I was a content material author for a small internet design company, and my first piece was about web site design greatest practices.
I keep in mind my supervisor going by way of it and telling me, “All good, however internet design isn’t nearly making issues look good.”
Again then, I used to be younger and contemporary, and truthfully, that sounded completely backward.
Made no sense. For me, design was all about what I noticed. I imply, it’s visible, proper? So, after all, the look ought to be every little thing.
Nicely, any internet designer listening to this is able to most likely be prepared to tug their hair out.
Right this moment, I get it. Entrance and middle, internet design is about performance, consumer expertise, and making certain each factor on the web page has a function.
So, let’s dive into the highest internet design greatest practices for 2024 to make your web site do the work — convert guests into paying shoppers. I’ll additionally cowl key design tips and necessities that it’s best to take into account, too.
12 Web site Design Finest Practices
- Choose a typography that’s straightforward to learn and skim.
- Be conscious of auto-translation.
- Select a shade scheme that fits your model.
- Use white area to interrupt up textual content and different components.
- Use texture so as to add persona and depth.
- Add photographs to interact and inform readers.
- Simplify your navigation.
- Make your CTAs stand out.
- Optimize for cellular.
- Restrict the choices introduced to customers.
- Prioritize performance over aesthetics.
- Select the content material your customers perceive.
1. Choose a typography that’s straightforward to learn and skim.
Typography refers to how letters and characters (sort) are organized and introduced on the web page. Since web site typography impacts not solely how we learn however how we really feel about textual content on an online web page, it’s essential to select rigorously.
Ideally, you need a typeface that’s:
- Simple to learn
- Simple to skim
- Accessible to all customers
- Legible throughout a number of units and display screen sizes
You additionally need it to match the feel and appear of your model.
For instance, the posh trend model Burberry refreshed its emblem for the primary time in 20 years in 2018. It changed the outdated serif typeface with a daring, all-caps, sans serif typeface and dropped the knight emblem.
The consequence was a less complicated and extra modern-looking emblem that’s simpler to learn on any display screen — and that displays modifications within the firm to turn into extra clear and attraction to a youthful technology.

However then, in February 2023, artistic director Daniel Lee launched Burberry’s new emblem once more. This time, we’re speaking about one thing fully completely different — a contemporary blue design that nods to its British heritage.

Why did this alteration occur?
Vogue manufacturers usually refresh their logos when a brand new artistic director steps in, reflecting their imaginative and prescient. When Lee joined in October 2022, he aimed to honor Burberry’s previous whereas embracing the longer term. He referred to as the emblem “a contemporary tackle British luxurious” and “a brand new chapter for the model.”
Whereas I personally preferred the primary model a bit extra, the second emblem and its typography have a narrative and which means.
2. Be conscious of auto-translation.
Take a look at how auto-translation will have an effect on your web site’s content material.
Many customers will depend on translation instruments to navigate your web site, so guarantee your design would not create confusion or miscommunication. Take note of structure, spacing, and typography — translated textual content should match nicely and stay legible.
Let’s deliver it to life.
I translated HubSpot’s web site from English to German. The consequence? A elegant translated web site with no further areas, bizarre letters, or structural points. The whole lot appears neat, identical to the unique:

“At Wrike, we use TT Norms Professional for its clear, fashionable aesthetic and readability throughout units — accessibility is important. It’s impartial, builds belief, and has multilingual character units, so supplies look polished even after translation,” shares Elisa Daniela Montanari, head of natural development and web site technique at Wrike.
Based on Montanari, a terrific font ought to be adaptable to completely different platforms, pages, and audiences.
“With TT Norm Professional‘s clear strains, it doesn’t compete in opposition to our visuals and messaging however enhances it,” Montanari says.
3. Select a shade scheme that fits your model.
Like typography, shade can have an effect on not solely how we perceive and work together with content material however how we really feel about it. Your shade scheme ought to, subsequently, examine off the identical packing containers as your web site typography. It ought to:
- Reinforce your model identification.
- Make your web site straightforward to learn and navigate.
- Evoke emotion.
- Look good.
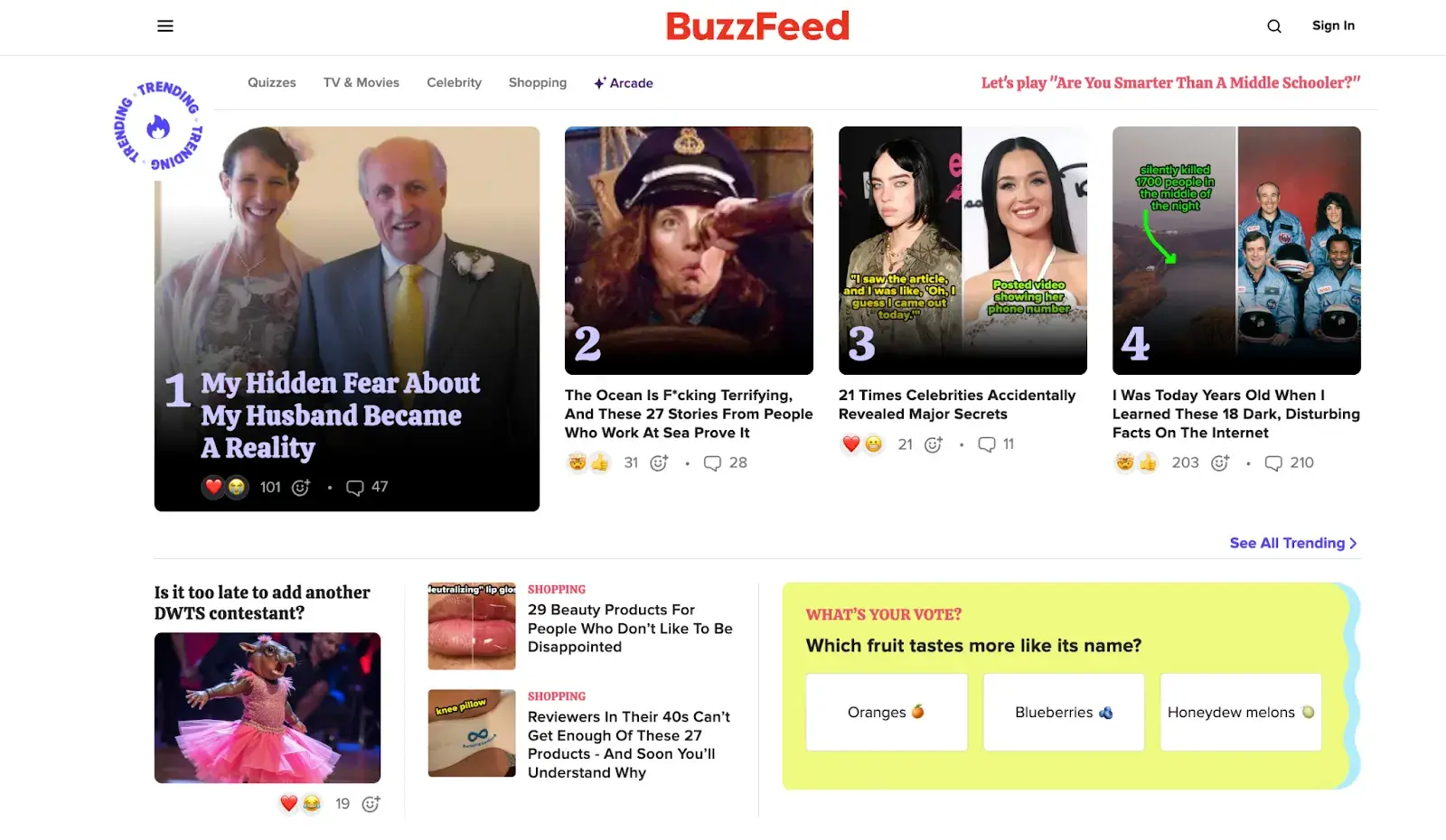
Buzzfeed, for instance, makes use of the first colours yellow and crimson to seize customers’ consideration and get them excited in regards to the content material. It reserves the usage of the first shade blue — which is related to belief — solely for hyperlinks and CTA buttons. Each feelings are ultimate to evoke for a media web site.

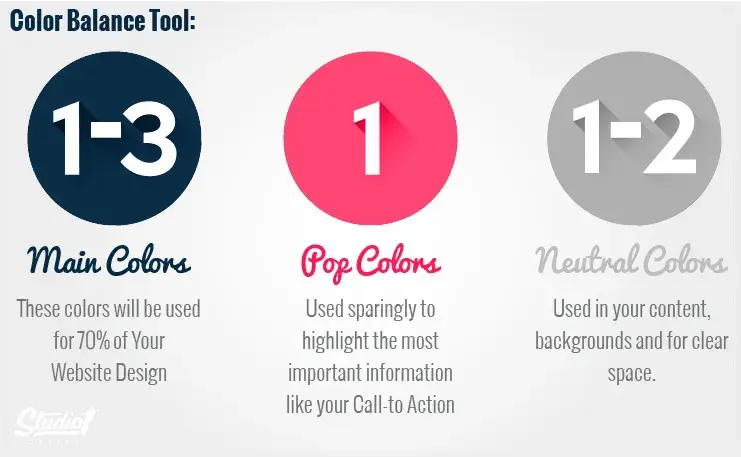
I just lately got here throughout a nice piece by Greg Merrilees, CEO and Founding father of Studio1 Design, highlighting the significance of discovering the suitable stability.
He suggests contemplating shade harmonies — when choosing a shade palette, begin together with your dominant shade after which layer it. Darker colours seize consideration first and carry extra visible weight, so that you’ll need to transfer again to lighter colours from there.

