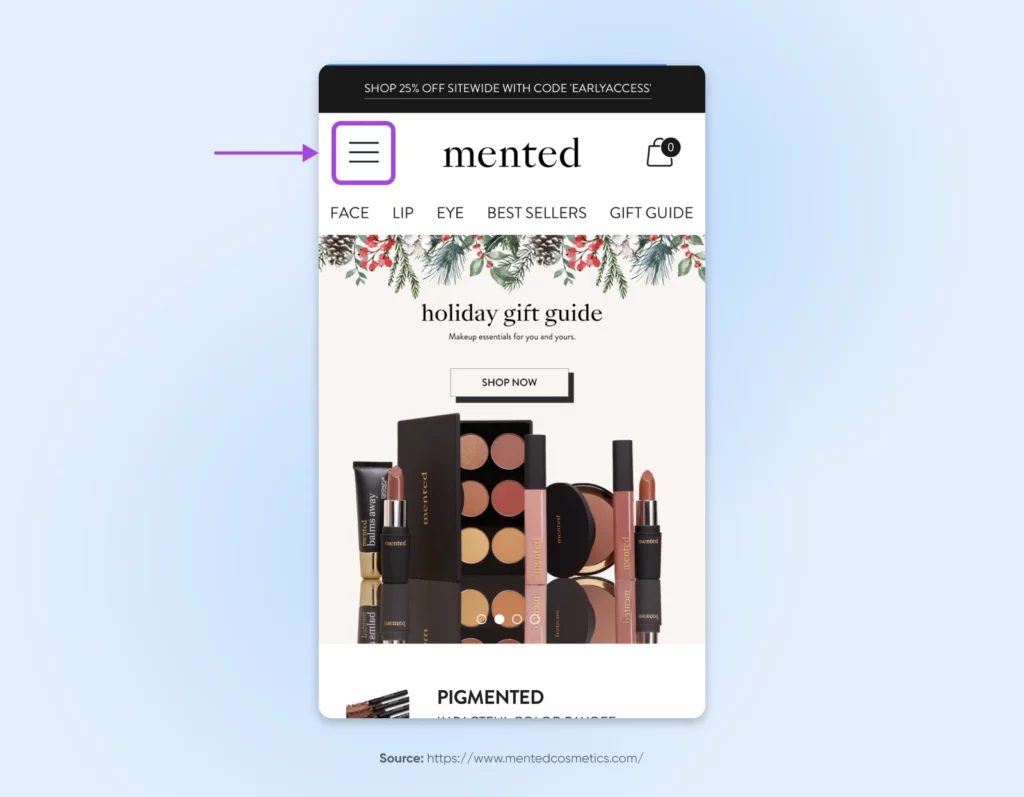
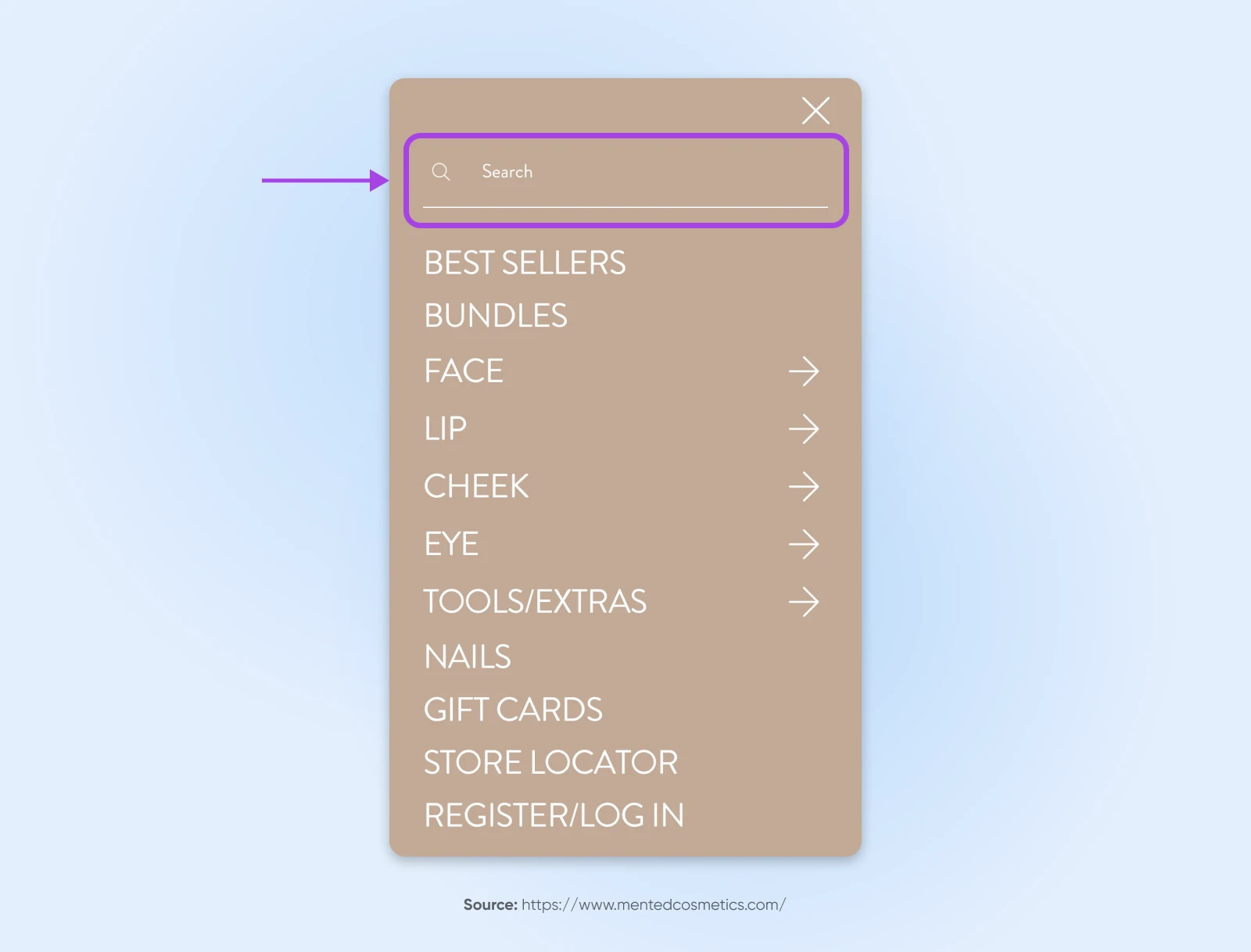
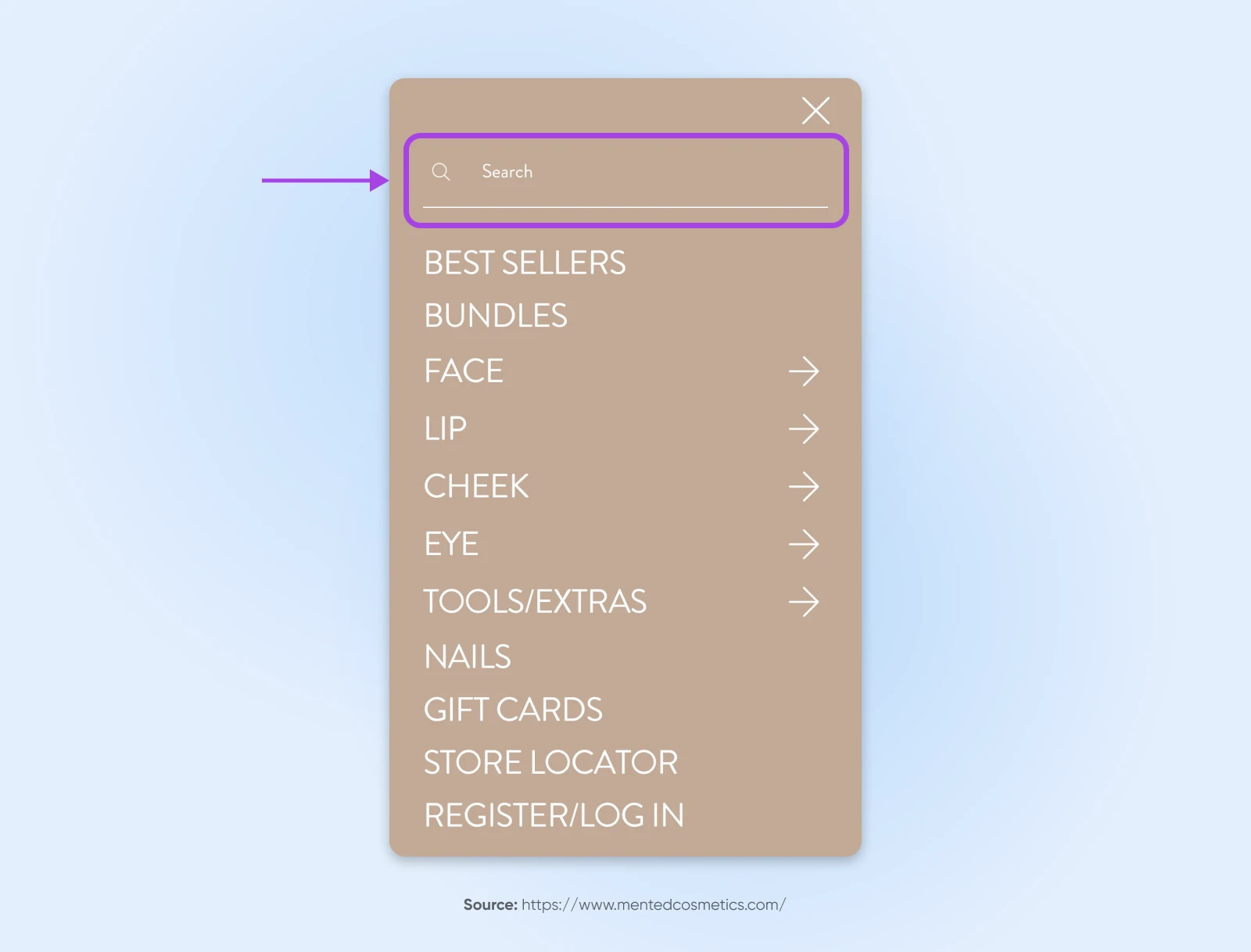
Mented Provides Cell Gold
The cosmetics model Mented will get every little thing proper on their menu for cellular units (proven right here on iPhone).
In comparison with the desktop model, the cellular model of the web site encompasses a stripped-down menu that options precisely what they need consumers to give attention to. It’s simple to see and use, encouraging guests to dive proper into participating with the location.


Clicking on the hamburger icon to the left of the location brand pulls up the remainder of the menu, in addition to a really apparent search bar. This makes it exceedingly simple for guests to rapidly navigate to the product they’re in search of, subsequently, very probably boosting conversions for his or her enterprise.


