Your web site’s navigation could also be slipping away… So stick round to learn to maintain it fastened!
OK, unhealthy puns apart, holding your website’s navigation simply accessible is essential to enhancing person expertise. Enter the sticky header, a hard and fast navigation bar that is still seen as customers scroll down your web page.
This helpful function retains menu gadgets and calls-to-action inside attain irrespective of how far customers scroll —a game-changer for small enterprise homeowners aiming to spice up engagement and conversions.
On this tutorial, we’ll discover three easy methods to create a sticky header in WordPress, catering to all talent ranges —from inexperienced persons to these snug with a little bit of coding. Whether or not you favor utilizing a plugin, leveraging your theme’s built-in settings, or including customized CSS, we’ve acquired you coated.
Earlier than we dive into the how-to, let’s take a look at why you may wish to use a sticky header within the first place.
1. Enhanced Navigability
A sticky header retains your website’s most important menu in fixed view, eliminating the necessity for guests to scroll again to the highest once they wish to transfer on to a distinct web page. This ease of motion could make searching your website extra intuitive and pleasing, particularly you probably have content-rich pages that require lots of scrolling.
2. Higher Person Expertise
By holding important data and navigation hyperlinks readily accessible, you cut back friction within the person journey. That type of seamless searching expertise can result in longer website visits and a decrease bounce fee, signaling to engines like google that your content material is effective and interesting.
3. Elevated Conversions
Think about having a persistent “E-book Now” or “Contact Us” button that follows your guests wherever they go in your website. A sticky header means that you can maintain necessary calls-to-action entrance and middle, gently encouraging customers to take the following step —whether or not that’s making a purchase order, signing up for a publication, or reserving a service.
4. Model Consistency
A set header retains your brand and different model components seen always. This fixed reinforcement can strengthen model recognition and belief, making your online business extra memorable to potential prospects.
Now that we all know why you need a sticky header in your WordPress website, let’s speak about how you get one.
Under, we’ll information you thru three strategies so as to add a sticky header to your WordPress website, beginning with the best and progressing to extra superior methods.