4. Use white area to interrupt up textual content and different components.
Whitespace gives customers with visible breaks as they course of a web site’s design or content material, which is aesthetically pleasing but additionally affords different advantages.
By minimizing distractions, whitespace makes it simpler for customers to focus, course of data, and perceive what’s essential.
Meaning you should use whitespace to keep away from inflicting data overload or evaluation paralysis — and to emphasise essential components on the web page.
This may assist persuade customers to take a selected motion, like join a publication, store your newest assortment, and extra.
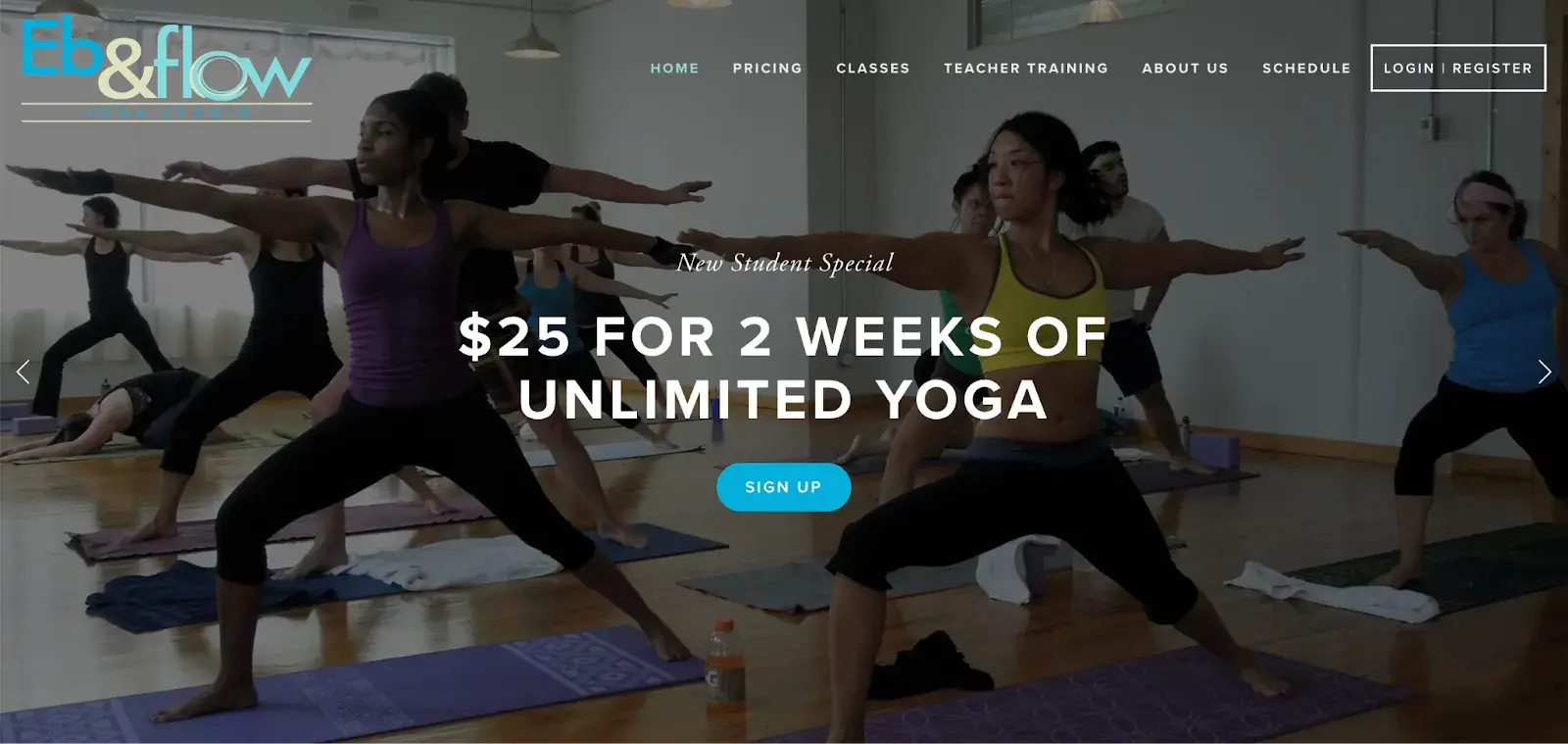
For instance, Eb & stream Yoga Studio makes use of whitespace to steer customers towards a selected motion: to join three weeks of courses. Discover that whitespace doesn’t imply the absence of shade or imagery.
As an alternative, it signifies that each factor on the web page is positioned strategically, with numerous area in between, to keep away from overwhelming or complicated guests.

The most effective insights I’ve come throughout on this matter comes from Sean Lee-Amies, CEO and founder at Sq. One Digital, who defined it completely.
“Take Google for instance. They’re large. There’s no finish of issues they may speak about, and but the one factor on their homepage is a emblem, a search bar, and two buttons,” Lee-Amies says.
“Whitespace is all the time the primary casualty of an online design created by individuals who haven’t but realized to make use of a much less is extra strategy to content material and communication.”
5. Use texture so as to add persona and depth.
Resembling a three-dimensional, tactile floor, internet textures goal to copy the bodily sensation of contact with one other sensation — sight.
They’re a terrific design various to stable shade backgrounds, significantly if you wish to add persona and depth to your web site.
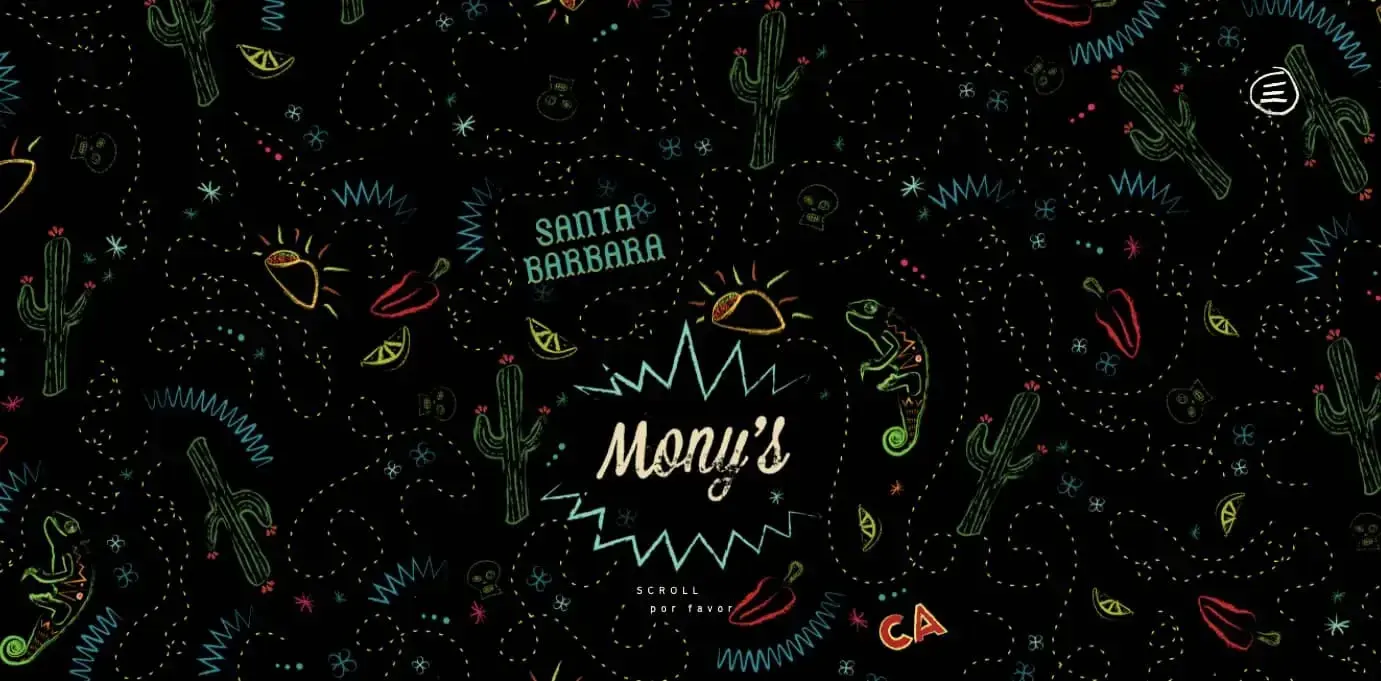
Check out the feel on the homepage for the Santa Barbara-based restaurant Mony’s Tacos beneath.
It appears like chalk drawn on a blackboard, doesn’t it?
I don’t learn about you, however I can nearly really feel the chalk on my fingers simply by taking a look at it. It‘s the proper search for a restaurant that goals to be California’s most popular Funk Zone selection for Mexican delights.

6. Add photographs to interact and inform readers.
Putting a stability between textual content and pictures is important in web site design. Incorporating visuals could make your content material extra informative, partaking, and memorable. It’s simpler for some individuals to study and course of data visually.
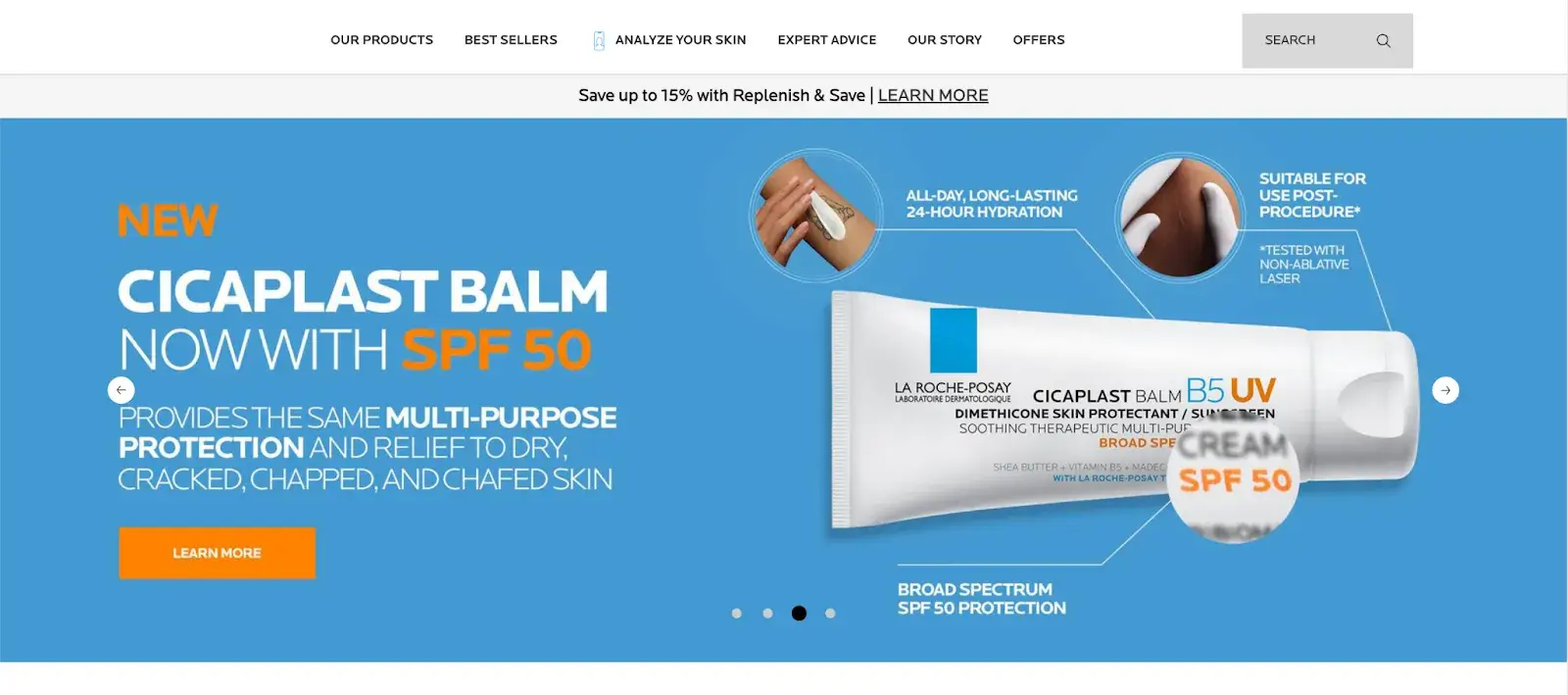
Right here‘s a novel instance of breaking apart textual content with photographs from a beauty firm’s web site. This reveals how infinite the chances of incorporating imagery into your web site design are.

