There’s nonetheless fact within the century-old adage, “An image is value a thousand phrases.”
Actually, at a time when a web site stands out as the solely connection level entrepreneurs have with their audience, graphics could also be extra vital than ever to telling your story.
Which ends up in the query: What does your imagery say about you?
Does it load quick and clear, making a contemporary impression and pulling customers deeper into your conversion funnel?
Or is your imagery somewhat bit blurry or on the gradual aspect, main guests to surprise concerning the trustworthiness of your model —and if they need to click on away to a competitor as an alternative?
A small enterprise web site’s efficiency, success, and person expertise rely closely on trendy picture codecs. And upgrading yours may very well be loads simpler than you suppose.
On this information, we’ll discover what these trendy codecs are, how to decide on the one which’s greatest for you, a WordPress plugin to make all of it occur in only a few clicks, and eventually — a method for keeping track of web site efficiency to be sure you keep aligned with modern shopper developments.
Understanding WebP Photos and AVIF Photos
The WebP format hit the scene in 2010 to enhance upon the JPEG picture format by providing superior high quality and compressibility, with out rising file dimension.
It helps lossy compression (important dimension discount with minimal high quality loss) and lossless compression (no high quality loss), enabling smaller file sizes whereas sustaining visible readability. WebP additionally handles options like transparency (like PNGs) and animations (like GIFs).
Due to its effectivity, versatility, and compatibility with all trendy browsers, WebP has turn into a go-to format.
AVIF (AV1 Picture File Format) was launched in 2019 to ship higher picture high quality and compression than WebP. It presents even larger high quality visuals with minimal file sizes, due to superior picture compression and the flexibility to supply richer colours.
Whereas AVIF recordsdata aren’t but as broadly adopted as WebP because of being youthful, the format’s reputation is rising as extra platforms start to simply accept it.
To summarize, JPEG and PNG photos are older codecs that end in bigger file sizes and, thus, slower loading instances. The WebP and AVIF codecs are newer and extremely compressible, making them smaller and quicker to load —often with out dropping a lot, if any high quality.
One different factor you must know: Fashionable Picture Codecs is additionally the identify of a plugin constructed for WordPress.org websites to allow AVIF and WebP assist for media uploads.
In only a bit, we’ll stroll you thru methods to set up it by yourself web site to reap the benefits of the advantages of those trendy codecs.
Why Fashionable Codecs Matter (Trace: Velocity!)
Photos contribute considerably to a web site’s web page weight, with desktop photos averaging over 1,000 KB out of a complete of two,315 KB. That’s practically 50%!
On cell, photos account for nearly 900 KB out of two,020 KB.
On condition that photos make up the vast majority of a web site’s web page weight, their formatting turns into essential. It’s because totally different codecs can dramatically affect the dimensions, weight, and, in the end, the loading time of photos.
And also you need your photos to load as shortly as doable, because the affect is two-fold.
First, it’s vital for SEO (search engine optimization).
Google makes use of one thing referred to as Core Internet Vitals, a set of metrics it measures for every web site, to gauge how user-friendly your web site is predicated on stability, responsiveness, and, you guessed it — velocity!
It should use your Core Internet Vitals, together with different components, to find out the place your web site exhibits up versus opponents on the search engine’s consequence pages. (Keep tuned, we’ll dive deeper into Core Internet Vitals once more later!)