Select your individual journey: the one that most closely fits your consolation degree and the wants of your web site.
Technique 1: Utilizing a WordPress Plugin (Straightforward)
For individuals who choose a no-code answer, WordPress plugins supply a fast and user-friendly means so as to add a sticky header. Plugins are particularly helpful in the event you’re new to WordPress or wish to implement the function with out delving into technical particulars.
Beneficial Plugins
Options:
- Easy setup course of.
- Customizable look and habits.
- Choice to make any aspect sticky, not simply the header.
Sticky Menu (or Something!) on Scroll
Options:
- Flexibility to stay any aspect.
- Offset choices to manage when the sticky impact kicks in.
- Compatibility with most themes.
What to do
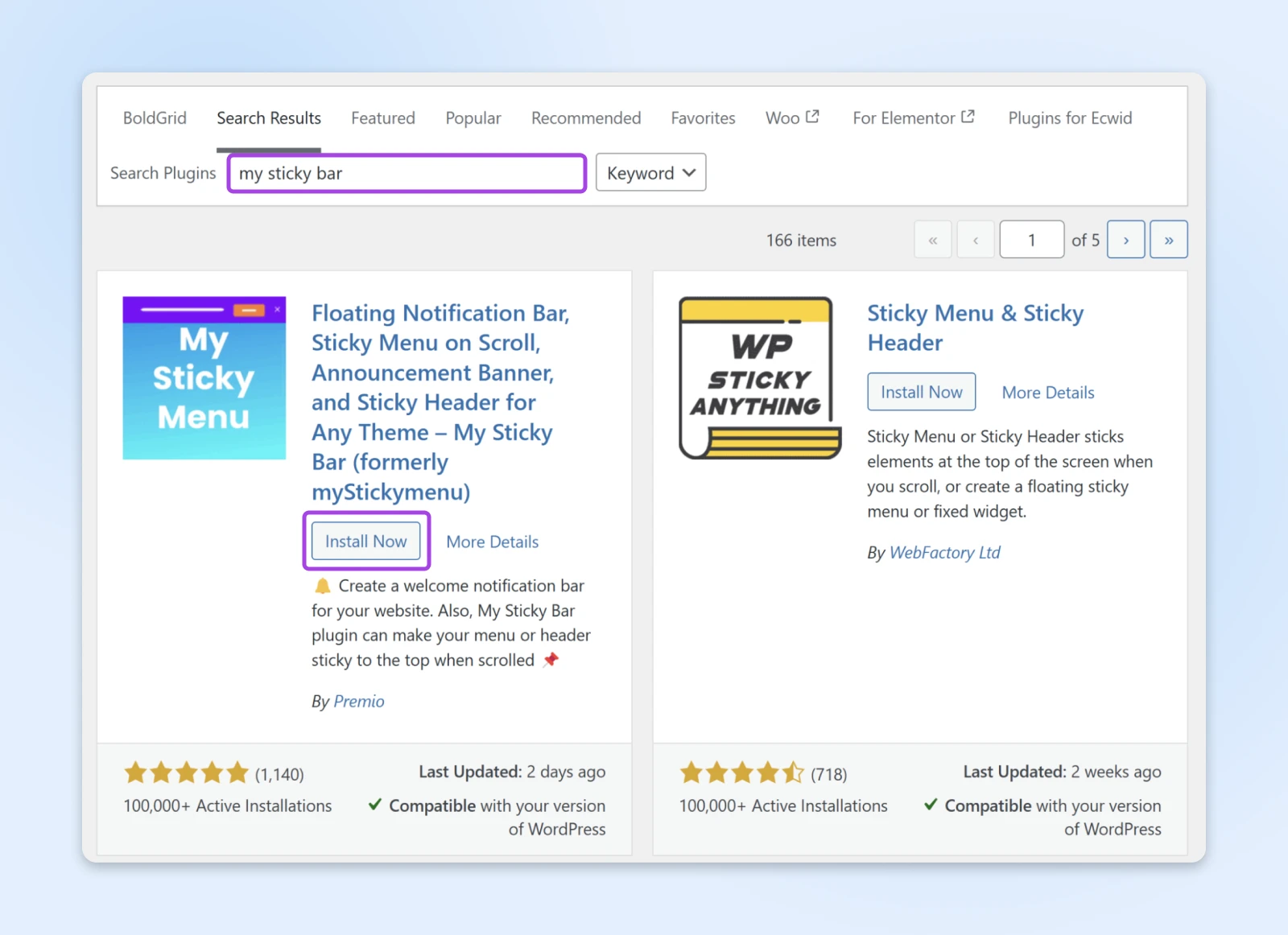
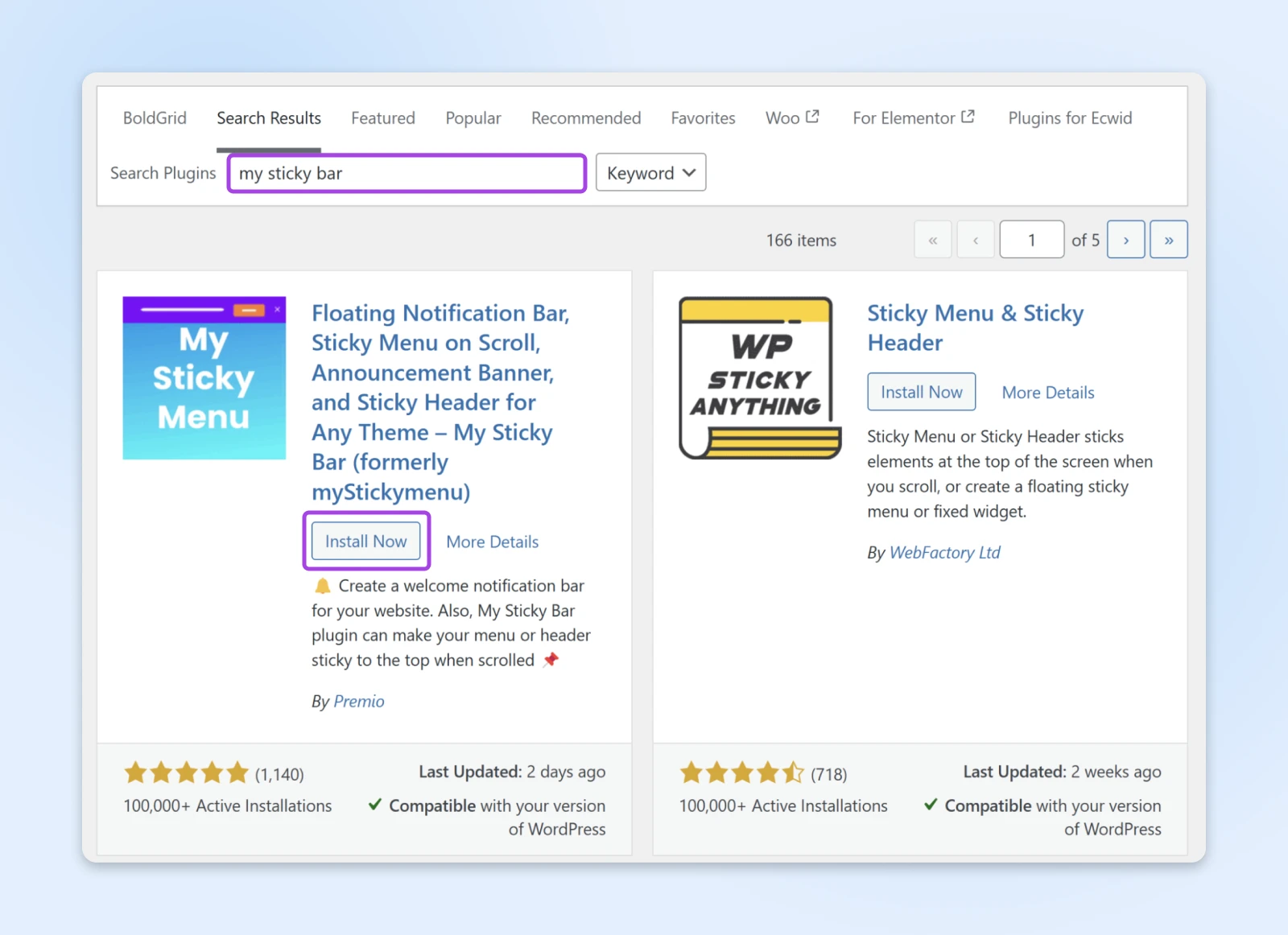
Step 1: Set up the plugin
Log into your WordPress dashboard. Navigate to Plugins > Add New Plugin. Within the search bar, sort the title of your chosen plugin, set up it, and activate it.


Step 2: Configure the plugin (if wanted)
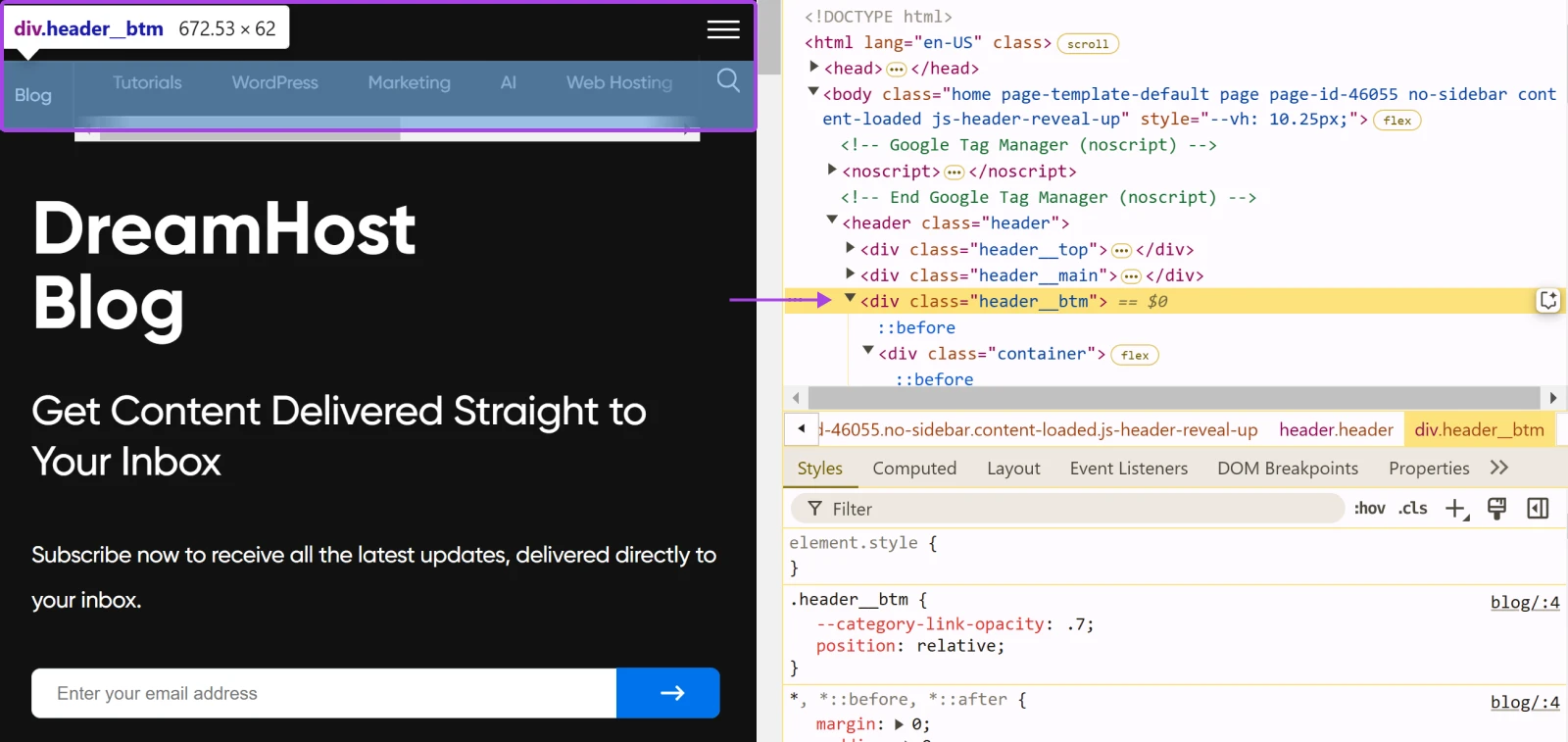
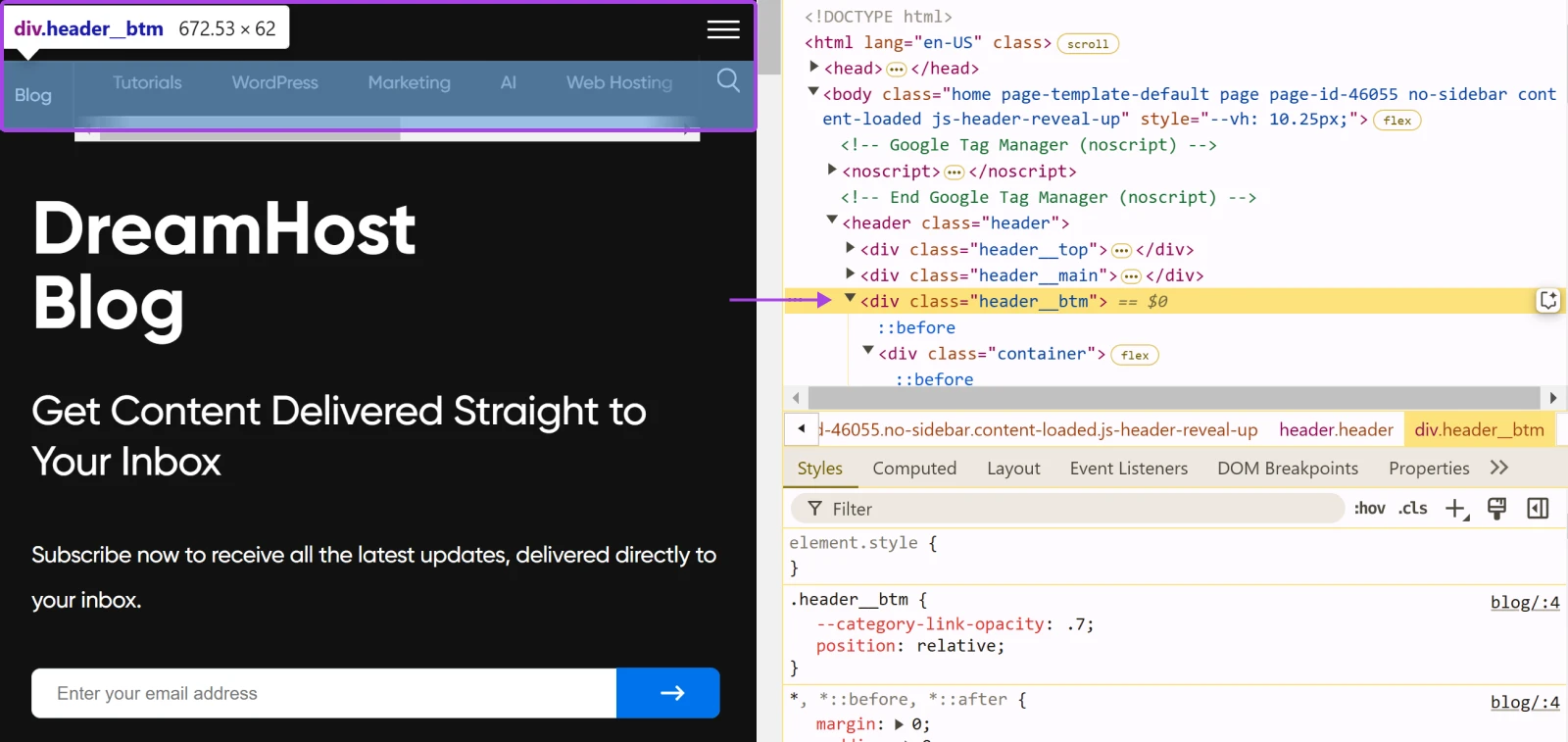
Establish the header aspect you wish to make sticky. Use your browser’s “Examine Aspect” device to seek out the precise selector if wanted. Enter the selector into the plugin’s settings.