Pictures ought to be a part of your total web site, not simply the homepage, however should be used rigorously and in stability.
The design staff at Dgtl Infra, for instance, creates weblog posts with photographs each 200-300 phrases and sees 40% extra shares than text-heavy articles. They goal for a 60/40 text-to-image ratio.
This stability retains readers engaged with out sacrificing substance. The staff makes use of a mixture of infographics, product photographs, and related inventory photographs.
Each picture ought to serve a function. Randomly inserted visuals can do extra hurt than good. Every ought to both illustrate a degree or present a visible break at a pure pause in content material.
7. Simplify your navigation.
Navigation is without doubt one of the most essential design components on a web site. It impacts whether or not guests arrive in your homepage and browse or click on the “Again” button. That’s why it’s essential to maintain it so simple as potential.
Many web sites go for a horizontal navigation bar. This navigation type lists the foremost pages aspect by aspect and is positioned within the web site header.
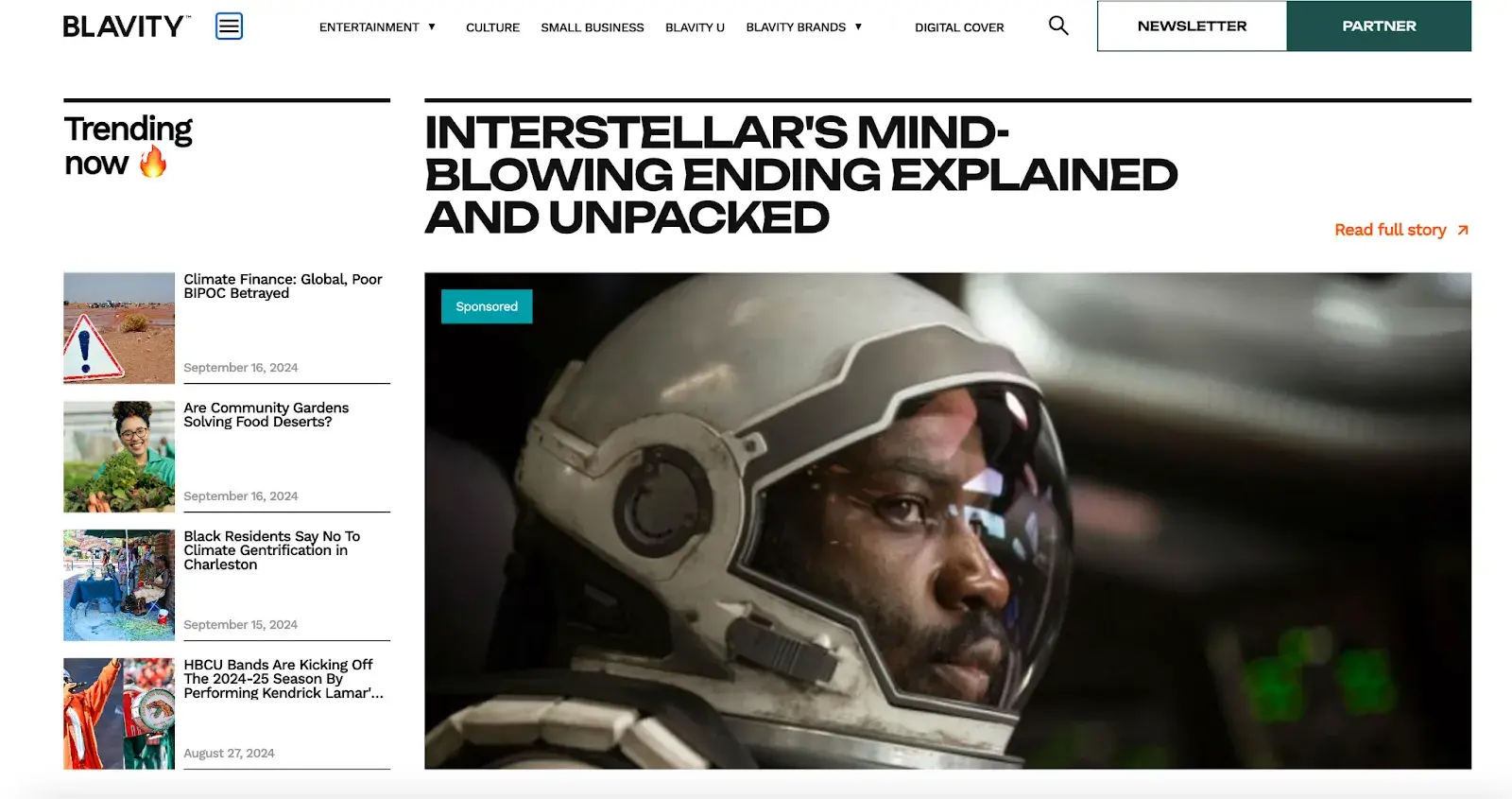
Take the navigation bar on Blavity for example. The principle navigation classes (Leisure, Tradition, Small Enterprise, Blavity U, Blavity Manufacturers, Digital Cowl) are clearly labeled and simple to note.

The usage of a dropdown menu for the “Blavity” class provides a layer of group with out overwhelming the consumer with too many choices directly. This can be a refined visible cue that helps to information the consumer’s navigation.
The search bar discovered its place within the high proper nook, offering a handy manner for customers to seek out particular articles or matters.
8. Make your CTAs stand out.
CTAs are components on an online web page, commercial, or one other piece of content material that encourages the viewers to do one thing. The decision to motion might be to enroll, subscribe, begin a free trial, or study extra, amongst many others.
You need your CTAs to pop in your web site design. To make that occur, take into account the way you’re utilizing shade in addition to different components like background shade, surrounding photographs, and surrounding textual content.
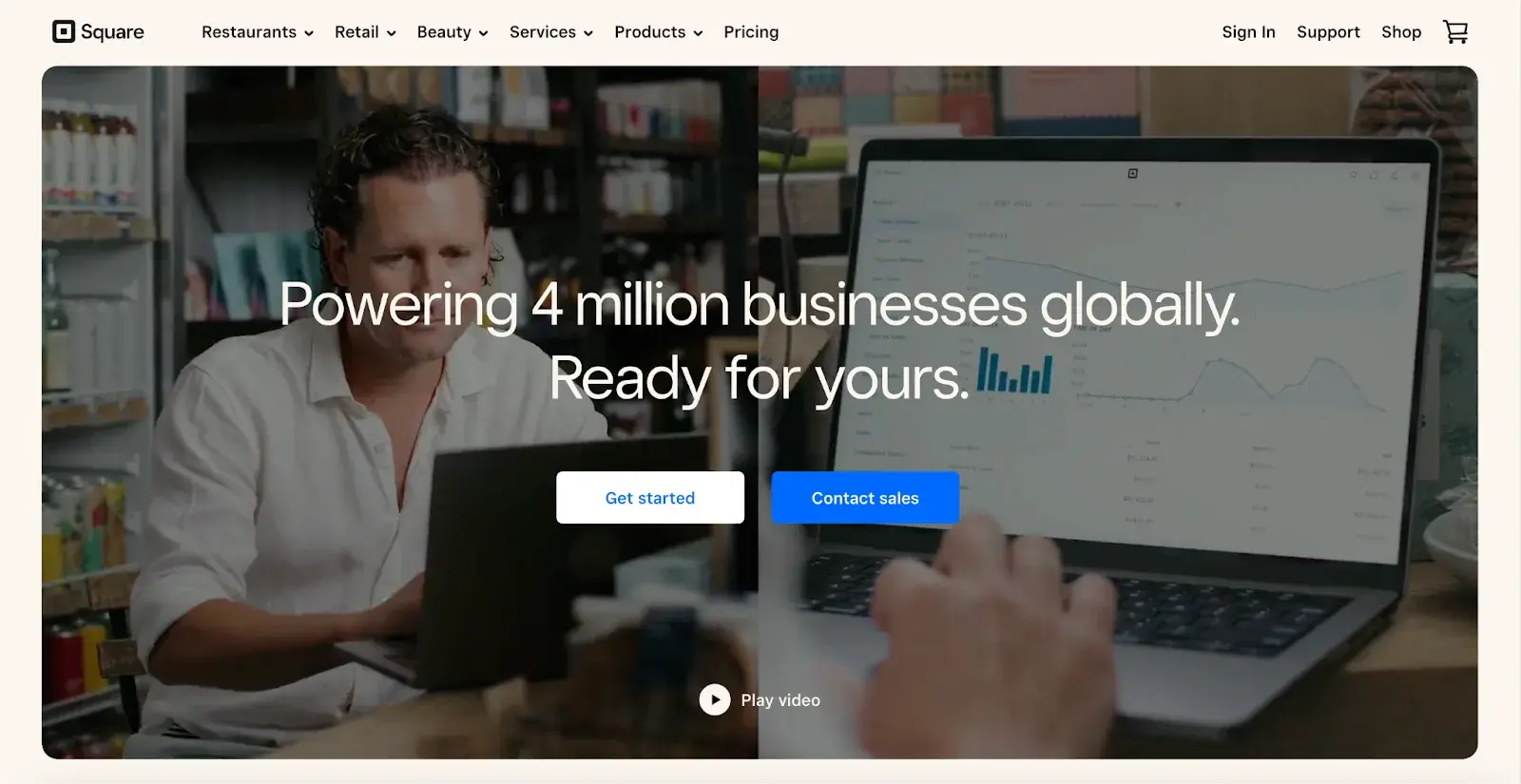
Sq. gives a superb call-to-action instance. Utilizing a easy video background, Sq. reveals how distinctive and future-oriented its product is. In opposition to this dramatic backdrop, the white “Get Began” CTA awaits your click on, in addition to “Contact Gross sales” in catchy blue shade.