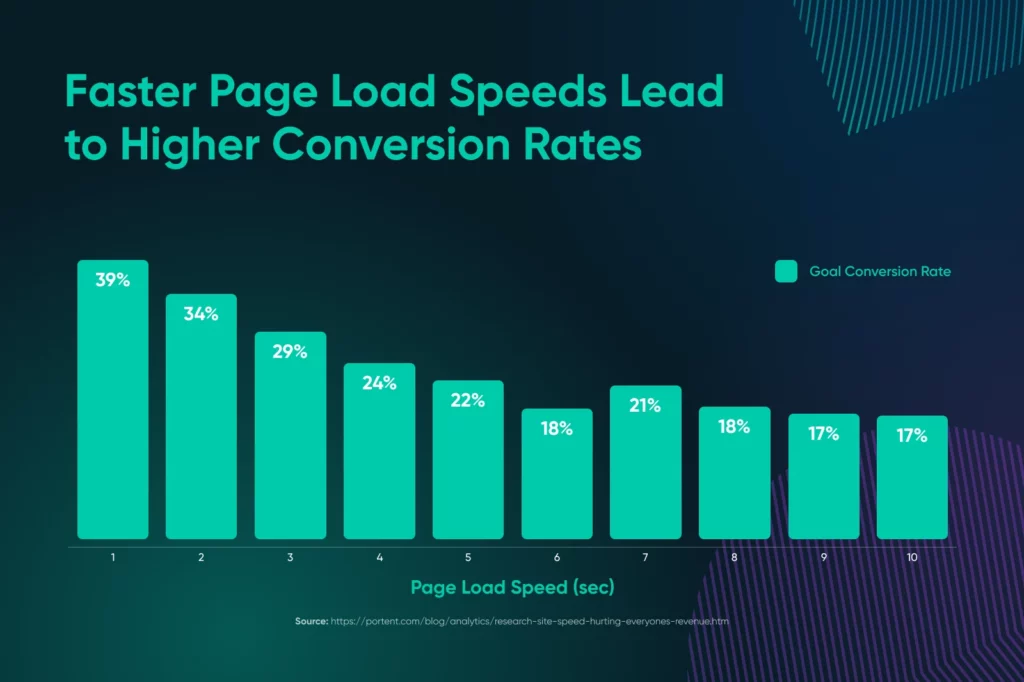
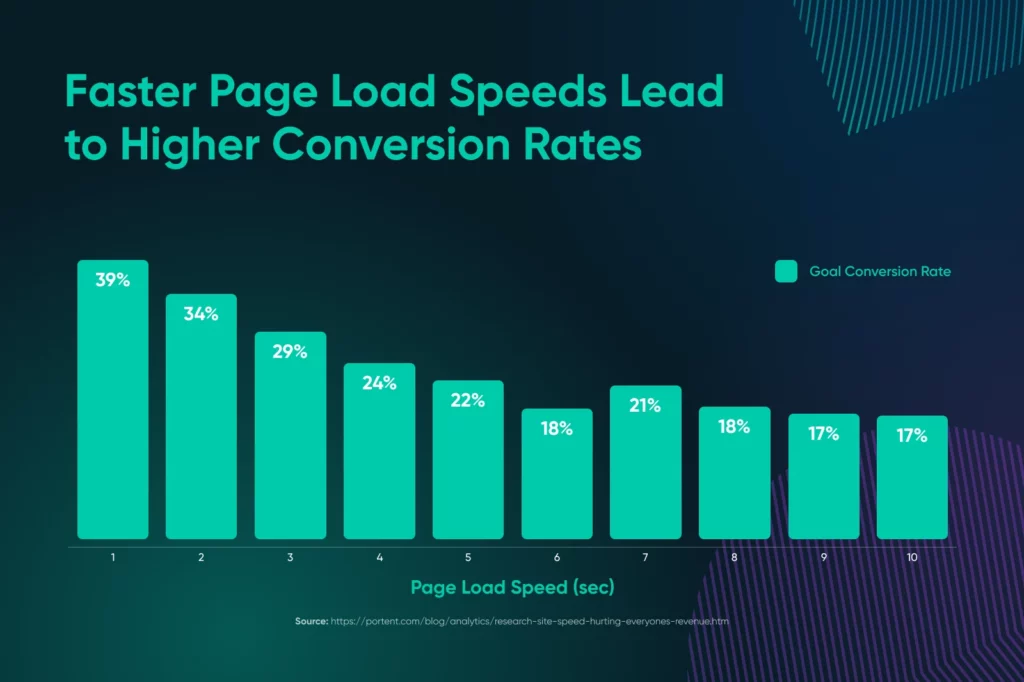
Moreover, loading velocity and accuracy are big components of the shopper expertise, and as such, drastically affect your skill to transform. That is proven by the truth that conversions drop off as websites get slower.


Selecting Between AVIF or WebP
Earlier than you’ll be able to dive into utilizing WebP or AVIF in your web site to spice up velocity, you’ll wish to decide which format you like for which photos.
The reality is each AVIF and WebP are glorious picture codecs for the net, so the selection is actually simply all about your priorities.
Right here’s our verdict:
AVIF for Picture High quality
AVIF is ideal for sharp, detailed photos like images portfolios, digital artwork, or e-commerce websites showcasing high-end merchandise. It delivers beautiful visuals with minimal affect on loading instances.
WebP for Versatility
WebP works nicely for many web sites, dealing with images, illustrations, logos, and animations with ease. It’s broadly supported, making it a dependable alternative for quick-loading, high-quality photos on the net.
We really already wrote an in depth information that will help you make this determination, so if you would like extra particulars, don’t miss AVIF vs. WebP: How To Select the Proper Fashionable Picture Format.


Add Your Finest Photos With Fashionable Picture Codecs WordPress Plugin
That plugin we talked about earlier, Fashionable Picture Codecs? It might simply be one of the best ways for small web site house owners and operators to get their up to date graphics on-line.