For those who haven’t taken a take a look at the state of your web site’s navigation in a scorching minute, we’ll assist you to perceive why it’s time by diving into the various advantages for small companies.
Boosts Search engine optimisation
Nicely-organized navigation isn’t only for customers, it’s for serps, too!
A essential menu that’s labeled and structured thoughtfully helps serps rapidly perceive what your web site is all about, and the way navigable it’s for its customers. That’s how fashionable and sensible navigation design can enhance your website’s rating, visibility, and natural visitors.
Encourages Shopper Retention
When customers can breeze by means of your web site with ease and obtain their objectives effortlessly, they’re more likely to browse for longer, return, and even advocate your model to others.
With the price of person acquisition on a steep incline, person retention is changing into increasingly vital to enterprise success. As such, nice navigation can play a large position within the efficiency of your small enterprise.


Simplifies the All-Essential Consumer Expertise
As we dug into above, the person expertise is without doubt one of the most vital issues a small enterprise can give attention to to intensify its success.
Nicely, nice navigation is core to the person expertise.
When navigation is intuitive, it reduces frustration, removes obstacles, retains engagement excessive, and may even create delight for consumers who lengthy to be handled as greater than a pockets.
Honing in on, and simplifying the expertise of navigating your web site reinforces your model as a user-centered enterprise to create satisfaction, belief, and even long-term loyalty.
Instills Customers With Confidence
Clear paths and intuitive menus can assist your customers really feel snug and in command of your web site. This could significantly encourage additional exploration: holding guests on website longer, growing your Search engine optimisation rankings, and enhancing the probability of creating a sale.