Damon Culbert from Add Individuals additionally suggests animating CTAs however in stability.
He says {that a} subtly animated button that wiggles or pulses after a delay can seize consideration with out being intrusive. Triggering such animations solely after a consumer has frolicked on the web page ensures the interplay feels well timed and related.
This method, just like well-timed pop-ups, respects the consumer’s shopping stream whereas successfully drawing their focus towards conversion.
Whereas the design of a button is essential, we won’t overlook its content material: the textual content it comprises. Yevhenii Tymoshenko, CMO at Skylum, touched on this throughout our dialog, saying:
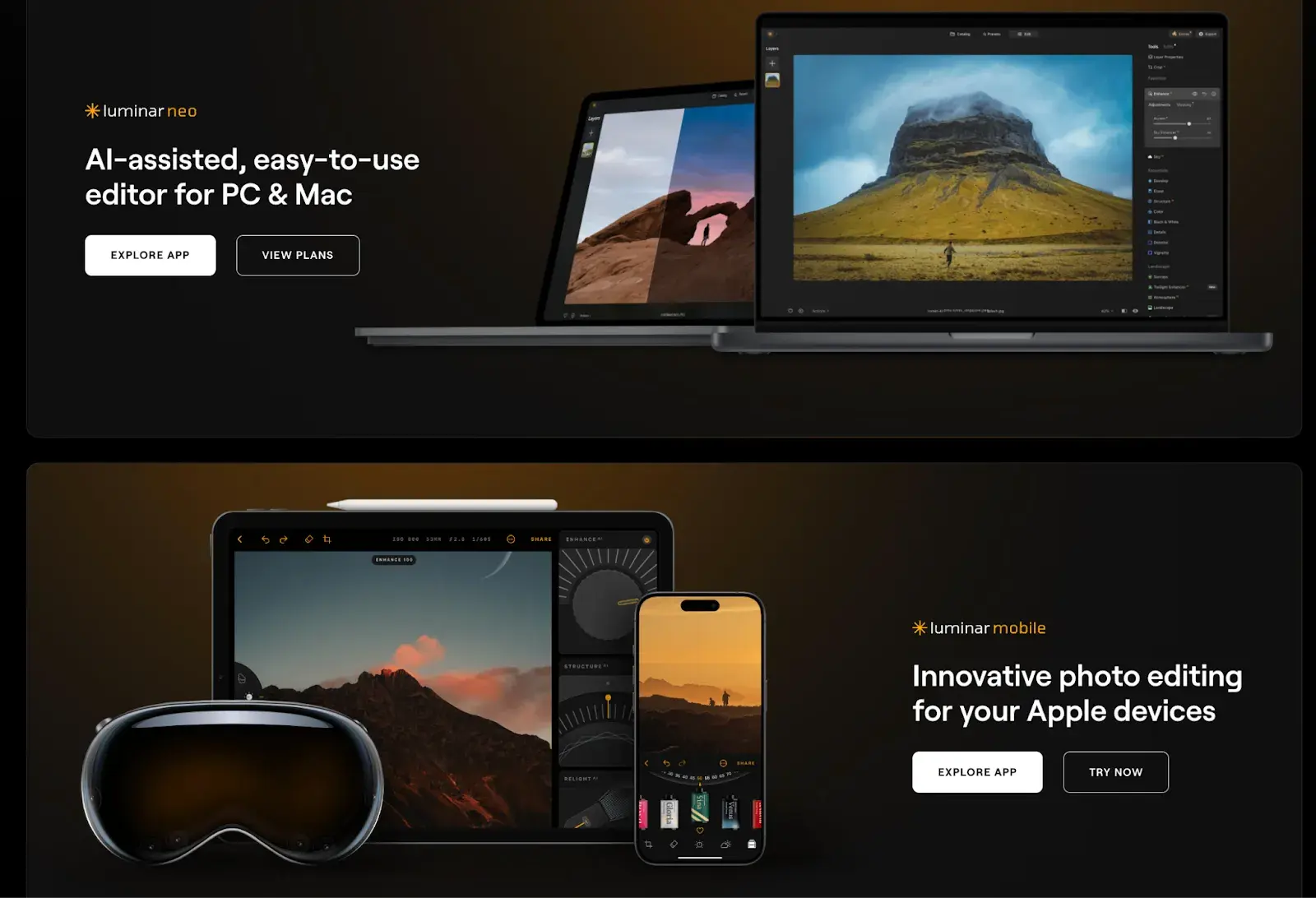
“We just lately redesigned the structure of our web site by putting CTAs on the high and the underside of the web page. We additionally reworded them to be extra actionable. Now they are saying ‘View Plans’ and ‘Discover App,’ chatting with the shopper instantly with out utilizing pushy language like ‘Purchase Now.’ Consequently, our conversion charges elevated by 12%,” Tymoshenko says.

9. Optimize for cellular.
We’ve already mentioned how essential it’s on your web site to be responsive. Which may imply altering or eradicating some components that may litter smaller display screen sizes or negatively influence load time.
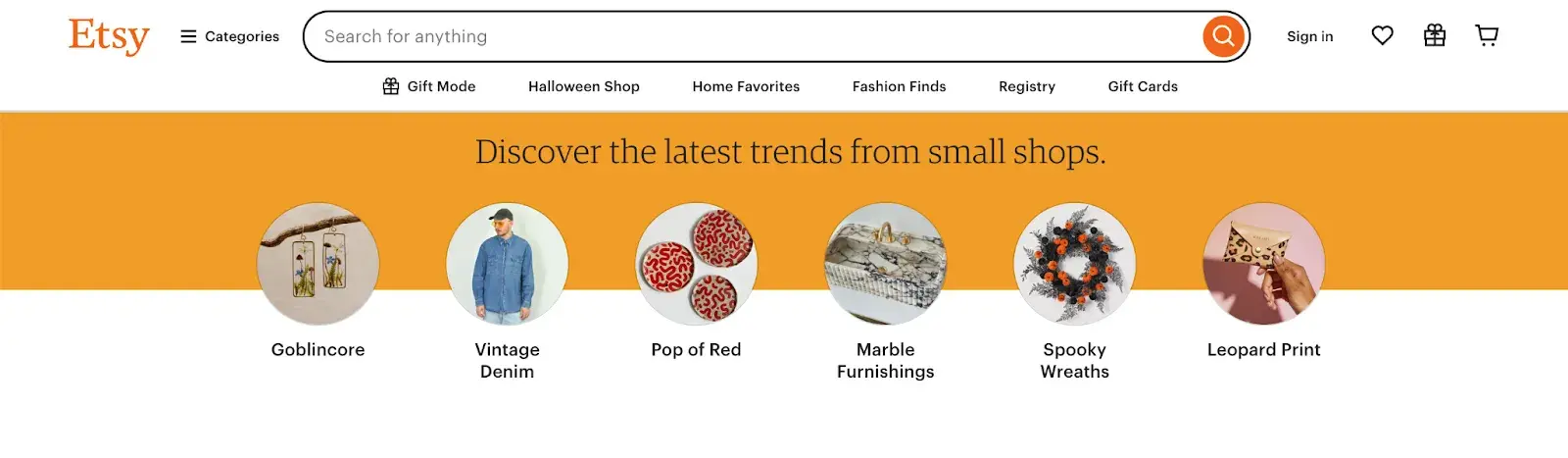
For an instance of one of many greatest web site designs, examine Etsy’s homepage on desktop vs cellular. On the desktop, you’ll see a navbar with classes. Hovering over every class will reveal a dropdown menu.

On cellular, this collapses behind a hamburger button, which improves the looks and efficiency of the cellular web site. You may additionally discover that the pictures are bigger — good for tapping together with your finger on a cellular display screen.

Claire Escobedo from On-line Optimism says that one of many fundamental errors she sees in cellular design is an absence of accessible options. This contains issues that violate WCAG requirements and options like hover results that influence a web site’s performance.
She continues, “You’ll be able to’t hover on a cellphone! It’s a must to account for cellular interactions when designing for any web site accessed on a cellular gadget, which lately is just about all websites.”
Based on Escobedo, simply because your web site navigation capabilities nicely on desktop doesn’t imply it can switch to cellular.
“An exquisite mega menu is sweet for a laptop computer consumer, however how is a cellular consumer going to entry those self same 4 tiers of hyperlinks?” Escobedo notes.
10. Restrict the choices introduced to customers.
Based on Hick’s Regulation, rising the quantity and complexity of decisions will enhance the time it takes for an individual to decide. That is unhealthy information in web site design.
If a web site customer is introduced with too many choices, they may get pissed off and bounce — or they may choose an possibility you don’t need, like abandoning their cart. That’s why it’s essential to restrict the variety of choices introduced to a consumer.
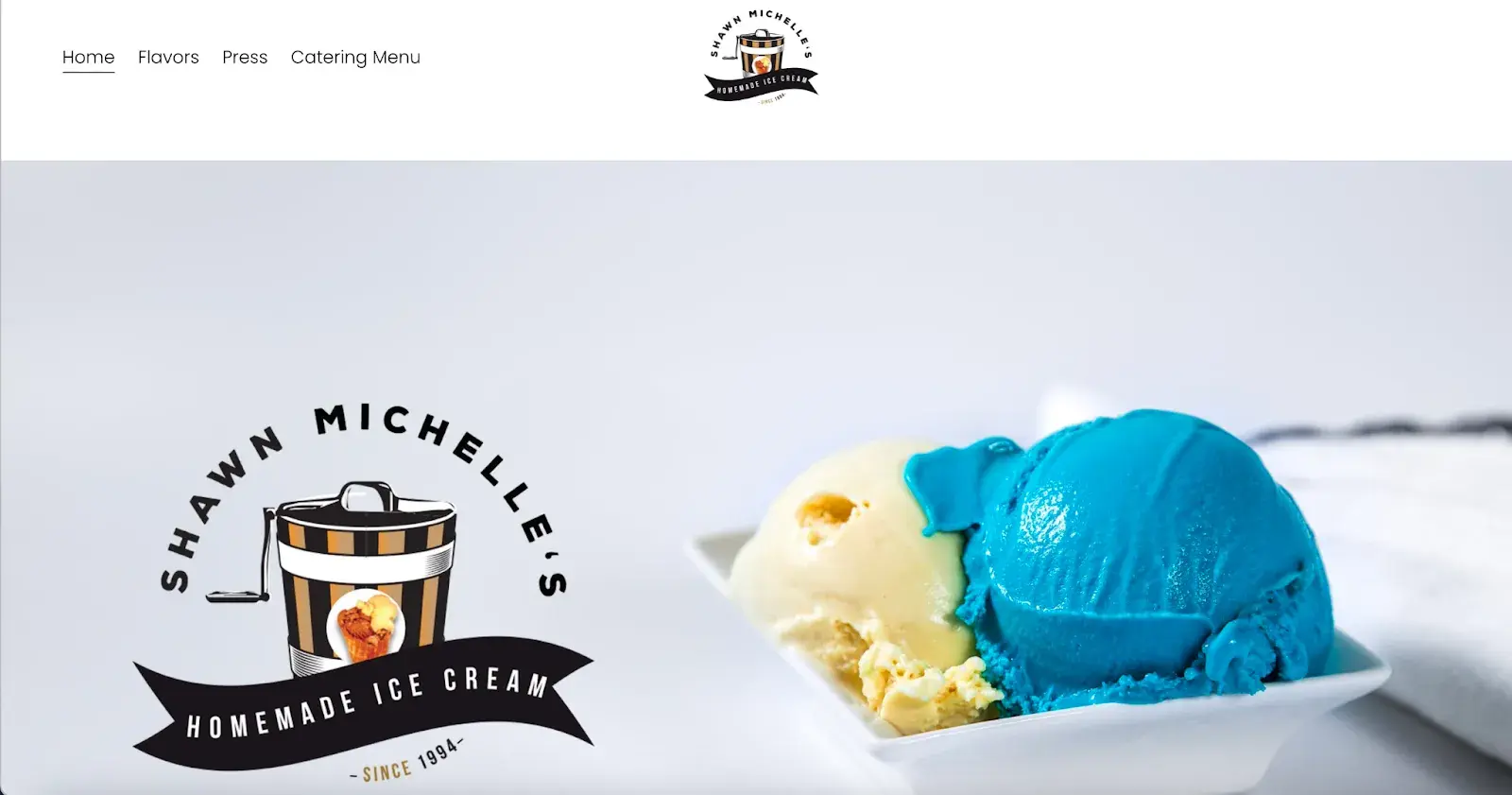
For instance, when a customer lands on Shawn Michelle’s Ice Cream homepage, they’ve three clear choices: study in regards to the firm, discover the flavors, or take a look at the catering menu.
It‘s clear, with all the important thing information straightforward to seek out. Does a web site like this want something extra? Completely not. The whole lot’s proper there, making it straightforward for purchasers to get what they want, lowering the prospect they’ll go away pissed off.
This can be a good instance of Hick’s Regulation in UX design.