So, let’s discover what the device options, methods to set up and use it, its advantages, and methods to decide if it’s the fitting answer for you.
What Is the Fashionable Picture Codecs Plugin for WordPress?
WordPress simply launched AVIF assist in 2024 on model 6.5, so some web sites will not be arrange to make use of this format simply but.
That’s the place a plugin like Fashionable Picture Codecs is available in (previously a part of the Efficiency Lab plugin, then separated out and often called WebP Uploads till 2024).
The Fashionable Picture Codecs plugin was created to allow using WebP and AVIF picture codecs in WordPress. So long as your internet hosting server helps AVIF, it is going to be the default format the plugin outputs, in any other case, WebP might be used. When each are supported, you’ll be able to select your most popular output within the “Settings” menu.
Fast notice: You may solely modernize the codecs of recent uploads utilizing this plugin, so it gained’t work retroactively on the graphics you have already got in your web site.
Have your ultimate trendy file sort chosen and able to improve your graphics and web site velocity? Good —let’s dive into utilizing the Fashionable Picture Codecs plugin!
Reminder: Your internet hosting setting should additionally be capable of assist WebP and AVIF if you wish to use these file codecs. In case you’re undecided it does, attain out to your supplier!
How To Begin Utilizing Fashionable Picture Codecs
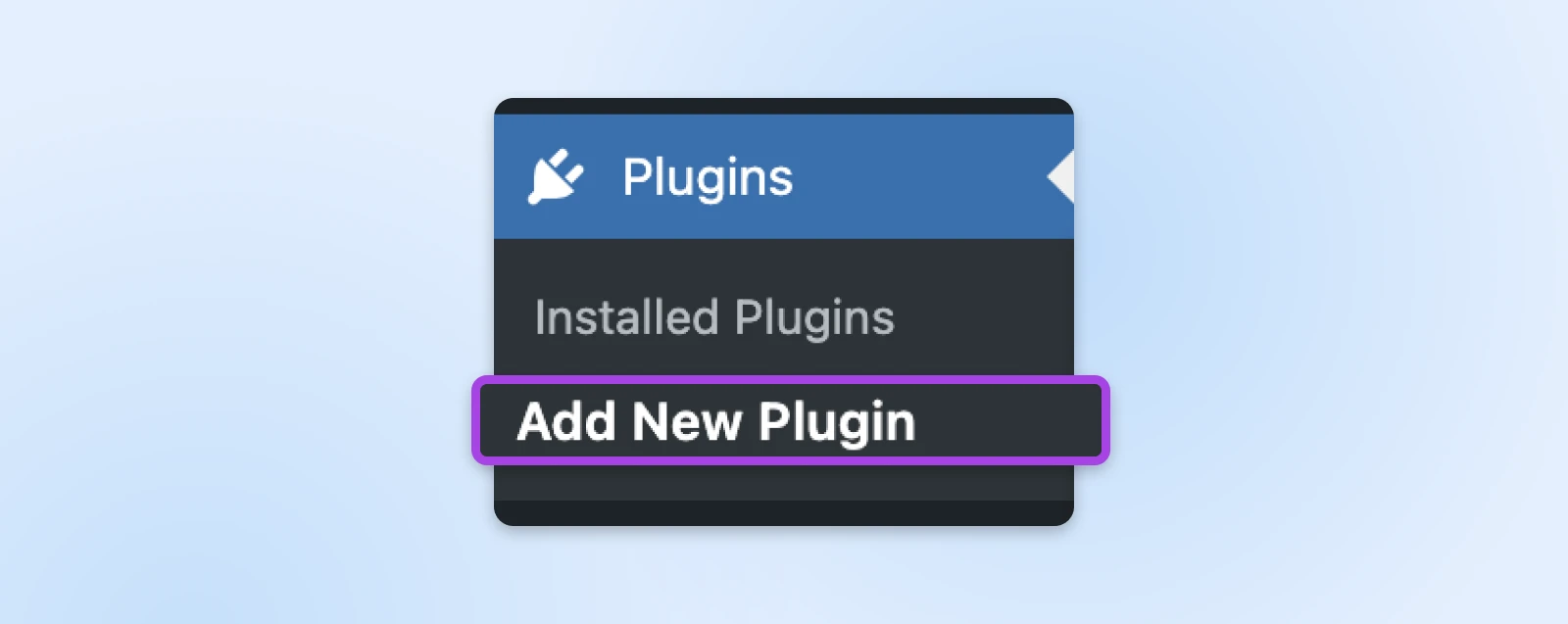
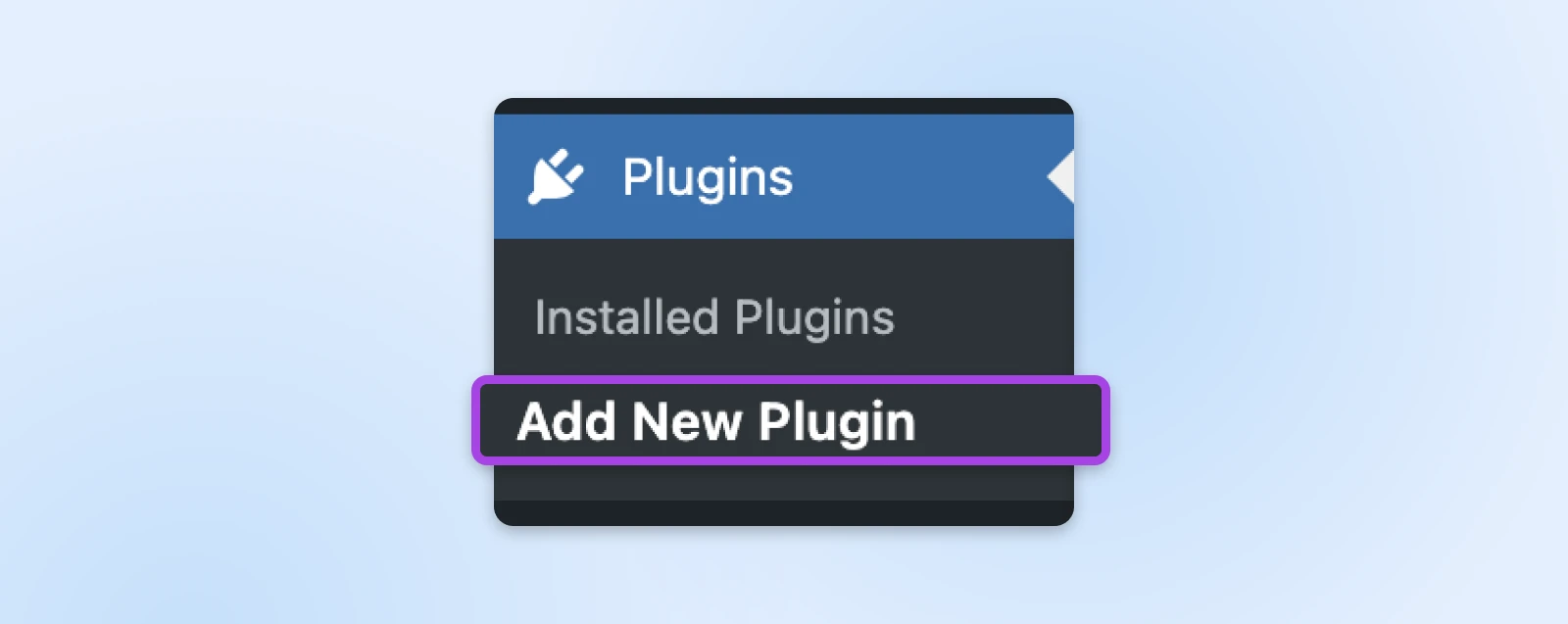
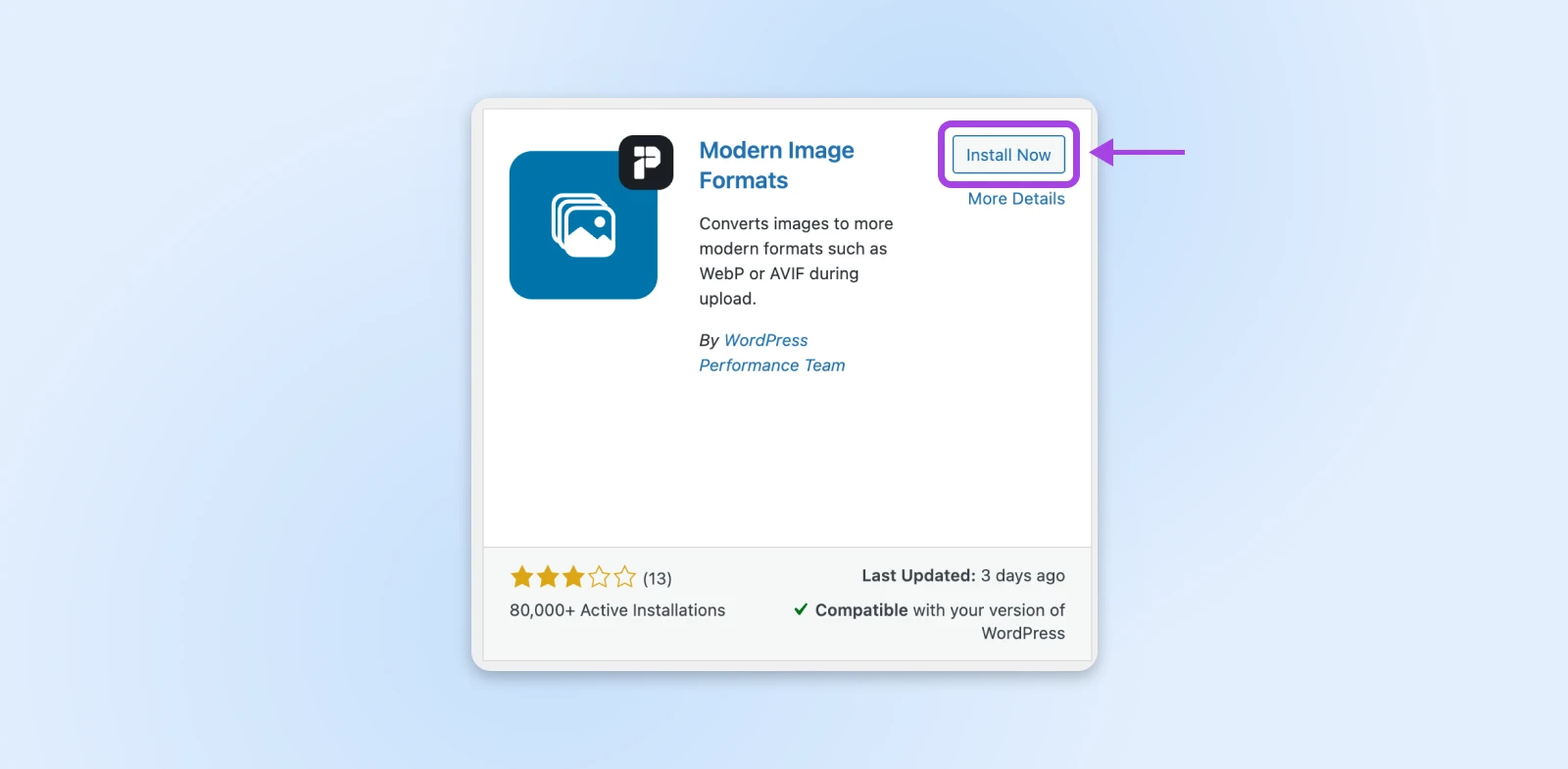
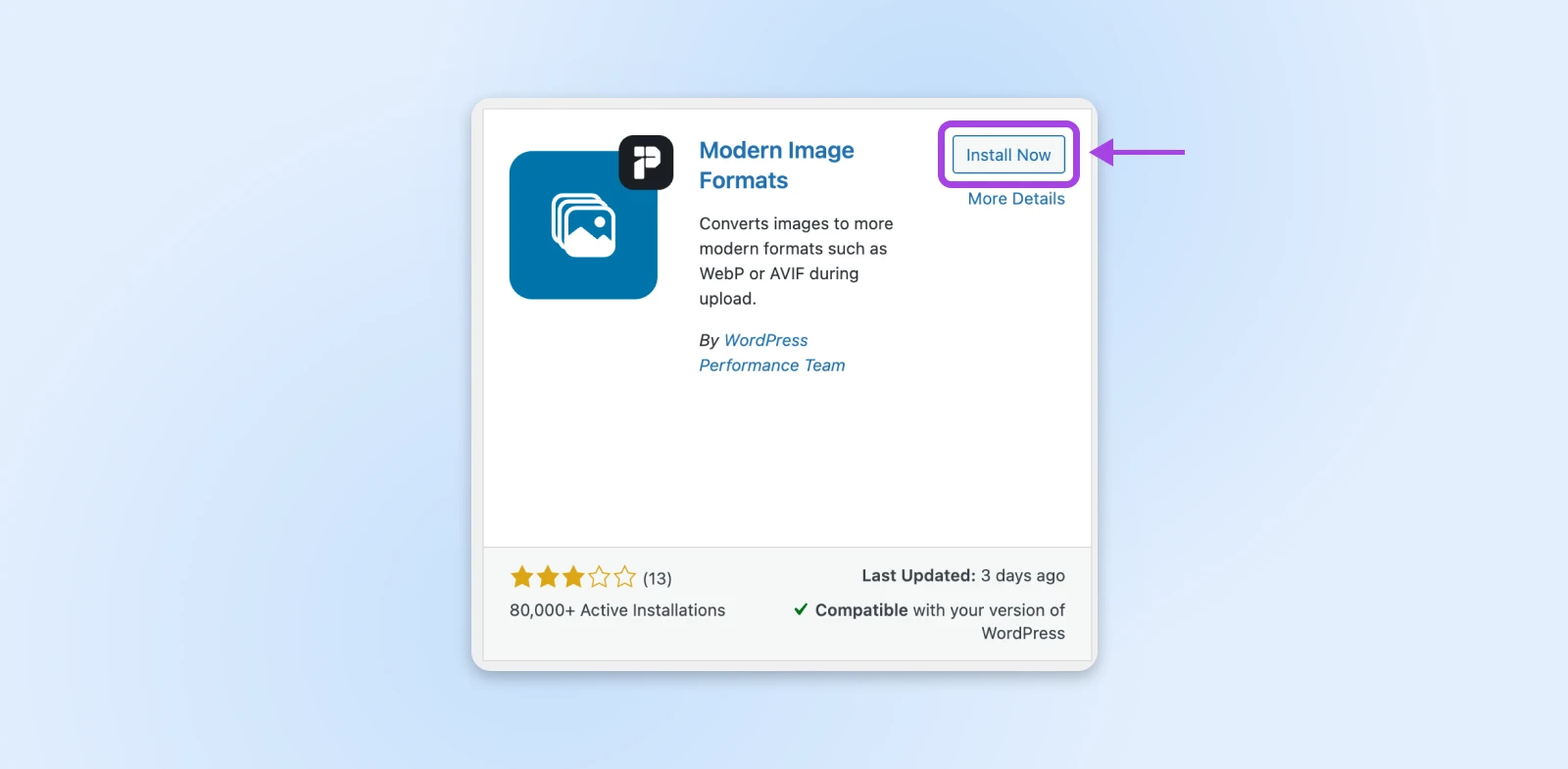