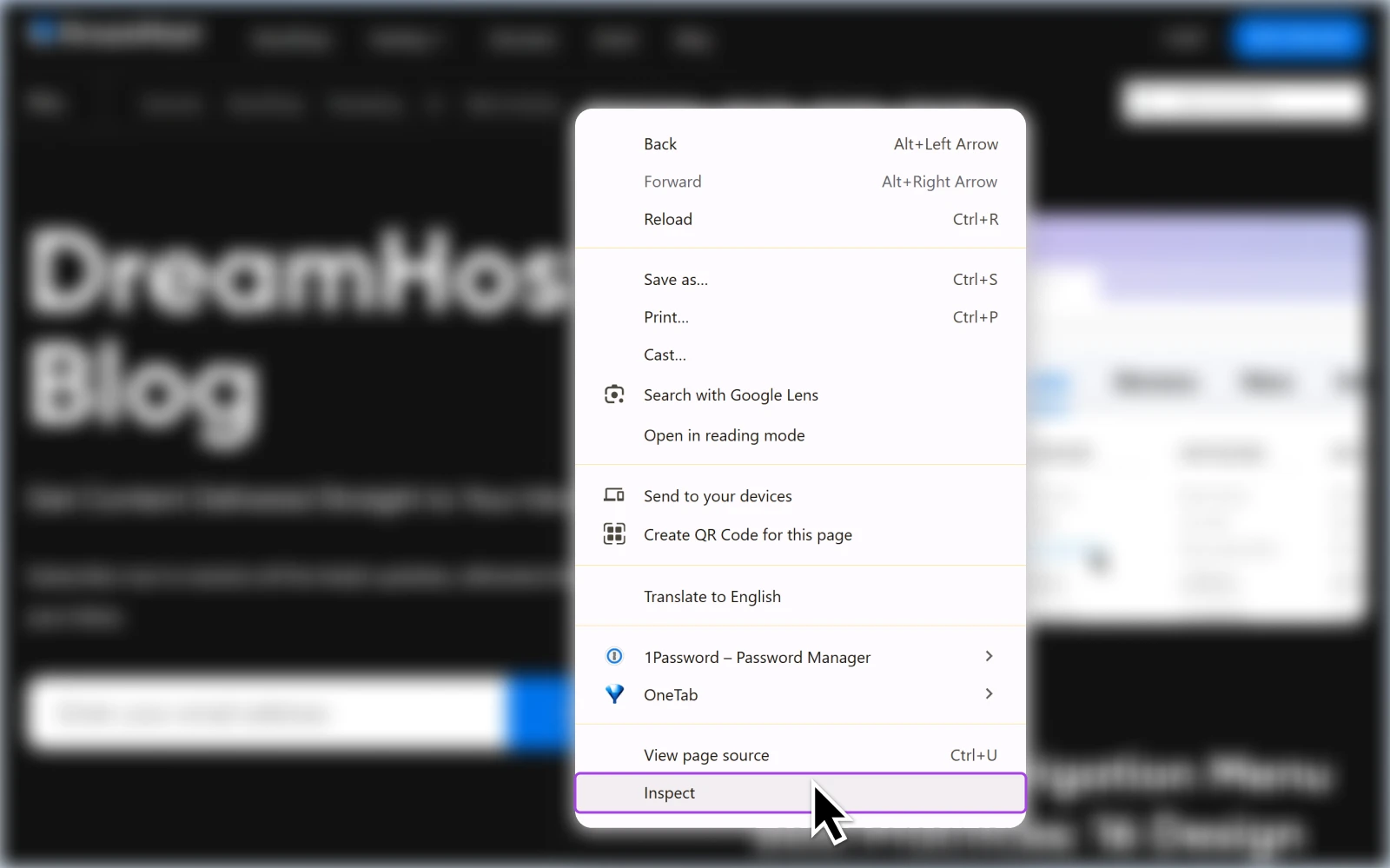
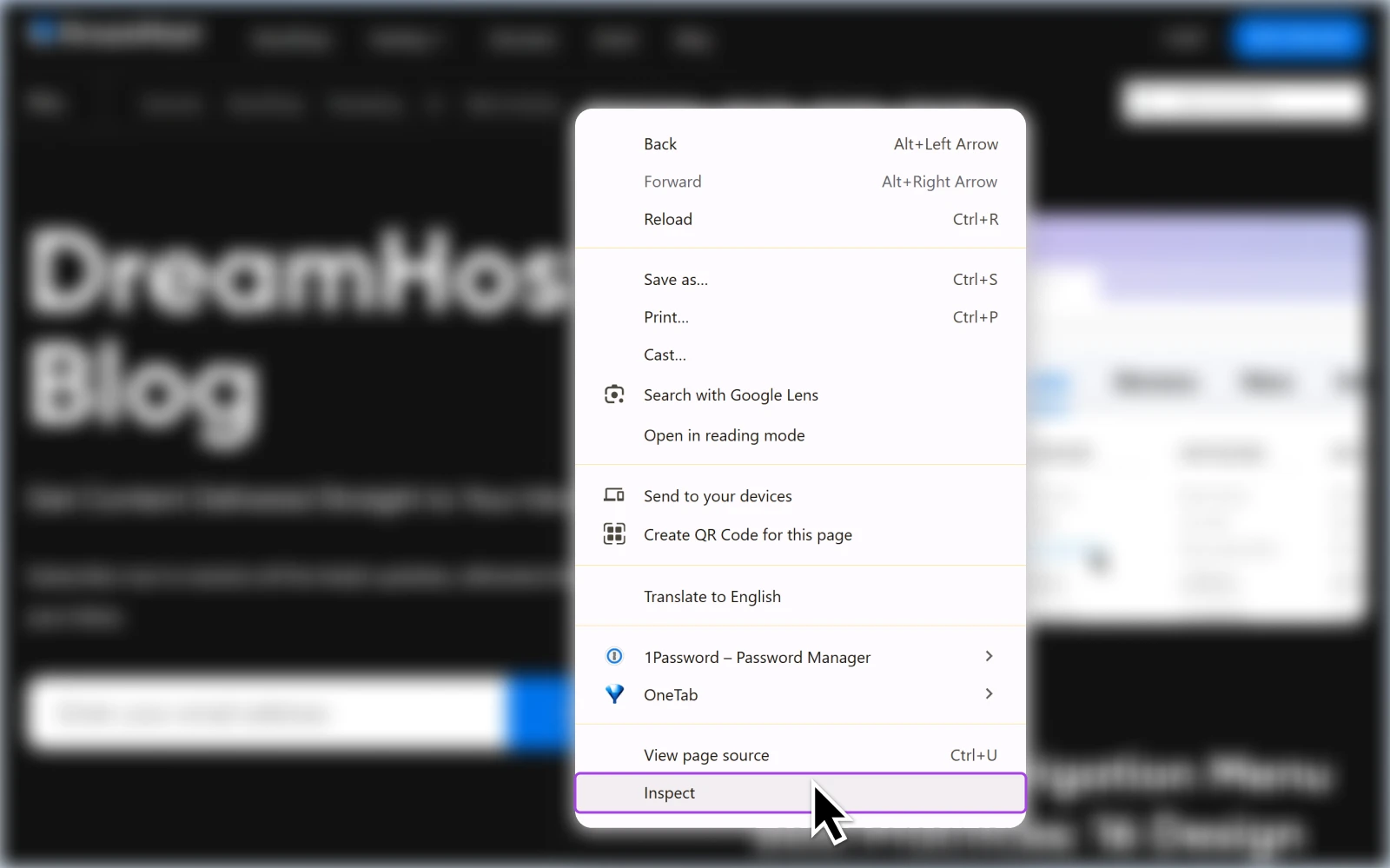
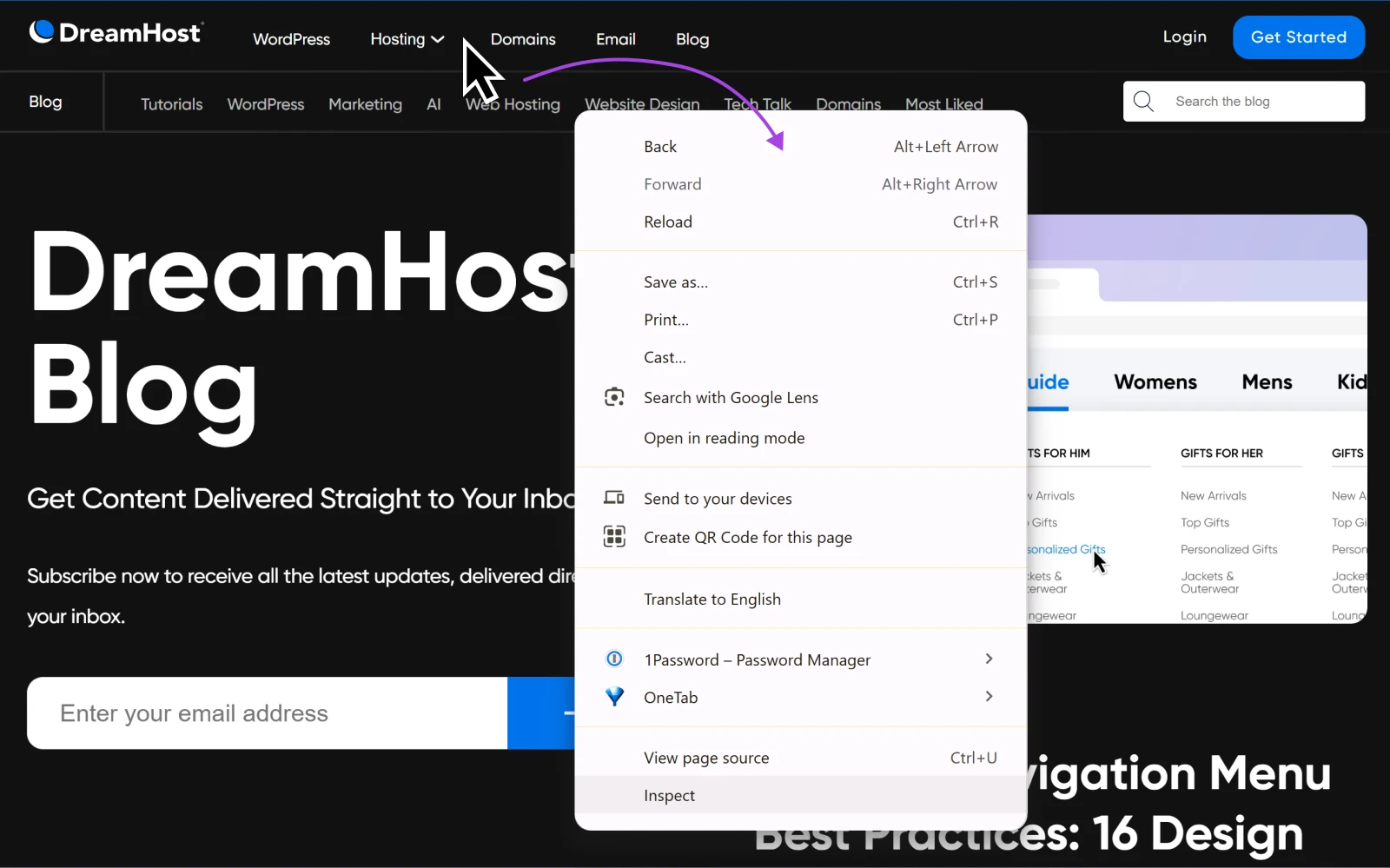