Professional tip: Haven’t got the time to comply with the foundations? You’ll be able to all the time obtain a pre-built web site template that may present a sound basis on your web site.
11. Prioritize performance over aesthetics.
“Design ought to assist content material and performance — not the opposite manner round. The overwhelming majority of customers are going to your web site for the knowledge that’s there, not for the way in which it appears.
As a designer, I understand how nice it’s for a web site to look good, however it may by no means come on the expense of constructing certain that your web site is practical and comprehensible for all customers.” says Escobedo.
Think about performance as an alternative of simply aesthetics. Create options which are straightforward to make use of, reliable, and sensible, placing the wants of customers entrance and middle.
12. Select the content material your customers perceive.
Web site content material ought to be simple and doesn’t require all of your brainpower to get it and ship worth on the identical time. Since that’s not a simple job in any respect, I hit up Damon Culbert once more for recommendation:
“To ensure that individuals to spend time and power doing one thing, like sit and browse by way of all of the options of a brand new services or products, you must create a compulsion inside them to take action,” Culbert says.
Based on Culbert, sturdy visuals enable individuals to take a position time and power into studying extra about one thing you need to promote.
“B2B providers are a terrific instance of this; they’re usually very complicated, and non-experts don’t perceive them. It’d take a non-expert an hour or extra of studying simply to get a fundamental understanding,” Culbert says. “Or they may take a look at a visible that will get them there in 5 seconds or much less.”
An excellent instance is BuzzSumo’s homepage. It delivers a transparent, concise message with visuals like journal excerpts and social media screenshots, making it apparent what they do — even for first-time guests.

My remaining level: Individuals don’t spend cash on issues they’ll’t perceive in the event that they add worth or not. Because of this commercially profitable corporations put money into advertising and marketing and gross sales intelligence instruments, mapping out their buyer’s purchaser journeys and hiccups alongside the way in which.
Now, you might spend years learning the ins and outs of internet design.
However for the sake of providing you with a jumping-off level, we have assembled a listing of the basic tips and greatest practices you possibly can apply to your subsequent web site redesign or web site launch.
9 Web site Design Tips
- Simplicity
- Visible Hierarchy
- Navigability
- Consistency
- Responsivity
- Accessibility
- Conventionality
- Credibility
- Person-Centricity
1. Simplicity
Whereas the looks of your web site is actually essential, most individuals aren’t coming to your web site to guage how slick the design is. They need to full some motion or discover some particular piece of knowledge.
Subsequently, pointless design components (i.e., people who serve no practical function) will solely overwhelm and make it tougher for guests to perform what they’re attempting to perform.
From a usability and UX perspective, simplicity is your greatest pal. You probably have all the required web page components, it’s exhausting to get too easy. You’ll be able to make use of this precept in a wide range of completely different varieties, reminiscent of:
- Colours. Principally, do not use lots. The Handbook of Laptop-Human Interplay recommends utilizing a most of 5 (plus or minus two) completely different colours in your design.
- Typefaces. The typefaces you select ought to be extremely legible, so nothing too artsy and really minimal script fonts, if any. Once more, preserve the textual content shade minimal and all the time guarantee it contrasts with the background shade. A standard advice is to make use of a most of three completely different typefaces in a most of three completely different sizes.
- Graphics. Solely use graphics if they assist a consumer full a job or carry out a selected perform (do not simply add graphics willy-nilly).
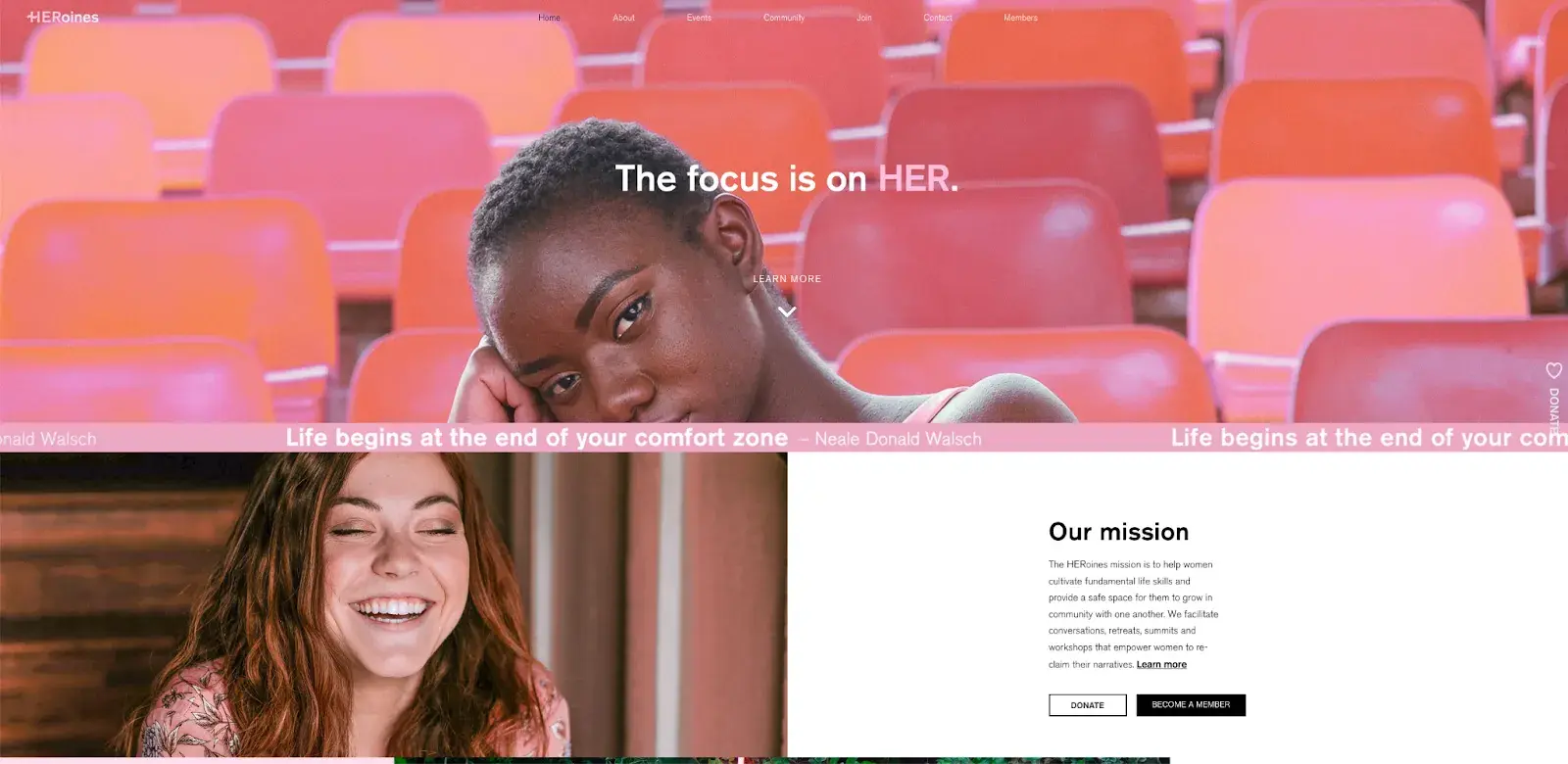
This is a terrific instance of a easy however efficient homepage design from HERoines Inc.

2. Visible Hierarchy
Intently tied to the precept of simplicity, visible hierarchy means arranging and organizing web site components in order that guests naturally gravitate towards a very powerful components first.
The aim is to steer guests to finish a desired motion, however in a manner that feels pure and pleasant. By adjusting the place, shade, or dimension of sure components, you possibly can construction your web site in such a manner that viewers can be drawn to these components first.
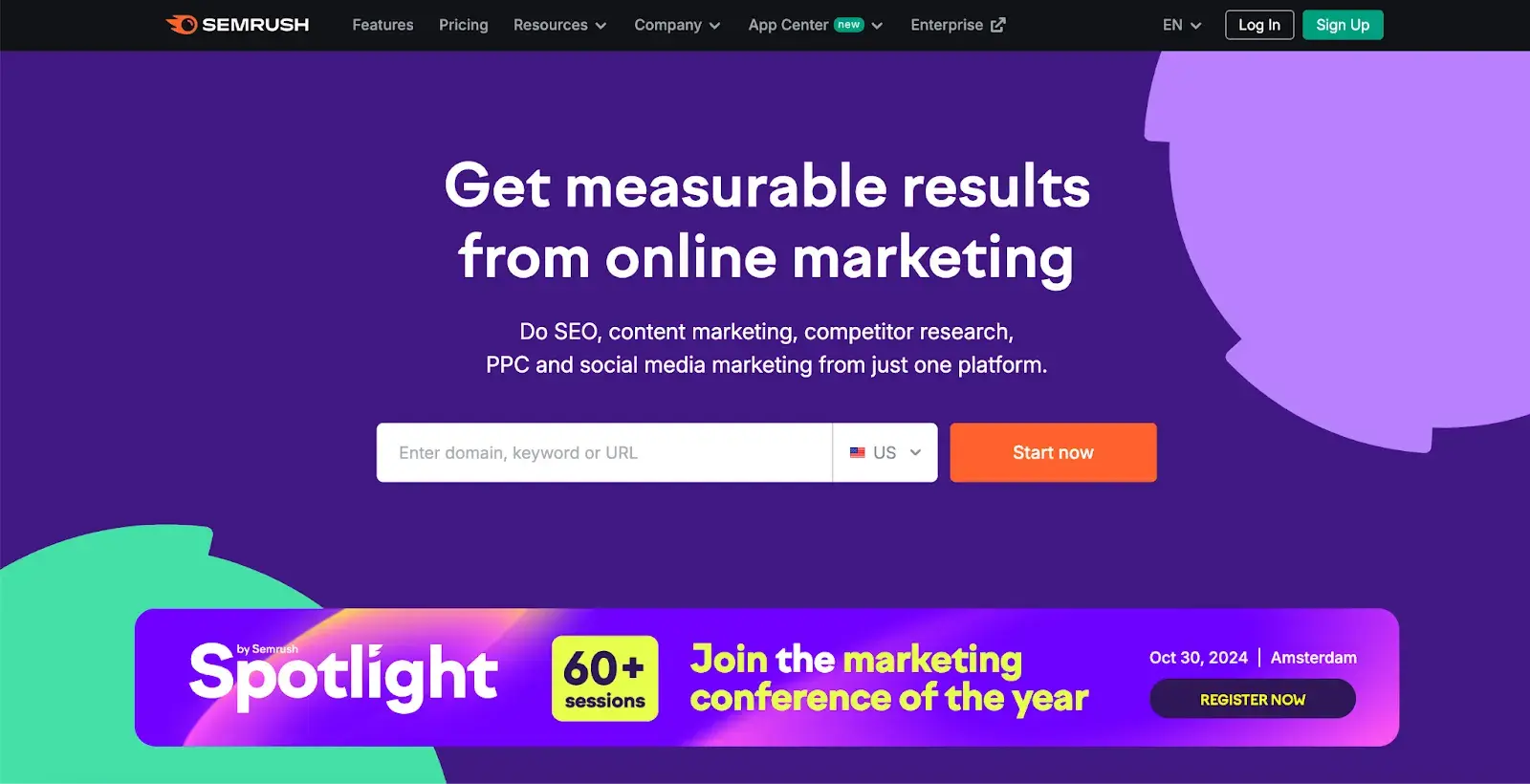
The Semrush web site is a superb instance of how visible hierarchy ought to look. The distinguished placement of the “Begin now” button, coupled with clear typography and ample white area, ensures that it stands out.
Secondary components, such because the enter area and headline, assist the first CTA and supply context. This well-executed visible hierarchy makes the web site straightforward to navigate and perceive its function.