Like all plugins, you’ll set up Fashionable Picture Codecs by your WordPress admin. Simply log in and navigate to Plugins > Add New Plugin within the left menu.


Search “Fashionable Picture Codecs,” click on Set up Now, then look ahead to it to put in earlier than hitting the Activate button.


When it’s finished, you’ll be redirected to your Put in Plugins web page, which is organized alphabetically.
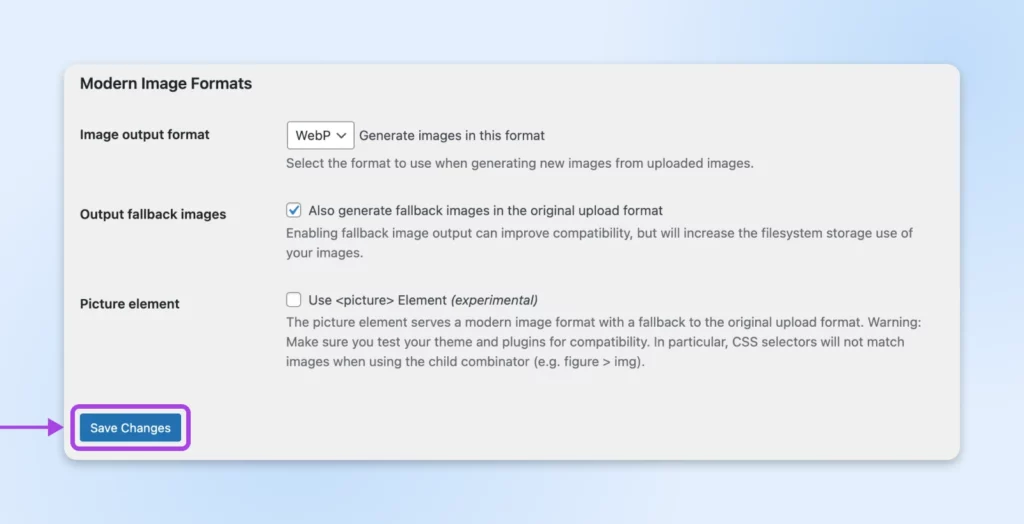
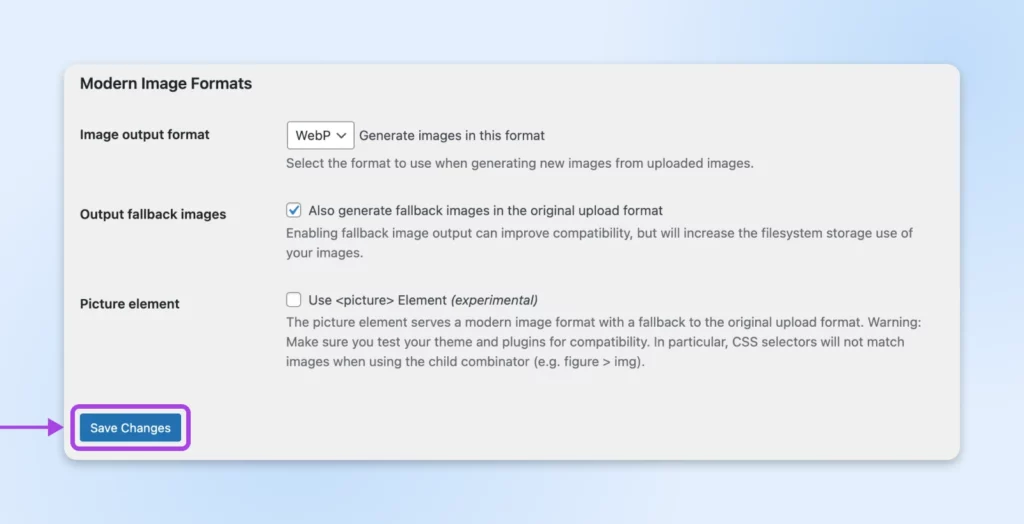
Scroll down to search out Fashionable Picture Codecs, then click on on Settings.