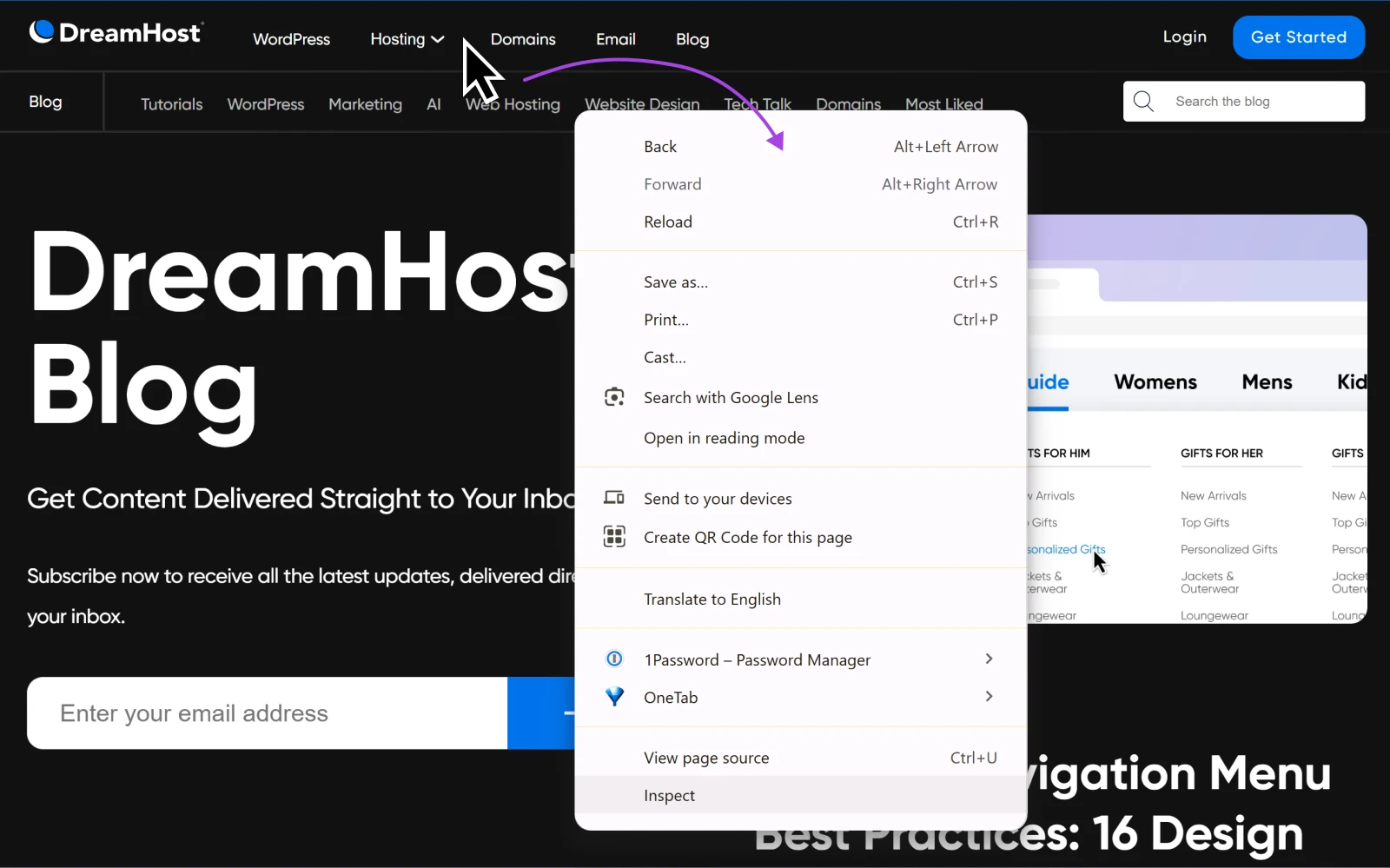
To do that, open your web site in a browser, right-click in your header, and choose Examine or Examine Aspect.