3. Navigability
Planning out intuitive navigation helps guests discover what they’re on the lookout for.
Ideally, a customer ought to land in your web site and never need to assume extensively about the place to click on subsequent. Shifting from level A to level B ought to be as frictionless as potential.
Listed here are just a few suggestions for optimizing your web site’s navigation:
- Preserve the construction of your major navigation easy (and close to the highest of your web page).
- Embody navigation within the footer of your web site.
- Think about using breadcrumbs on each web page (besides your homepage), so customers keep in mind their navigation path.
- Embody a search bar close to the highest of your web site so guests can search by key phrases.
- Do not provide too many navigation choices per web page.
- Embody hyperlinks inside your web page copy, and make it clear the place these hyperlinks go.
- Do not make customers dig too deep. Strive making a fundamental wireframe map of all of your web site pages organized like a pyramid: Your homepage is on the high, and every linked web page from the earlier varieties the subsequent layer. Most often, it’s greatest to maintain your map not more than three ranges deep.
Another pointer: When you‘ve settled on what your web site’s fundamental (high) navigation can be, preserve it constant. The labels and placement of your navigation ought to stay the identical on each web page.
This leads us properly to our subsequent precept beneath.
4. Consistency
Along with holding your navigation constant, the general feel and look of your web site ought to be comparable throughout all your web site’s pages.
Backgrounds, shade schemes, typefaces, and even the tone of your writing are all areas the place consistency has a constructive influence on usability and UX.
That‘s to not say each web page ought to comply with the identical structure. As an alternative, create completely different layouts for particular sorts of pages (e.g., touchdown pages, informational pages, and so on.).
By utilizing these layouts persistently, you’ll make it simpler for guests to grasp what sort of knowledge they’re prone to discover on a given web page.
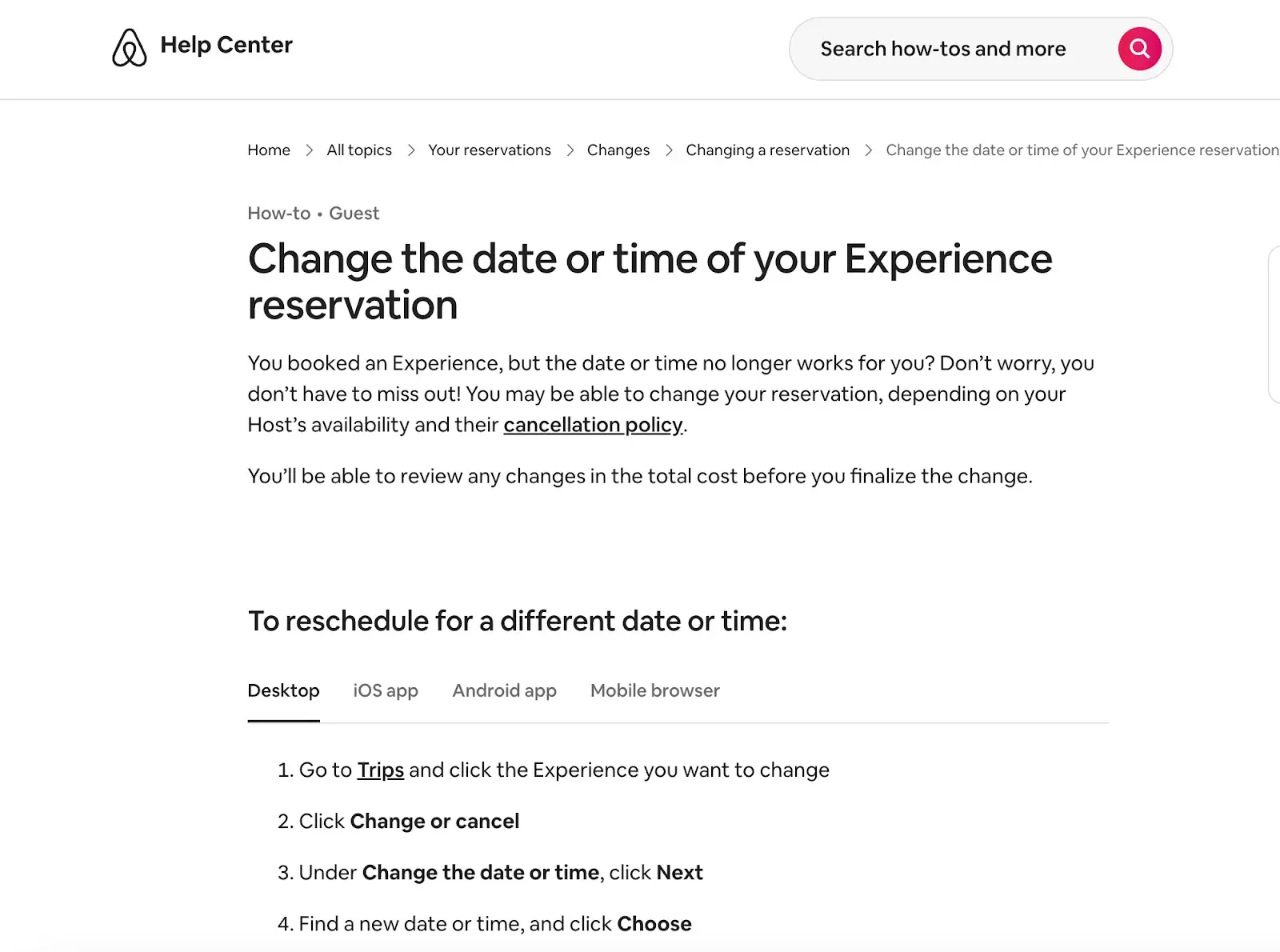
Within the instance beneath, you possibly can see that Airbnb makes use of the identical structure for all of its “Assist” pages, a standard follow. Think about what it might be like from a customer’s perspective if each “Assist” web page had its personal, distinctive structure.
There would most likely be a variety of shoulder shrugging.


5. Responsivity
60% of web page international views are from cellular units like smartphones and tablets, in keeping with Statista.
To supply a really nice consumer expertise, your web site must be suitable with the numerous completely different units that your guests are utilizing. Within the tech world, this is called responsive design.
Responsive design means investing in a extremely versatile web site construction. On a responsive web site, content material is robotically resized and reshuffled to suit the scale of whichever gadget a customer occurs to be utilizing.
This may be achieved with mobile-friendly HTML templates or by making a particular cellular web site.
Escobedo factors out that one of many greatest points she incessantly encounters is pages which are manner too lengthy.
Keep away from infinite cellular scrolling by making content material collapsible or together with hyperlinks to different pages as an alternative of repeating content material on the web page.
As well as, make certain your exterior hyperlinks open in new tabs and that you simply aren’t utilizing textual content that’s too small to learn on cellular.
6. Accessibility
The aim of internet accessibility is to make a web site that anybody can use, together with individuals with disabilities or limitations that have an effect on their shopping expertise. As a web site designer, it’s your job to think about these customers in your UX plan.
Like responsiveness, accessibility applies to your total web site: construction, web page format, visuals, and each written and visible content material.
The Internet Content material Accessibility Tips (WCAG), developed by the Internet Accessibility Initiative and the World Broad Internet Consortium, set the rules for internet accessibility. In a broad sense, these tips state that web sites should be:
- Perceivable. Guests are conscious of the content material in your web site.
- Operable. The performance of your web site ought to be potential in several methods.
- Comprehensible. All content material and alerts will be simply understood.
- Strong. Your web site is usable throughout completely different assistive applied sciences, units, and browsers.
“At On-line Optimism, we adhere to a minimal of WCAG Degree A for all web site builds, with most of our websites adhering to Degree AA and a few to AAA,” says Escobedo.
Escobedo shares just a few straightforward accessibility suggestions, together with:
- Including alt textual content for all non-decorative photographs.
- Utilizing descriptive hyperlink textual content.
- Utilizing visible cues like underlines for hyperlinks.
- Enabling focus states.
- Not hiding data or performance in hover states or in photographs with out alt textual content or descriptions.
- Utilizing kind area labels.
For a deeper dive into this matter, see our information to internet accessibility.
7. Conventionality
An enormous problem in internet design is balancing originality together with your expectations. Most of us are knowledgeable web customers, and there are particular conventions we’ve grown accustomed to over time. Such conventions embrace:
- Putting the principle navigation on the high (or left aspect) of a web page.
- Putting a emblem on the high left (or middle) of a web page.
- Making the emblem clickable, so it all the time brings a customer again to the homepage.
- Having hyperlinks and buttons that change shade/look once you hover over them.
- Utilizing a procuring cart icon on an ecommerce web site. The icon additionally has a quantity badge signifying the variety of objects within the cart.
- Making certain picture sliders have buttons customers can click on to manually rotate slides.
Whereas some may decide to throw these out the window for the sake of uniqueness, this can be a mistake. There’s nonetheless loads of room for creativity inside the constraints of internet conventionality.
Let’s briefly take into account one other area of design: structure. Constructing codes guarantee individuals can safely use areas. Architects don’t ignore these guidelines as a result of they guarantee security and luxury. Irrespective of how spectacular a constructing appears, if the steps are uneven or you possibly can’t exit throughout a hearth, you’d quite keep exterior.
In the identical manner, you possibly can craft a memorable expertise whereas assembly consumer expectations. If you happen to violate what customers anticipate, they could really feel uncomfortable and even pissed off together with your web site.
8. Credibility
Sticking to internet conventions lends your web site credibility. In different phrases, it will increase the extent of belief your web site conveys. And when you’re striving to construct a web site that gives the perfect consumer expertise potential, credibility goes a great distance.
The most effective strategies to enhance your credibility is to be clear and trustworthy in regards to the services or products you‘re promoting. Don’t make guests dig by way of dozens of pages to seek out what it’s you do. Be up-front in your homepage, and dedicate some actual property to explaining the worth behind what you do.
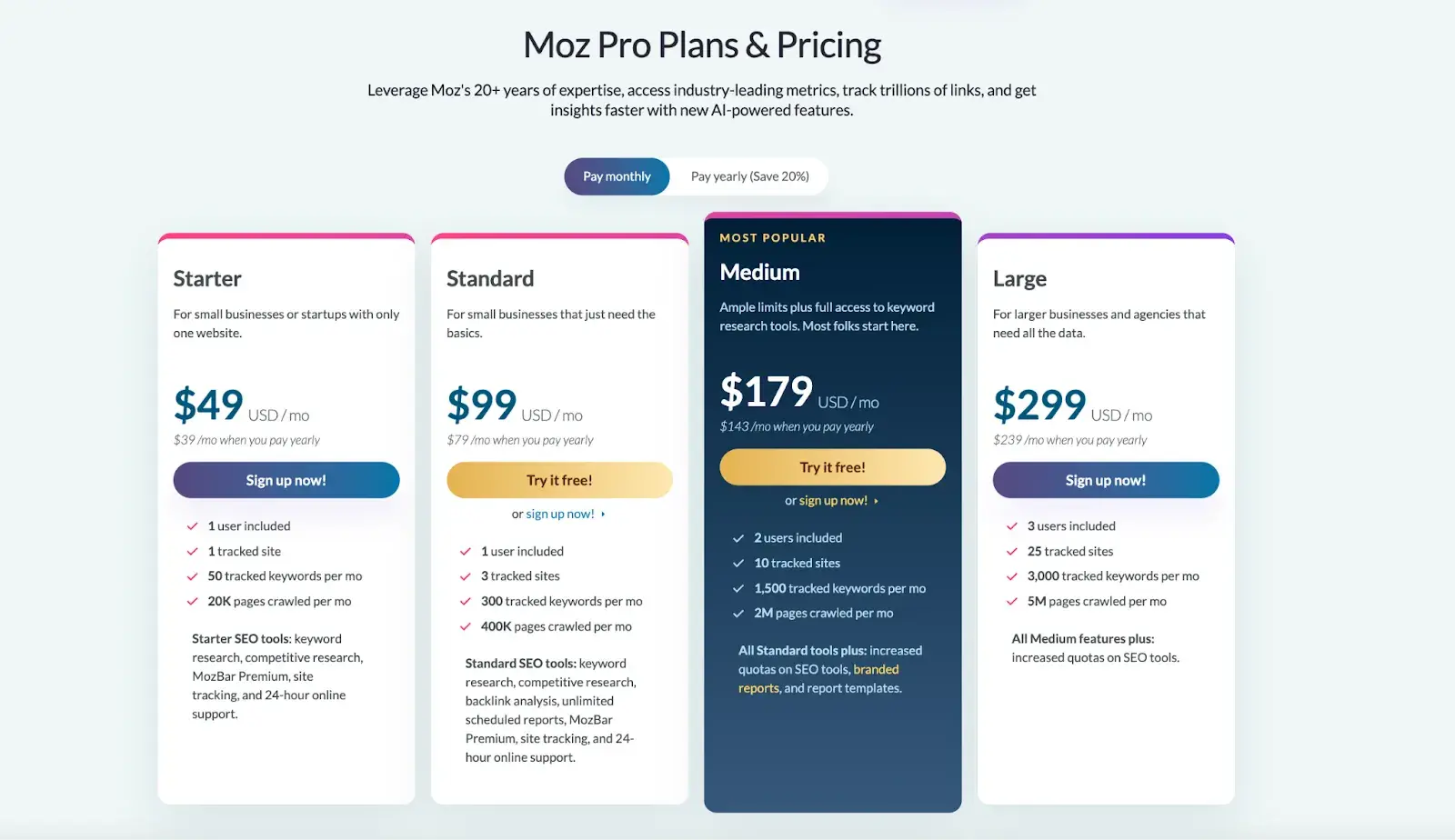
One other credibility tip: Have a pricing web page linked on the homepage. Quite than pressure individuals to contact you to study extra about pricing, record your costs clearly in your web site. This makes your corporation seem extra reliable and bonafide.
This is an instance of an efficient pricing web page from the Moz web site:

9. Person-Centricity
On the finish of the day, usability and consumer expertise hinge on the preferences of the end-users. In any case, when you’re not designing for them, who’re you designing for?
So, whereas the ideas detailed on this record are a terrific place to begin, the ultimate key to bettering the design of your web site is to conduct consumer testing, collect suggestions, and implement modifications based mostly on what you’ve got realized.
And don’t trouble testing usability by your self. You’ve already invested a variety of time into your design, which brings your individual biases into the equation. Get testers who’ve by no means seen your web site earlier than, the identical as any first-time customer.
Listed here are just a few consumer testing instruments to get you began:
- Web site Grader. Our free software evaluates your web site based mostly on a number of components: cellular, design, efficiency, search engine marketing, and safety. It then affords tailor-made recommendations for enchancment. You’ll be able to study extra about Web site Grader in our devoted weblog submit.
- Loopy Egg. Monitor a number of domains beneath one account and uncover insights about your web site’s efficiency utilizing 4 completely different intelligence instruments — warmth map, scroll map, overlay, and confetti.
- Loop11. Use this software to simply create usability checks — even when you haven’t any HTML expertise.
- The Person Is Drunk. Pay Richard Littauer to get drunk and evaluate your web site. Do not imagine me? We tried it.
For much more useful choices, see our record of the perfect consumer testing instruments.
Now, we perceive the ideas and greatest practices that ought to information you all through the design course of. Within the subsequent part, let’s run down the important web page components that it’s best to strongly take into account together with in your design plan.
Web site Design Necessities
- Header and Footer
- Menu Navigation
- Search Bar
- Branding
- Coloration Palette
- Headers
- Clear Labels
- Visuals and Media
- Calls to Motion (CTAs)
- Whitespace
1. Header and Footer
The header and footer are a staple of nearly each fashionable web site. Attempt to embrace them on most of your pages, out of your homepage, to your weblog posts, and even your “No outcomes discovered” web page.
Your header ought to comprise your branding within the type of a emblem and group title, menu navigation, and perhaps a CTA, and/or a search bar if well-spaced and minimal.
On the opposite finish, your footer is the place many customers will instinctively scroll for important data. In your footer, place contact data, a signup kind, hyperlinks to your frequent pages, authorized and privateness insurance policies, hyperlinks to translated variations of your web site, and social media hyperlinks.
2. Menu Navigation
Whether or not it’s a listing of hyperlinks throughout the header or a tidy and compact hamburger button within the nook, each web site wants a information for navigation positioned on the high of at the very least your homepage and different essential pages. An excellent menu limits the variety of clicks to achieve any a part of your web site to just some.
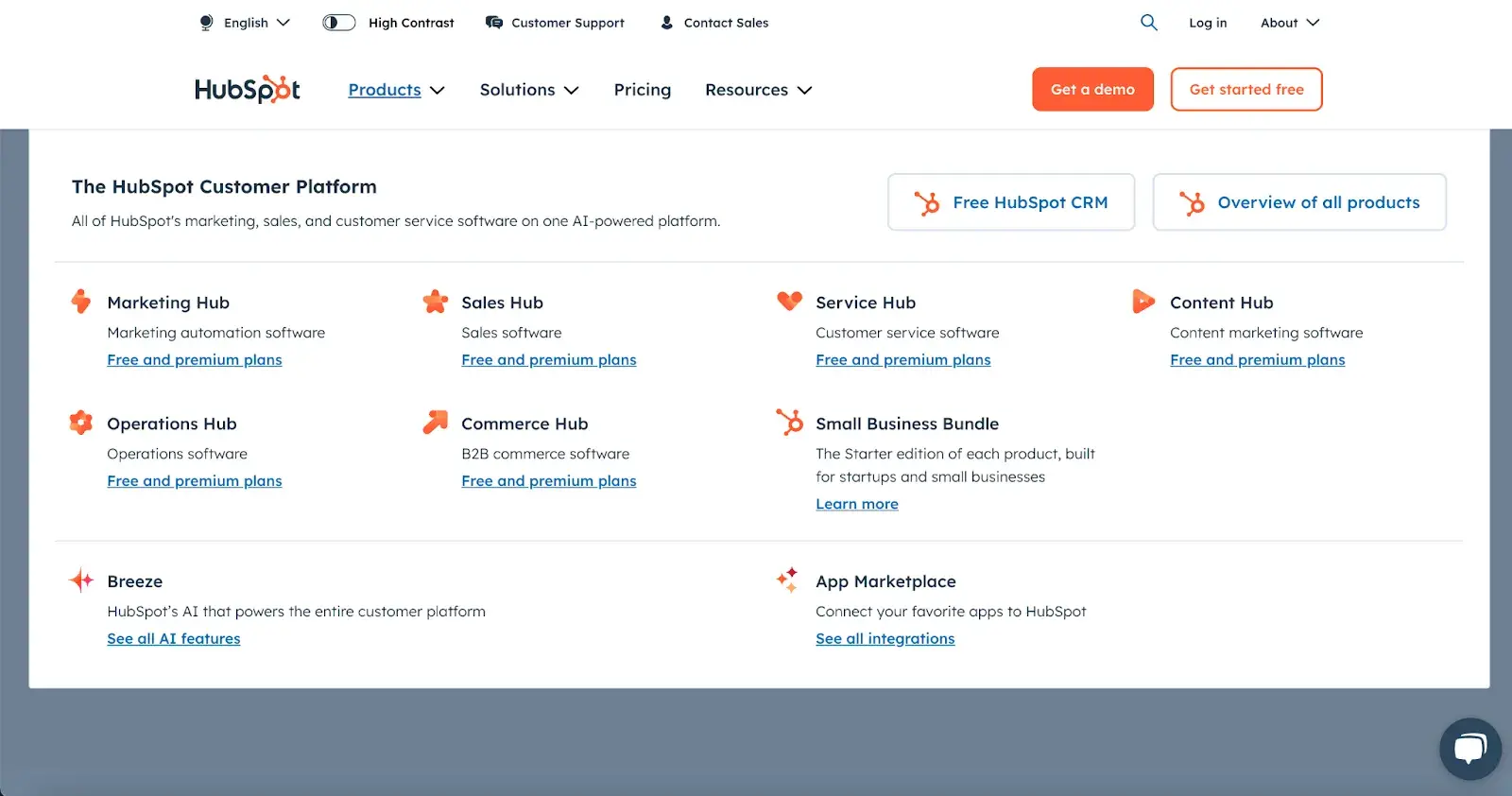
To cut back litter, you may take into account making some or all menu choices a dropdown menu with hyperlinks inside it, as will be seen on HubSpot’s homepage.