Right here, you simply need to have a look and be sure you like all of the default settings round your most popular picture output format, the output of fallback photos, and extra.
While you’re pleased along with your setup, use the Save Modifications button.


Now while you add a brand new graphic, the plugin ought to mechanically convert it into your chosen default format.
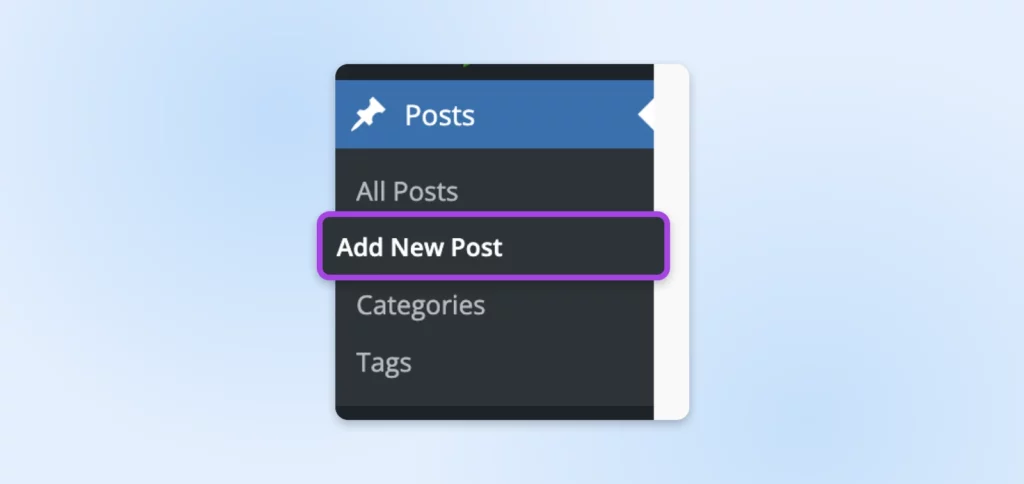
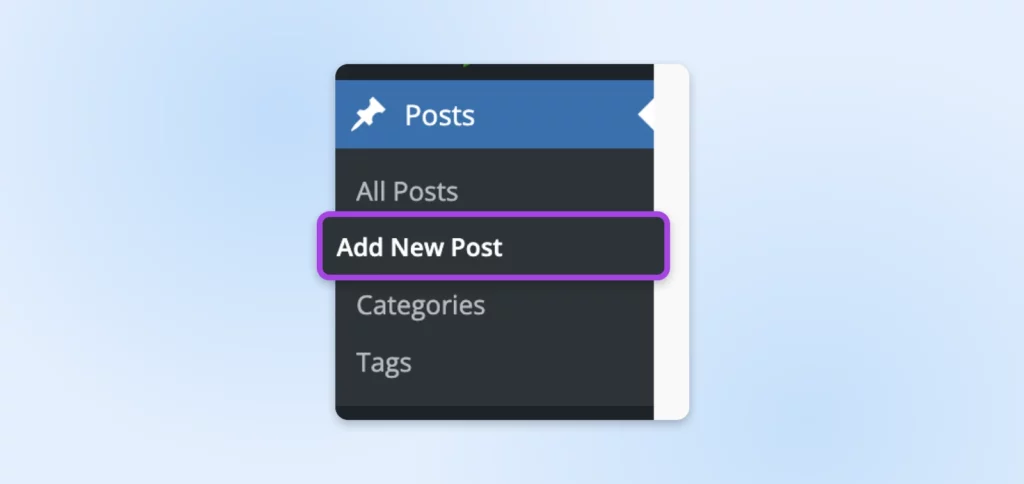
Let’s take a look at that by publishing a graphic actually shortly. We’ll head to Posts > Add New Put up and easily drag a picture onto the web page.