Frequent selectors embody #site-header or .main-header.


Word: To study extra about utilizing your browser’s developer instruments, please learn our information on Viewing your web site’s headers.
Relying on the plugin you selected, you might be able to customise different choices, like including animation results or altering the scroll distance earlier than the header turns into sticky.
Step 3: Save modifications and check
Click on Save or Apply to verify your settings. Go to your web site to check the sticky header. Scroll right down to see if the header stays fastened on the prime, and be sure you examine on totally different gadgets.
Technique 2: Utilizing Your Theme’s Constructed-In Settings (Reasonable)
Many fashionable WordPress themes include built-in choices to allow a sticky header. This technique presents seamless integration together with your website’s design and avoids the necessity for extra plugins.
Widespread Themes With Sticky Header Choices
What to do
Step 1: Entry the theme customizer
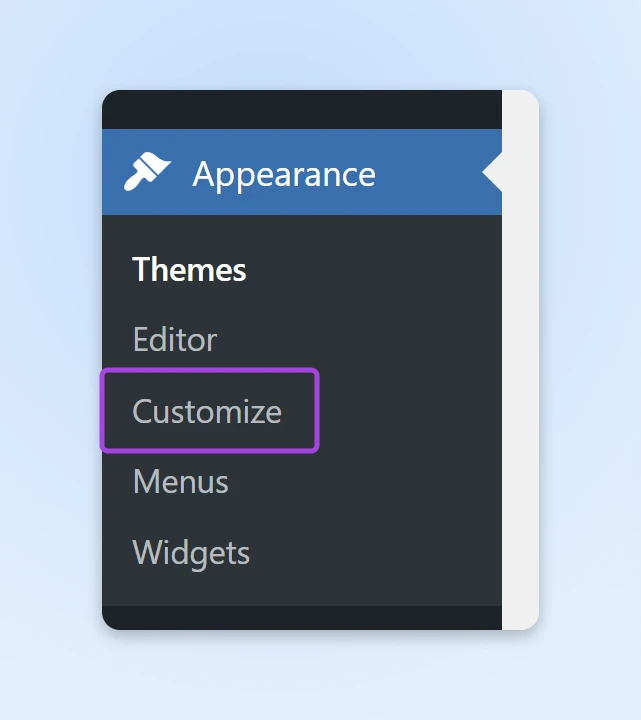
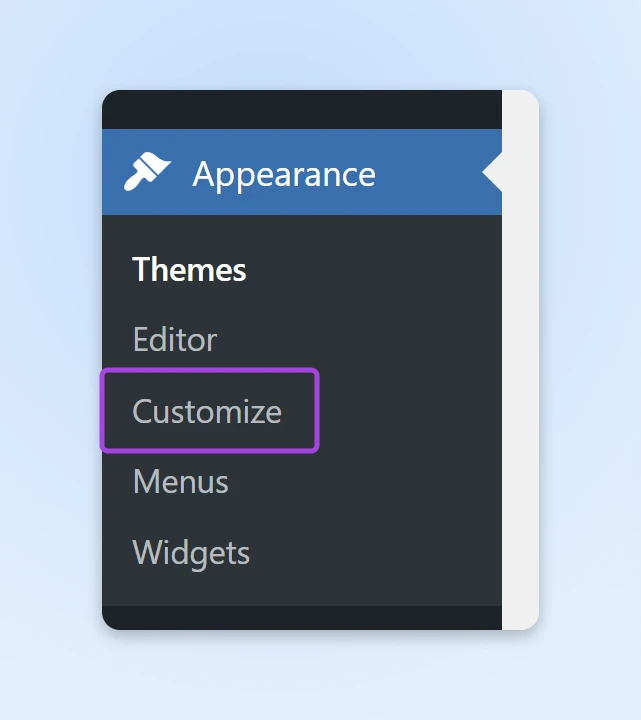
In your WordPress dashboard, navigate to Look > Customise.


Step 2: Discover your header settings
Within the customizer sidebar, search for sections labeled “Header,” “Menu,” or “Navigation” Click on on the related part to entry header settings.
Step 3: Allow the sticky header choice
Discover the setting labeled “Sticky Header,” “Mounted Header,” or “Allow on Scroll.” Toggle the choice to On or Allow.
Step 4: Customise different settings (if relevant)
There could also be different settings you possibly can personalize, if you wish to, just like the background coloration, transparency ranges, brand measurement whereas scrolling, and so on. Use the reside preview to see your modifications in actual time.
Step 5: Publish and check
Click on Publish to save lots of your modifications. Go to your website to confirm the sticky header performance. Check on a number of pages and ensure to examine its responsiveness on tablets and smartphones.