Strengthens Enterprise Identification and Credibility
Your menu design could also be one of many very first issues a possible buyer sees about your model, making it a key a part of your first impression. A clear, useful navigation format displays consideration to element, leaving customers with a transparent and optimistic notion of your online business identification.
As well as, an easy-to-navigate design exhibits that you’ve each the attention and means to prioritize the person expertise for all of your consumers. It’s a refined but highly effective method to construct your credibility and foster belief in your product’s and enterprise’ general high quality.
Promotes Inclusion
Intentional navigation design that takes accessibility under consideration ensures everybody can navigate your website successfully. Consider it as a rising tide that lifts all boats. A dedication to accessibility broadens your viewers and shows your model values.
Your web site’s navigation performs a essential position, however how are you aware if it’s acting at its finest?
There are a number of strategies, instruments, and experiences small enterprise homeowners can use to trace and enhance the success of their web site menus.
Watch Your Core Net Vitals
Core Net Vitals are a handful of metrics Google measures to grade your web site’s efficiency. They consider the user-friendliness of your website, together with your navigation menu, with a give attention to pace, responsiveness, and visible stability.
There are just a few methods to entry and observe your vitals so you’ll be able to make sure you’re doing one of the best you’ll be able to on the usability entrance:
- On-line tooling: Pingdom, GTmetrix, and doubtless the only: Google PageSpeed Insights, can all assist you to entry a Core Net Vitals report.
- Chrome UX Report: Obtainable by means of Google Search Console, this report affords real-world information out of your guests, offering worthwhile insights into how customers work together together with your website and highlighting areas for enchancment.
- Chrome Net Vitals Chrome extension: For those who use Chrome, the Net Vitals extension makes it simple to evaluate Core Net Vitals for any website you go to. Yep, together with yours!
A/B Take a look at Navigation Choices
A/B testing is a robust method to refine just about any factor of your web site by counting on actual efficiency information.
Begin by choosing a component to check, corresponding to one of many labels in your navigation, or the way you construction it.
Then, create two variations (A and B) with only one variable modified between them. Show each variations concurrently to audiences of comparable measurement and composition. As soon as the check concludes, examine the outcomes to establish and implement the model that performs higher.
Conduct Attribution Reporting
Attribution experiences, generally referred to as lead attribution experiences, reveal how interactions in your web site immediately contribute to changing guests into leads. They permit manufacturers to grasp precisely what content material, menu objects, and different options are only, so you may make data-driven selections to optimize your navigation and different website parts.
A number of advertising and marketing platforms supply a model of attribution reporting, together with Depraved Reviews, HubSpot, and LeadGenius.
Verify Out Reporting in GA4
Acquisition reporting in Google Analytics 4 (GA4) gives worthwhile insights into the sources of your web site visitors. Moreover, the path exploration report then visualizes the remainder of the person journey by means of your website.
Collectively, these experiences can inform the story of how potential clients work together together with your website, together with the navigational parts, so you’ll be able to spot alternatives to reinforce the person expertise.
Get out There and Improve Your Web site Expertise
A navigation menu is a obligatory a part of any web site, so it’s vital to ensure that yours is user-friendly and efficient. In any other case, your content material will be troublesome to search out and laborious to make sense of.
Hopefully, while you observe just a few (or all) of our suggestions at this time, you’ll be capable to extra simply design the right navigation menu.
However don’t overlook about one other essential issue that may influence your web site’s UX — your internet hosting supplier.
DreamHost gives high quality shared internet hosting that may set you up with customizable themes and must-have plugins for every type of quick, safe, and wonderful web sites. We additionally supply user-friendly interfaces, plus common updates and around-the-clock assist.
At DreamHost, we perceive the significance of getting your content material on-line rapidly. That’s why we provide tons of internet hosting choices with SSL certificates, a site, and privateness safety to get you arrange very quickly. You may also interact our workforce of execs at any time for additional assist in designing, advertising and marketing, and managing the small enterprise website of your goals.

Professional Providers – Design
DreamHost Makes Net Design Straightforward
Our designers can create a stunning web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you’ll be able to handle your content material going ahead.
Did you get pleasure from this text?