Give it a title and hit the Publish button within the higher proper nook. On the stay publish, hover over the picture, right-click, and Examine. It’s best to see that the picture is in your most popular format!
By default, while you add JPEG or PNG photos, the resized variations might be created in trendy codecs like WebP or AVIF. Don’t fear—the unique file will keep in its authentic JPEG or PNG format!
Fast notice: You may solely modernize the codecs of recent uploads utilizing this plugin, so it gained’t work retroactively on the graphics you have already got in your web site.
Advantages of the Fashionable Picture Codecs Plugin
Actually the largest advantage of this plugin, and its entire aim, is that it makes it simple for web site house owners of all technical backgrounds to do one thing to convey their web site into the fashionable age. As soon as put in, it immediately makes your web site suitable with right now’s best picture codecs, guaranteeing quick masses, prime quality, and higher experiences.
Secondarily, the opposite key profit of selecting this plugin is that it simplifies format choice. It does this by mechanically deciding on the optimum format, based mostly in your server capabilities. AVIF is prioritized when it’s supported, and WebP is used as a fallback —until you select to regulate the settings in any other case. That makes for only one much less factor that you must take into consideration on the subject of web site administration and optimization.
Is the Fashionable Picture Codecs Software Proper for You?
As regular, it’s onerous for us to say precisely what’s best for you. The tooling you utilize to assist your small enterprise is so private to your model, your web site, you and/or your group’s skillset, and the time you’ve obtainable to commit to all the above!
That mentioned, we’ve labored with tons of small enterprise house owners and web sites over time as an unbiased (one of many final!) website hosting supplier, web site constructing helper, and proud professional companies purveyor.
So, we do have an opinion on who the Fashionable Picture Codecs plugin is greatest for!
We’d suggest utilizing this device if the success of your web site and enterprise is dependent upon imagery. This may increasingly apply to photographers, digital service suppliers who want to have the ability to showcase high-quality work samples, e-commerce sellers, and many others.
Principally, in case your web site is filled with graphics, that you must take care not solely that they give the impression of being nice, however that they don’t hurt your loading velocity on both desktop or cell.
If this sounds such as you, there’s no hurt in utilizing a plugin to make it simpler to shortly improve your photos to the perfect and quickest format when importing them to your web site.
Measure Your Picture Optimization Efforts With Core Internet Vitals
Now that you just’ve made this massive adjustment, when you aren’t already, it’s time to start out keeping track of your Core Internet Vitals scores to grasp how they affect your web site efficiency.
Reminder, this can be a set of metrics: Largest Contentful Paint (LCP), Cumulative, Structure Shift (CLS), and Interplay to Subsequent Paint (INP), Google tracks on web sites to assist decide their usability and rank them for Google searchers.


Listed below are 3 ways to find out your Core Internet Vitals scores to trace and enhance your web site’s efficiency:
- PageSpeed Insights: Go to Google PageSpeed Insights, enter your web site URL, and click on Analyze. It should present cell and desktop Core Internet Vitals scores, together with suggestions for enchancment.
- Chrome Person Expertise Report: Head to Google Search Console > Core Internet Vitals > Expertise to entry precious insights into how actual guests work together along with your web site.
- Internet Vitals Chrome extension: Add the Internet Vitals Chrome extension to Chrome for fast entry to Core Internet Vitals scores immediately from any web site you go to.
Extra Options for Revving Up Your Web site Engine
OK, OK simply one thing more earlier than we wrap it up. We’ve been writing about small enterprise web sites for some time, so we’ve constructed up a pleasant backlog of assets all about boosting your web site velocity.
For these of you on a mission to do every little thing you’ll be able to to spice up gross sales and buyer experiences by means of rising web site velocity, listed below are a handful of articles to learn subsequent:
It’s additionally essential to know that web site internet hosting has a lot to do with velocity!
Overloaded servers, distant servers, restricted bandwidth, poorly constructed infrastructure —all of those options of poor internet hosting can significantly decelerate your web site, it doesn’t matter what you do to optimize graphics.
In case you’re nervous this is likely one of the roots of your efficiency points, it could be time to take a look at DreamHost’s award-winning website hosting. We assure 100% uptime, simple set up and administration, and human assist must you ever run into an issue.
Drop us a line on our web site with questions, or join and dream massive with DreamHost right now!

Optimize Your Enterprise with DreamPress
Our computerized updates and robust safety defenses take server administration off your arms so you’ll be able to focus in your prospects.
Did you take pleasure in this text?