Technique 3: DIY with Customized CSS (Superior)
In the event you’re snug with a little bit of coding, including customized CSS permits for optimum customization and management over your sticky header’s habits and look.
Once more, you’ll must establish your header aspect. Open your web site in a browser, right-click in your header, and choose Examine or Examine Aspect.


Word the CSS selector in your header. Frequent selectors embody header, #masthead, and .site-header, so search for these.
What to do
Step 1: Go to your extra CSS editor
Go to Look > Customise in your WordPress dashboard. Click on on Extra CSS on the backside of the customizer sidebar.
Step 2: Insert customized CSS code
Insert customized code into the CSS editor. Substitute header together with your particular header selector if totally different (e.g., .site-header).
Right here’s a pattern sticky header code you should utilize:
/* Make the header sticky */
header {
place: fastened;
prime: 0;
width: 100%;
z-index: 9999;
}
/* Stop content material from hiding behind the header */
physique {
margin-top: 80px; /* Regulate this worth to match your header's top */
}Step 3: Regulate the margin
Modify the margin-top worth within the physique rule to match the precise top of your header. For instance, in case your header is 100 pixels tall, set margin-top: 100px;.
Step 4: Publish and check
Click on Publish to use your modifications. Go to your website to verify your header stays fastened on the prime when scrolling and there’s no overlap between the header and the content material beneath. Check on totally different gadgets and browsers to verify it’s constant, too.
Troubleshooting Ideas
1. Overlapping content material
If the content material beneath the header is hidden, regulate the margin-top worth.
2. Cell responsiveness
In case your sticky header takes up an excessive amount of house on cell, you possibly can revert it to a traditional, non-sticky header for screens beneath a sure width. For instance, if you wish to disable the sticky header on gadgets narrower than 600 pixels, you might add:
@media (max-width: 600px) {
header {
place: static; /* Removes the fastened (sticky) positioning */
margin-top: 0; /* Adjusts the structure again to regular */
}
physique {
margin-top: 0; /* Take away the highest margin that was compensating for the sticky header */
}
}3. Z-index points
Enhance the z-index worth if the header is showing behind different components.
Whereas sticky headers can improve person expertise, opinions range amongst internet designers and customers. One Reddit dialogue captures this debate, with some arguing that sticky headers are intrusive, whereas others imagine they’re important for contemporary navigation.
To sum it up, listed below are a number of the execs and cons of sticky headers:
| Professionals of Sticky Headers | Cons of Sticky Headers |