3. Search Bar
Along with menu navigation, strongly take into account putting a search bar on the high of your pages, so customers can browse your web site for content material by key phrase.
If incorporating this performance, make certain your outcomes are related, forgiving of typos, and able to approximate key phrase matching.
Most of us use a high-quality search engine day-after-day, be it Google, Amazon, YouTube, or elsewhere. These all set the usual on your personal web site search.
4. Branding
Keep in mind the conventions we’ve mentioned?
One that you simply see virtually in every single place is a emblem within the high left nook. On first touchdown, many guests’ eyes will instinctively shift to this area to examine they’re in the suitable place. Don’t go away them hanging.
To bolster this notion, incorporate your organization branding into each factor you add, piece of content material you submit, and shade scheme you create.
That’s why I like to recommend establishing model tips when you haven’t already. Try our type information for a reference.
Professional tip: Create a novel on-line presence with the HubSpot Model Equipment Generator, which lets you simply customise logos, icons, and shade palettes by coming into your corporation title, business, and slogan.
5. Coloration Palette
Coloration selection performs a serious position in your web site’s usability and UX as nicely. This choice tends to be extra subjective than different necessities on this record.
However, like every little thing else we’ve mentioned, attempt to simplify — restrict your shade choice to 3-4 distinguished colours at most.
Beginning a shade palette from scratch will be surprisingly troublesome the primary time. We appear to intuitively choose up on which colours work nicely collectively and which don’t, however we stumble when attempting to select from the infinite combos accessible.
The answer? Strive a shade palette that’s been proven to work on different web sites. Take affect out of your favourite websites, and see our record of our favourite web site shade schemes to get began.
P.S. There are numerous free web site design instruments that may counsel shade palettes and do a variety of the heavy lifting for you, so be sure you test it out for inspo when you’re feeling caught.
6. Headings
Headings are key to establishing the visible hierarchy we mentioned earlier, particularly on text-heavy pages.
As customers skim your pages, you want, a transparent and to-the-point heading to alert readers to cease scrolling after discovering what they need.
Use solely as many headings as there are distinct sections of your web page, as an excessive amount of blown-up and bolded textual content will dampen this impact.
7. Clear Labels
Every time a consumer takes an motion in your web site, it should be apparent precisely what they’re doing and/or the place they’re going. All buttons ought to have clear textual content or an icon to exactly and concisely sign their function.
The identical goes for in-text hyperlinks and widgets (easy interactive components, like dropdowns and textual content varieties).
For instance, a button linking to a pricing web page ought to simply learn “Pricing” — something past that (e.g., “See our costs”, “Try the pricing web page for a deal”) is superfluous. A search bar/button solely wants a search glass icon (🔍) and maybe additionally the phrase “Search” to indicate its function.
Person testing could be a main assist right here. When you your self know what all your interactive web page components do, the identical can’t be stated for a brand new consumer.
Testing will give beneficial perception into what customers assume your labels imply past your individual perspective.
8. Visuals and Media
When incorporating static photographs, gifs, movies, and different media into your pages, keep in mind to be constant and intentional in your decisions.
These components will draw consideration over most different textual content and can seemingly keep in customers’ minds, so select correctly.
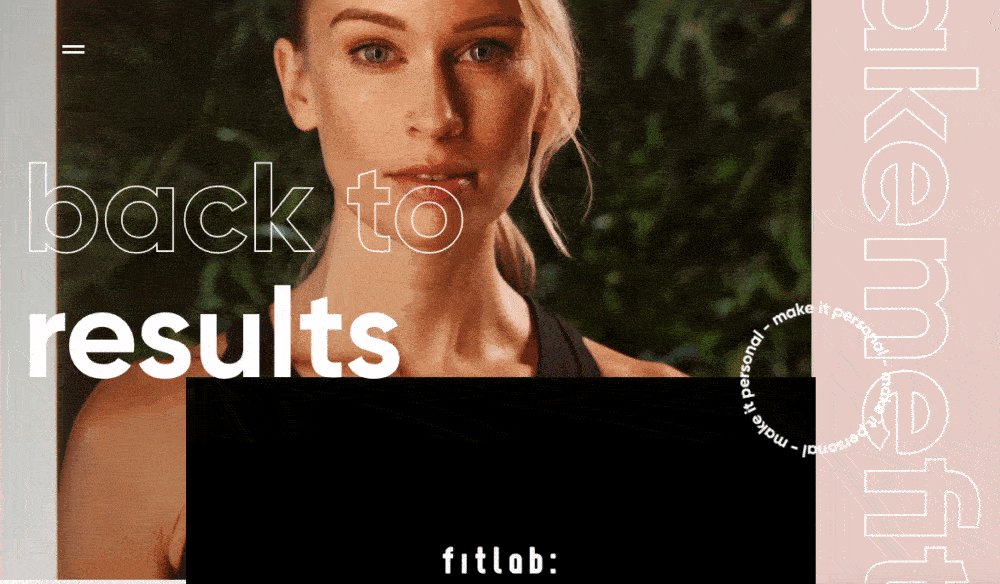
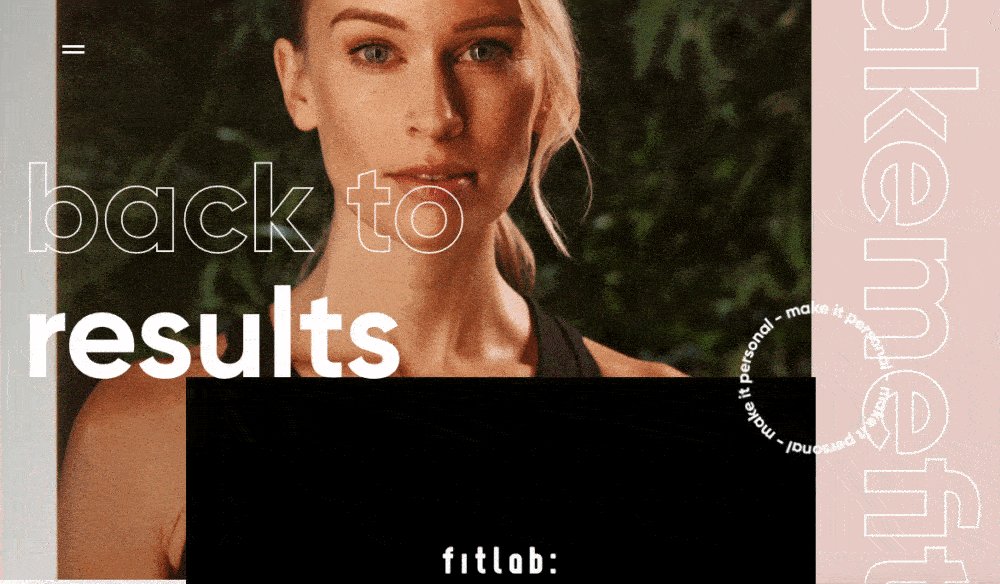
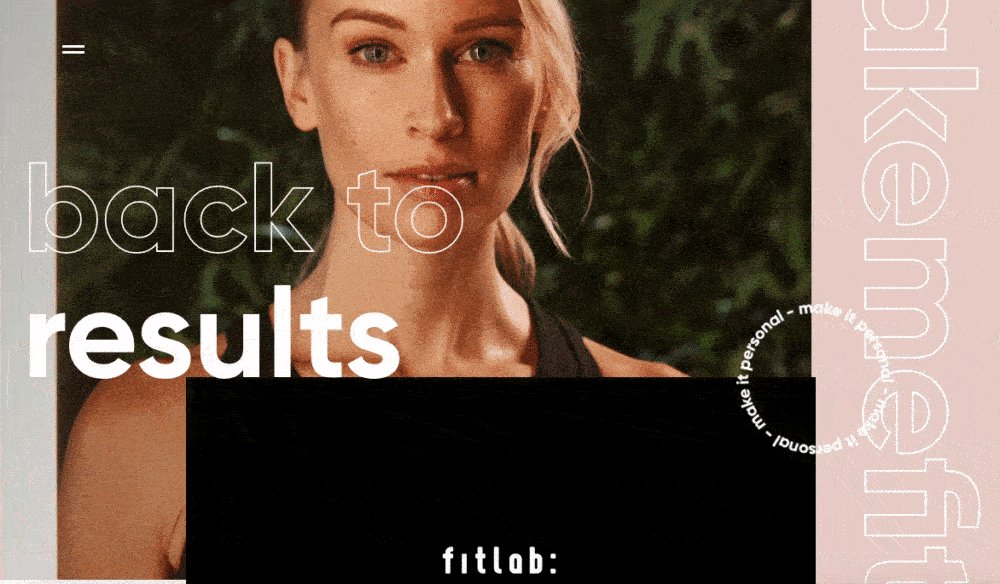
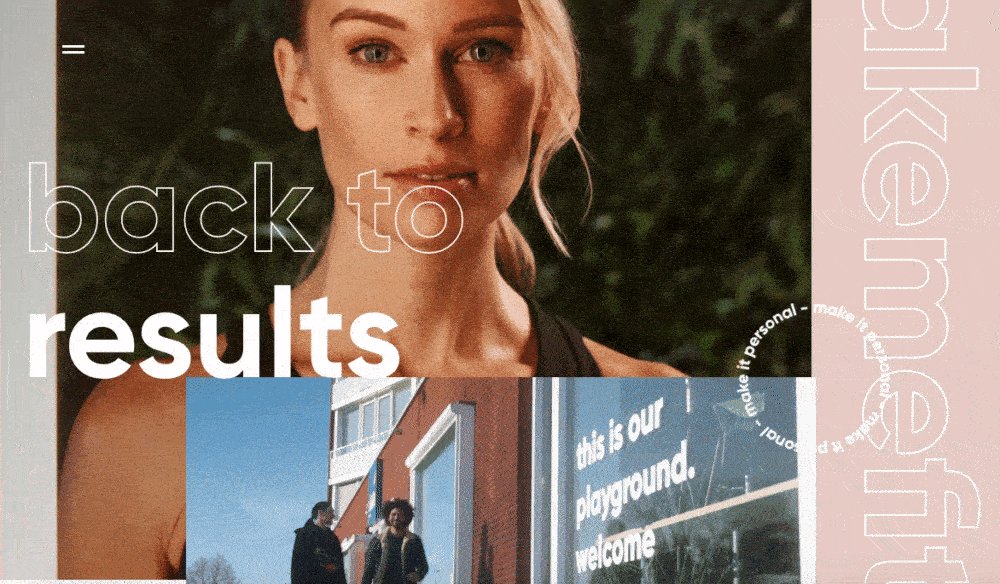
Right here’s only one instance of efficient media on a homepage. Discover how each picture enhances the web page aesthetic and helps the provide of customized health coaching with outcomes.

Additionally, all photographs and movies ought to be optimized for engines like google and embrace descriptive alt textual content for accessibility.
9. Calls to Motion (CTAs)
Having a delightful web site is nice, however how are you aware whether or not your guests are literally doing what you need? Are they partaking together with your content material? That is the place CTAs come into play.
A CTA is any web page factor that prompts consumer motion. The motion might be including a product to a card, downloading a content material provide, or signing up for an e mail record.
Make your CTA components distinguished within the visible hierarchy, however not intrusive or distracting like many click-through adverts are typically.
If you happen to want concepts for smooth CTAs that drive extra conversions, see our CTA examples record.
10. Whitespace
As I discussed above, generally it’s in regards to the components you don’t embrace. After studying these tips and necessities, chances are you’ll really feel tempted to stuff your pages with all the ins and outs wanted for a flawless UX.
Don’t overlook that your viewers want room to digest all this new information, so give your components room to breathe.
However, how a lot whitespace ought to you will have? That’s one other private name, and varies from web site to web site. So, consumer testing is helpful right here as nicely.
What are individuals specializing in? Do they really feel overwhelmed with the density of content material? As soon as once more, all of it ties again to our first guideline, simplicity.
Concentrate on Design that Places Customers First
If you happen to add up all of my recommendation right here, there’s one fundamental takeaway to remember — the customer is primary, and you’re quantity two.
I do know this sounds a bit harsh, such as you’re placing your individual wishes and visions apart. However when making a web site, you merely have to think about that you simply’re coping with a first-time customer.
Somebody who’s dropped in like a parachutist and must rapidly discover what they’re on the lookout for, or they’ll simply go away your “vacation spot” and preserve “flying.”
When you get this mindset, designing all the internet structure can be straightforward.
If we return to the start, you’ll do not forget that I as soon as thought it was all about aesthetics. Right this moment, I’ll let you know that’s partially true. Sure, we nonetheless need it to look good, but when it’s not practical, magnificence means nothing.
Simplicity. Easy expertise. No labyrinths. No complicated routes. That’s what the customer wants. And that’s what your web site should present.
Editor’s notice: This submit was initially revealed in Could 2021 and has been up to date for comprehensiveness.
![12 Internet Design Finest Practices & Tips for Usability in 2025 [+ Expert Tips] 12 Internet Design Finest Practices & Tips for Usability in 2025 [+ Expert Tips]](https://i1.wp.com/www.hubspot.com/hubfs/website-design-1-20241121-4075840.webp?w=598&resize=598,398&ssl=1)