| Improved navigation: Customers have fixed entry to the menu, making website exploration easy. Elevated conversions: Persistent calls-to-action can encourage customers to have interaction extra readily. Higher engagement: For content-heavy websites, sticky headers maintain necessary choices inside attain. | Display house consumption: On smaller screens, sticky headers can take up invaluable actual property. Potential distraction: If not designed thoughtfully, they’ll divert consideration out of your content material. Efficiency affect: Un-optimized sticky headers might have an effect on web page loading instances. |
When in Doubt, Contemplate Your Viewers
In accordance with analysis, sticky header preferences can range by demographic. Who would’ve thought, eh?
Contentsquare’s insights report that youthful customers may admire the comfort, whereas older audiences might discover it complicated or obstructive. Aligning your design decisions together with your target market’s preferences is essential.
Greatest Practices
- Minimalist design: Maintain the header clear and uncluttered to attenuate distraction.
- Person management: Provide choices for customers to break down or disguise the sticky header if they like.
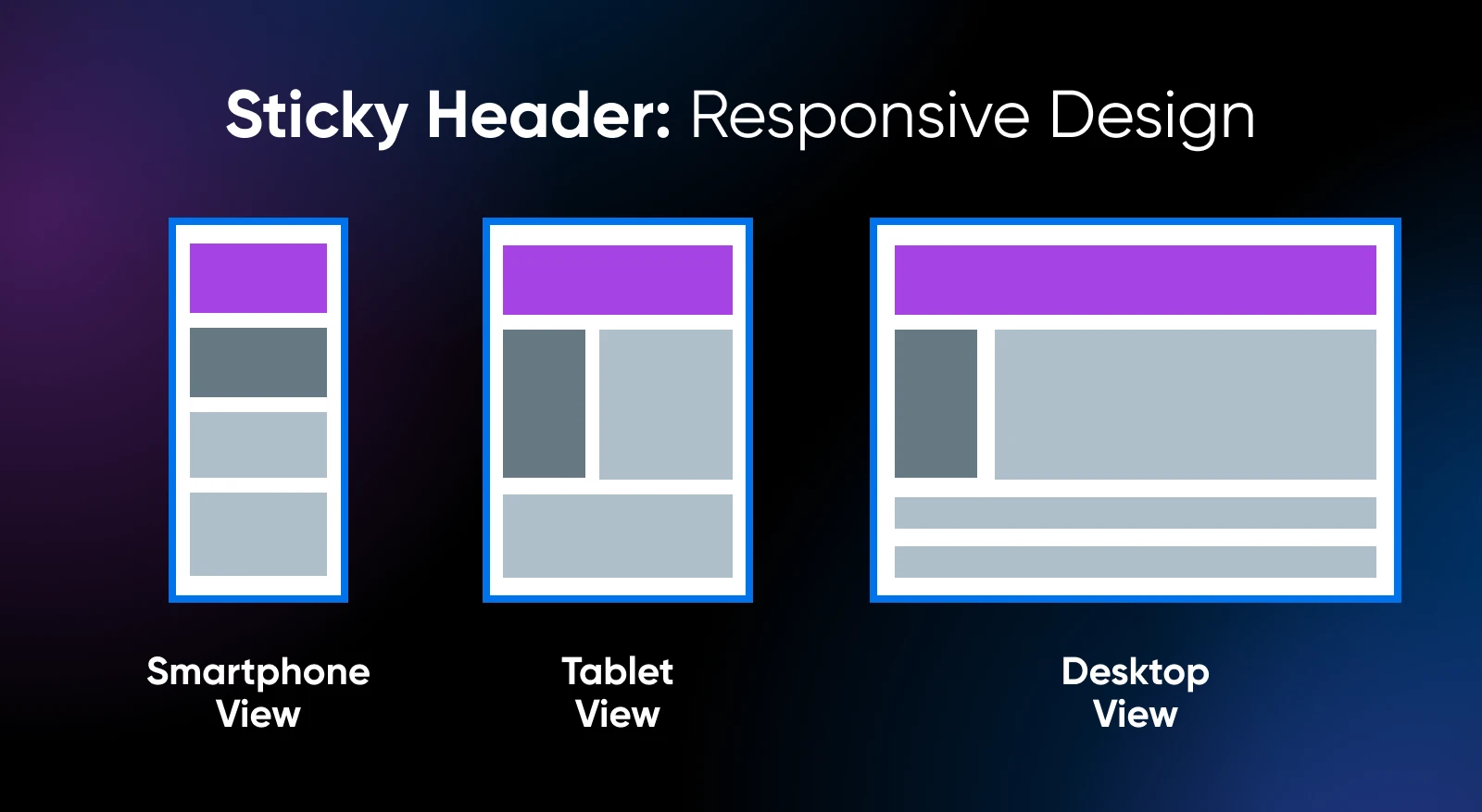
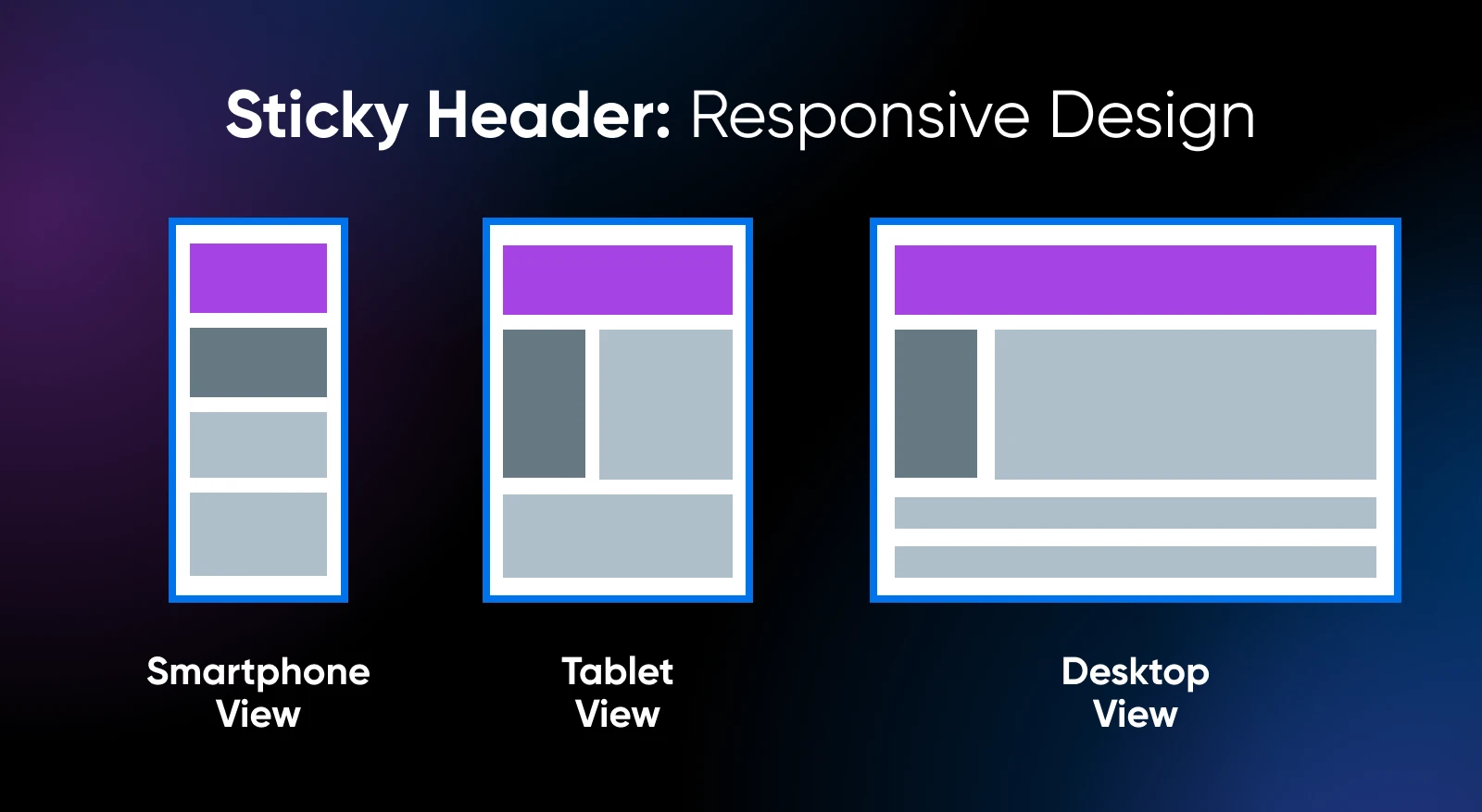
- Responsiveness: Ensure that the sticky header adapts nicely to totally different display sizes, or contemplate hiding it on cell gadgets.


The Verdict
In the end, whether or not to make use of a sticky header is dependent upon your website’s targets and your viewers’s wants. We advocate testing its affect utilizing analytics instruments.
A/B testing may present invaluable insights into how a sticky header impacts person habits and conversion charges in your website.
Conclusion
We’ve explored three easy methods so as to add a sticky header to your WordPress website:
- Utilizing a plugin: Splendid for inexperienced persons looking for a fast, no-code answer.
- Utilizing theme settings: Leverages built-in choices for seamless integration.
- With customized CSS: Affords most customization for these snug with coding.
A sticky header can considerably improve the person expertise by enhancing navigation and holding necessary components accessible. For small enterprise homeowners, this will translate into increased engagement and elevated conversions.
Now that you just’re geared up with the know-how so as to add a sticky header, it’s time to place it into motion! Select the strategy that fits you greatest and improve your web site’s navigability in the present day.
Able to take your web site past the fundamentals? Discover our extra sources and proceed your journey towards a simpler and interesting on-line presence.
Extra Assets for Web site Enhancement
Newbie guides:
Tutorials:
At DreamHost, we’re devoted to empowering small enterprise homeowners and web site managers with the instruments and information they should succeed on-line. From internet hosting options to skilled tutorials, we’re right here to assist your journey each step of the best way!

WordPress-Optimized Internet hosting to Energy Your Goal
DreamHost makes positive your WordPress web site is quick, safe and at all times up so your guests belief you.
This web page incorporates affiliate hyperlinks. This implies we might earn a fee if you are going to buy providers by means of our hyperlink with none further value to you.
Did you get pleasure from this text?
